WordPressプラグイン「Contact Form 7」の機能でStripeのクレジットカード決済が標準搭載されています。Contact Form 7の機能を使ってStripeのカード決済を設置する方法です。
Stripeアカウントを作成する
まずは、Stripeアカウントを準備します。このあたりは前にも紹介しましたので過去の記事もご参考ください。

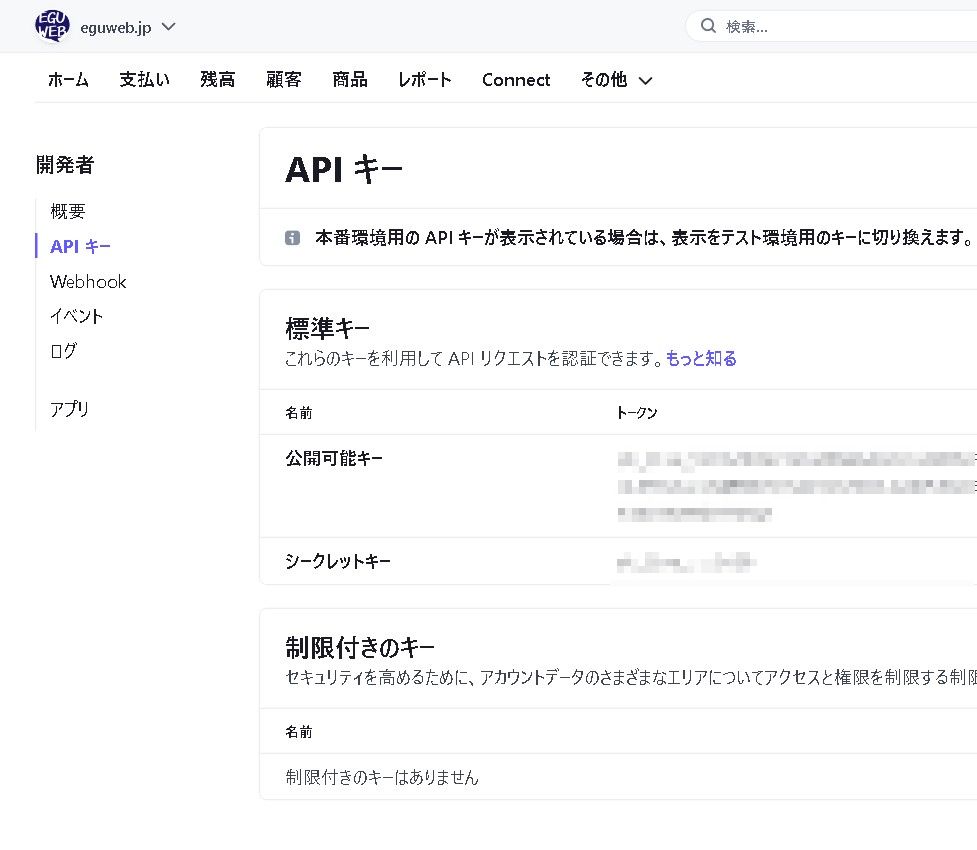
Stripeの「開発者」メニュー内に「APIキー」という場所があります。
こちらに「公開可能キー」「シークレットキー」という2種類のトークンがありますので、それぞれコピーしておきます。

