
「Advance Custom fields(ACF)/アドバンスドカスタムフィールド」プラグインなどでカスタムフィールドを追加している場合に、入力された内容を公開されているページに表示させる方法です。カスタムフィールドはそのままでは表示されないので仕掛けを入れていきます。
カスタムフィールドを投稿ページで表示させるには?
前回も書きましたが、Advance Custom fields(ACF)などで作成したカスタムフィールドは、作っただけではどこにも表示されません。公開されている画面に表示させるためには、ページに表示される仕掛けを入れる必要があります。

カスタムフィールドで値を入力しても、公開されているページ上には出てきません…。

出力させているPHP側に表示の仕掛けが必要です。
カスタム投稿タイプを追加しておく
まず、通常の投稿をそのまま使うと、通常のブログ投稿などと混ざってしまい、訳が分からなくなるので、別の管理機能として使えるように「カスタム投稿タイプ」を利用します。
下記のようなコードをfunctions.phpに追加することで、カスタム投稿タイプが使えるようになります。※スラッグは「jobs」としています。
// 管理画面に追加(カスタム投稿タイプ)
function add_custom_post_type() {
$args = array(
'label' => '求人管理',
'hierarchical' => false,
'public' => true,
'menu_position' => 1,
'has_archive' => true,
'show_in_rest' => true,
'rewrite' => array('with_front' => false),//false必須
'supports' => array(
'title',
'editor',
'thumbnail'
)
);
register_post_type( 'job', $args );
}
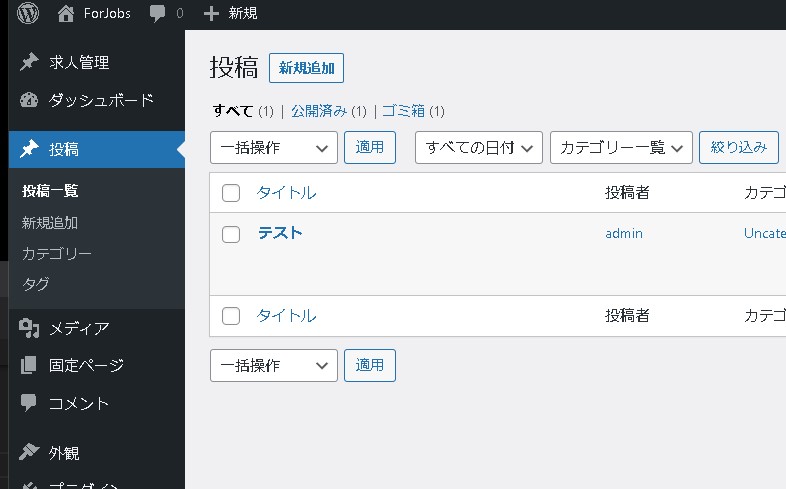
add_action( 'init', 'add_custom_post_type' );新たに「求人管理」というカスタム投稿タイプが追加されました。

こちらを使ってページ上にカスタムフィールドを表示させます。
カスタム投稿タイプのみACFが表示されるようにする
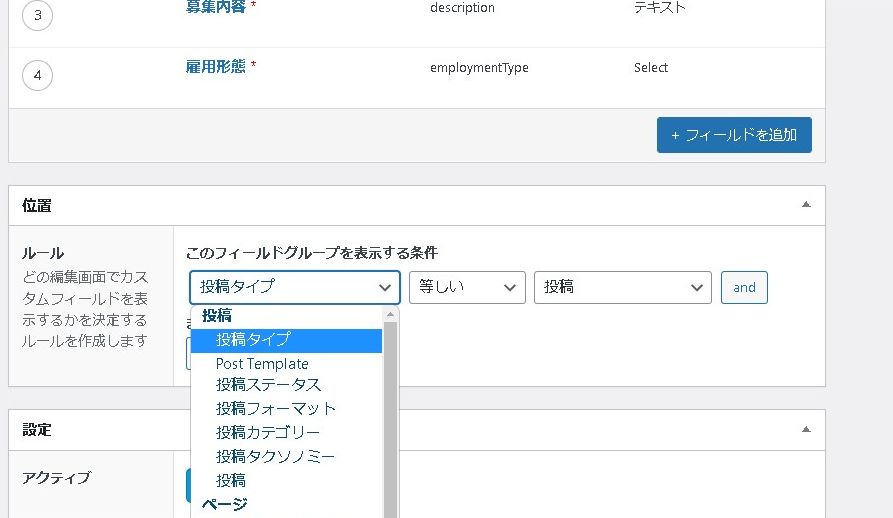
このままだと「投稿」にも「求人管理」にもカスタムフィールドが表示されてしまうので、「求人管理」のみカスタムフィールドが表示されるように設定を変更してみます。Advanced Custom Fieldsの設定画面のフィールドグループの下の方を開きます。
「位置」と書いてある場所に「このフィールドグループを表示する条件」という場所があるので、こちらの設定を調整します。

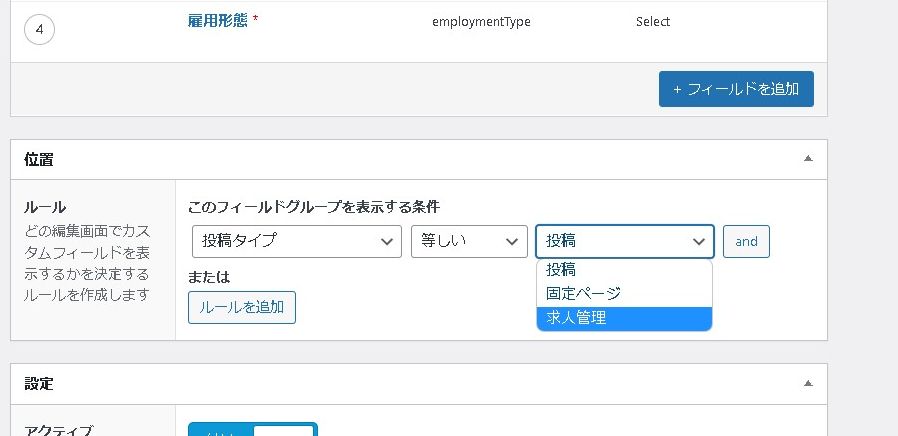
作成したカスタム投稿タイプの「求人管理」を選択することで、投稿タイプが「求人管理」の場合のみ、カスタムフィールドが表示されるようにします。

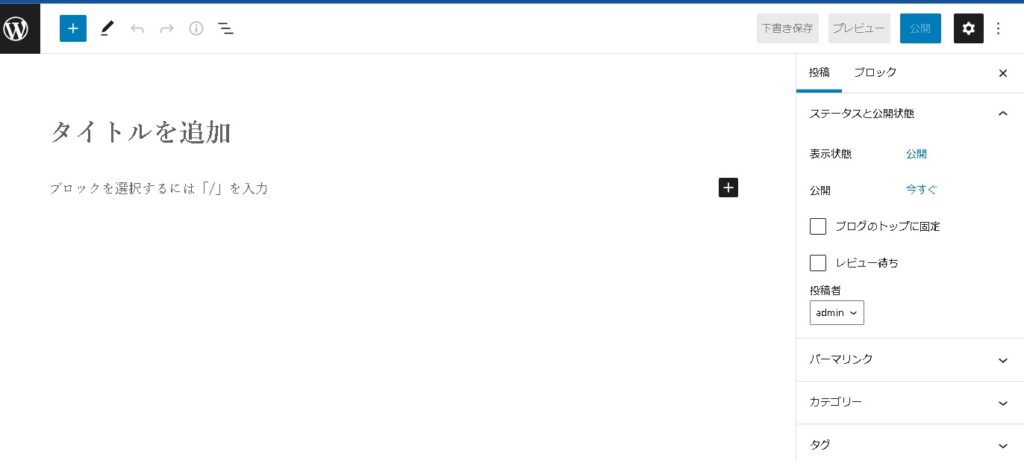
通常の「投稿」画面からは、カスタムフィールドが消えました!

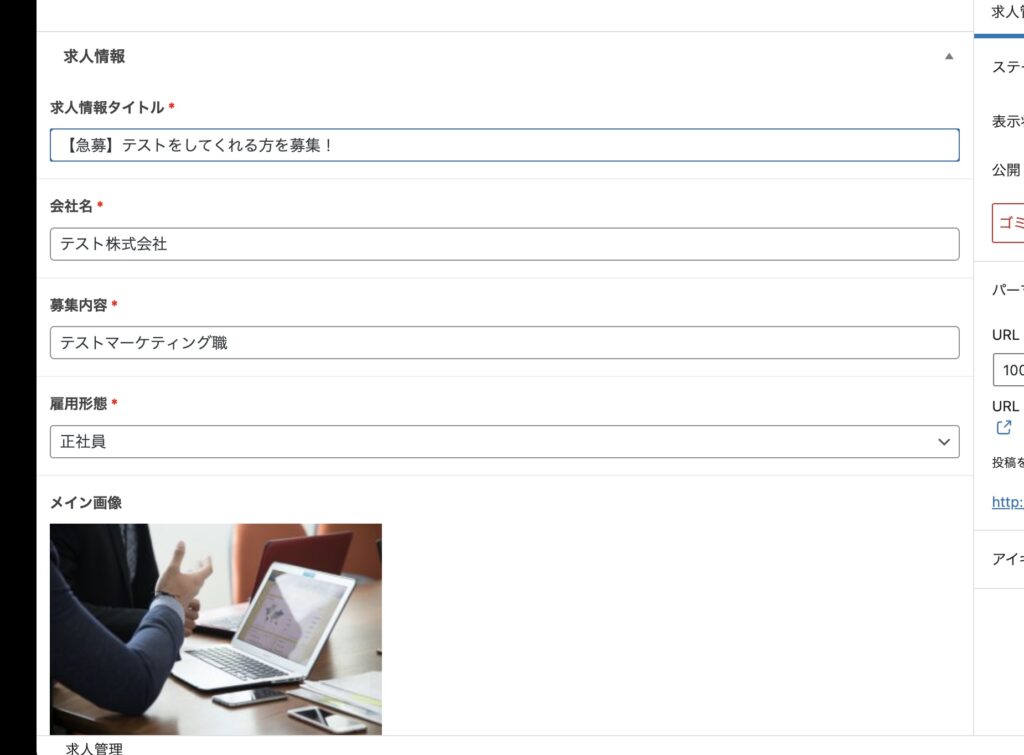
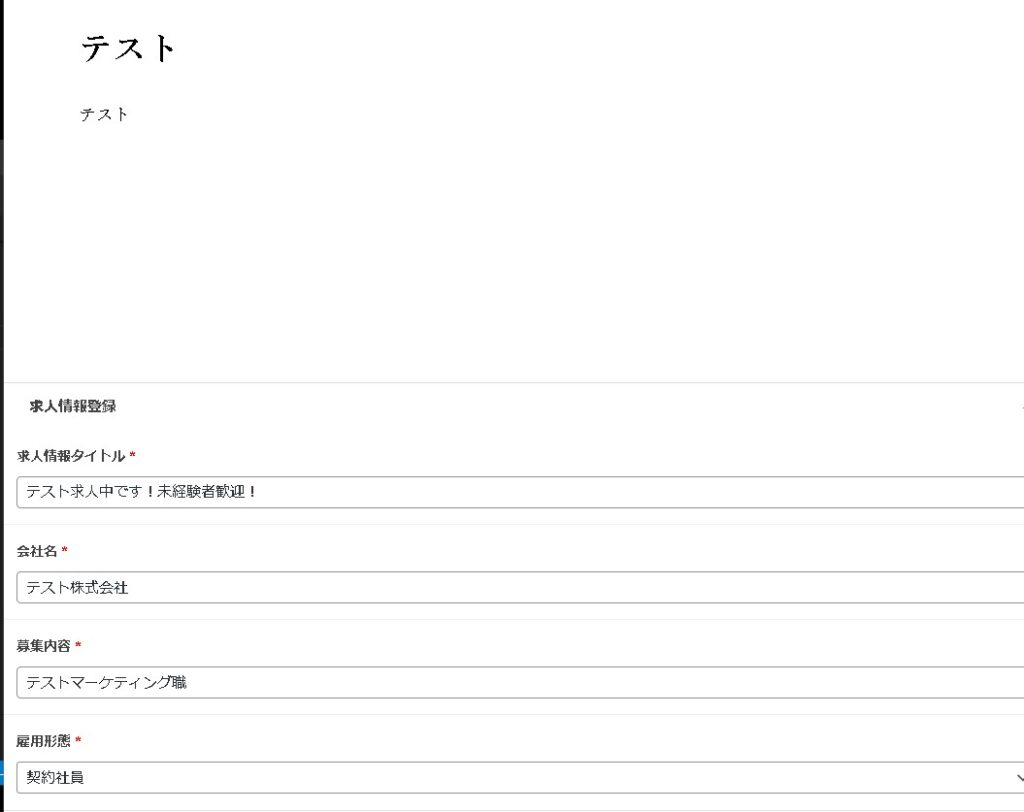
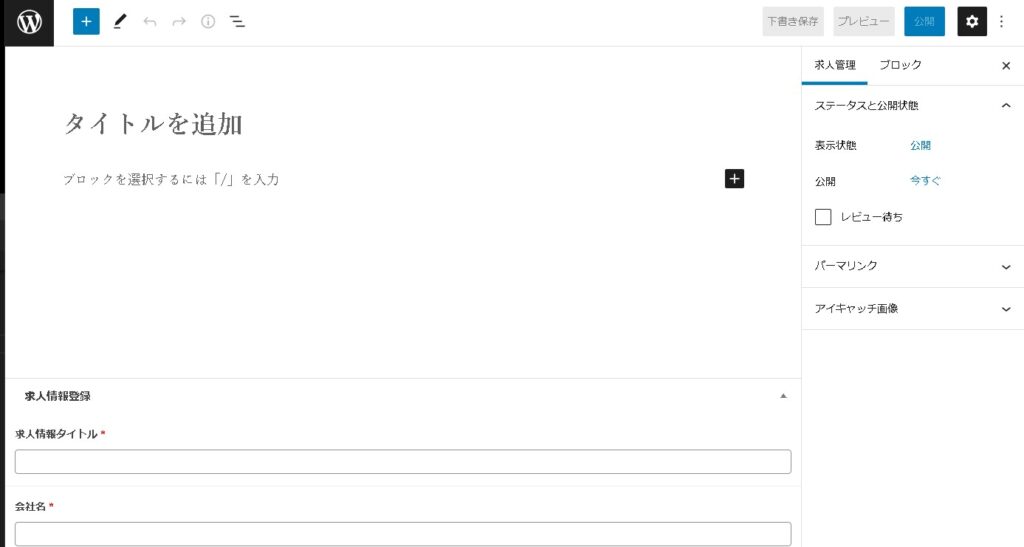
カスタム投稿タイプが「求人管理」の新規作成や編集画面を開いた時には、カスタムフィールドが表示されています。

タイトルや投稿コンテンツの部分は非表示にしておきたいところですが、このあたりは長くなりますので、また別のページにてご紹介していきたいと思います😃
カスタムフィールドを表示させる
では、カスタムフィールドをページ内に表示させてみたいと思います。まず、カスタムフィールドを公開されているページ上に表示させたい場合は、下記のようにします。
<?php the_field('カスタムフィールド名');?>この1行だけで表示ができます。とてもシンプルですね。では、テキスト以外はどのように表示させるかというと、下記のようにすると出力できます。例えば、画像のURLを表示させる場合。
画像のURLを表示させる▼
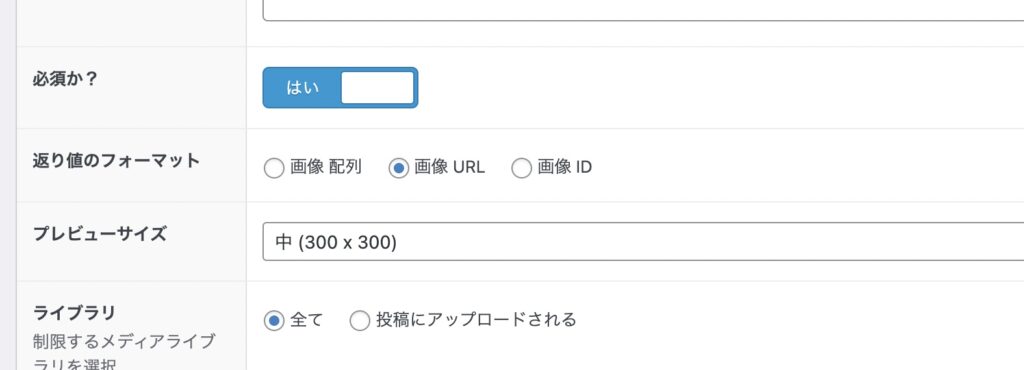
<?php the_field('main_image'); ?>テキストと同じですね。これは、カスタムフィールドの設定側で出力内容を設定できます。
[rml_read_more]


返り値のフォーマットが「画像 配列」「画像 URL」「画像 ID」と3種類あり、どれを選択するかによって、出力させたときの返り値が変わります。画像 URLとした場合は、画像のURLが返り値となります。つまり。
<img src="<?php the_field('main_image'); ?>">こうすることで、imgタグ内にカスタムフィールドの画像URLがセットされた状態になります。つまり、「画像が表示される」ということになります。こんなことができるとは面白いですね…!
カスタムフィールドの内容を出力させてみる
ということで、カスタムフィールドの内容を表示させてみます。今回の場合だと、下記のように作成したので、それぞれ出力させたい場所に出力表示を設定します。
求人情報タイトル *
title
会社名 *
name
募集内容 *
description
雇用形態 *
employmentTypeSelect
メイン画像
main_image全ての投稿で表示させると、投稿と分けたいときに困るので「/job/」のページのみ、出力させるようにしてみます。single-job.phpファイルを用意して、ファイル内に出力タグを設定します。
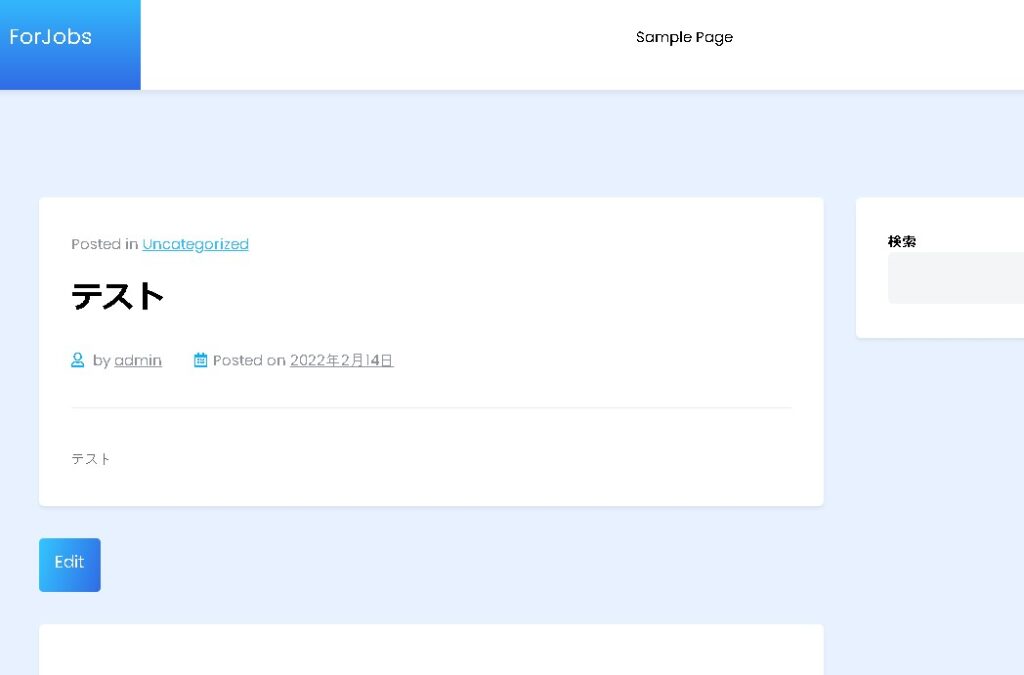
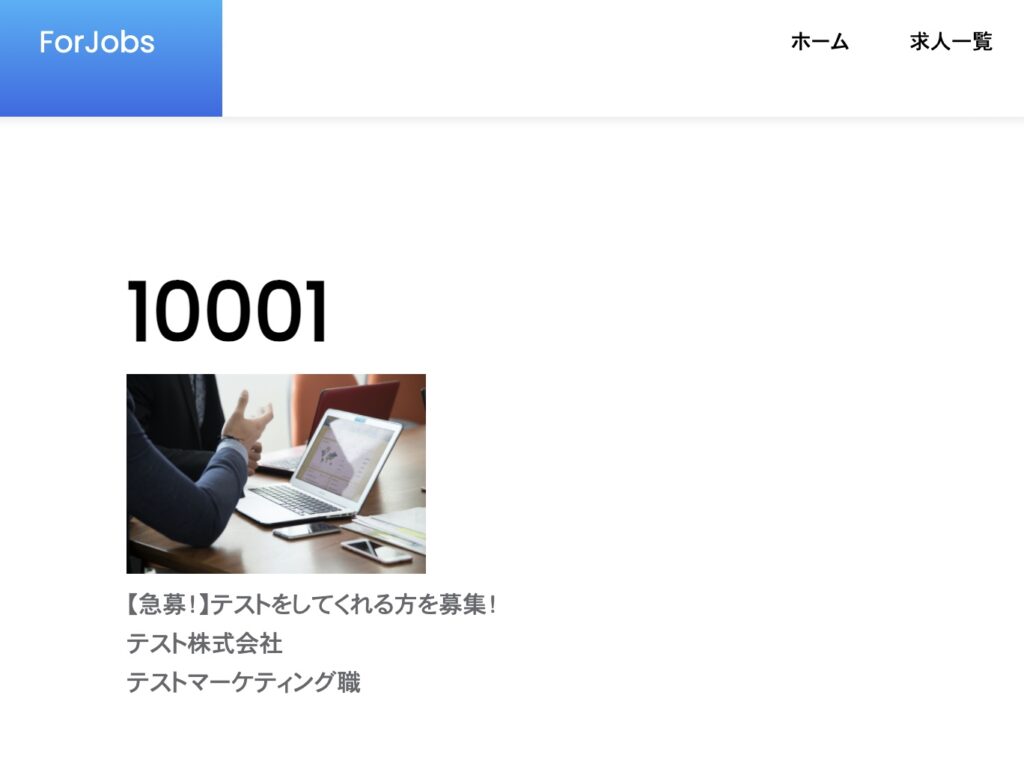
とりあえず、このような感じでそれぞれの内容を出力させてみます。
<img width="200" src="<?php the_field('main_image'); ?>">
<div><?php the_field('title'); ?></div>
<div><?php the_field('name'); ?></div>
<div><?php the_field('description'); ?></div>
<div><?php the_field('employmentTypeSelect'); ?></div>いい感じに出力されました!!

まとめ
カスタムフィールドは、投稿画面に追加しただけでは表示されません。公開先のページで表示させるためには、今回のような追加が必要です😃次回は、さらに応用できるパターンを色々と書いていきたいと思います。
※phpを扱うことになるので、操作は慎重に行いましょう。バックアップは必須です。