※シークレットキーは一度発行すると、確認ができなくなるのでコピーを忘れないように注意しましょう。
Contact Form 7でセットアップする
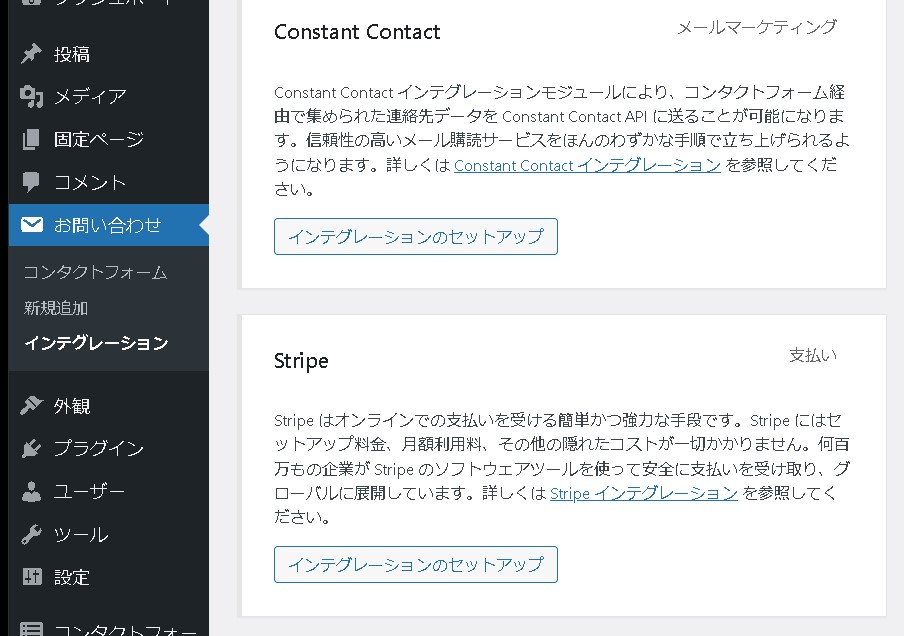
「公開可能キー」「シークレットキー」という2種類のトークンを控えたら、Contact Form 7内のインテグレーションというメニューを開きます。
中に「Stripe」というメニューがあるので「インテグレーションのセットアップ」をクリックします。

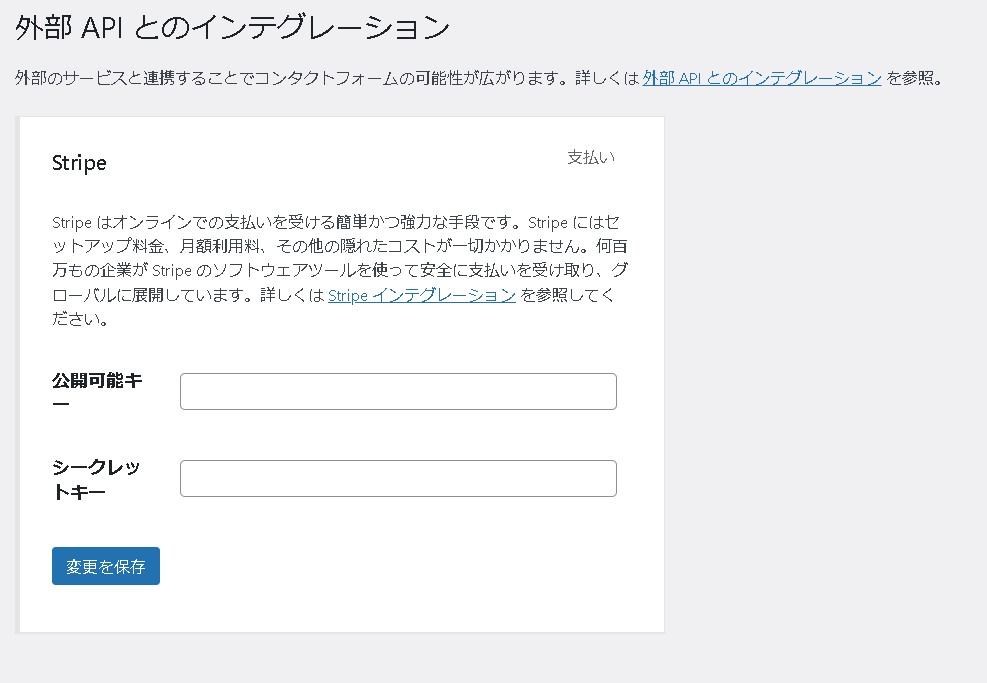
こちらに、先ほど控えた「公開可能キー」「シークレットキー」をそれぞれ貼り付けます。

これで、準備完了です。
Contact Form 7のフォームに組み込む
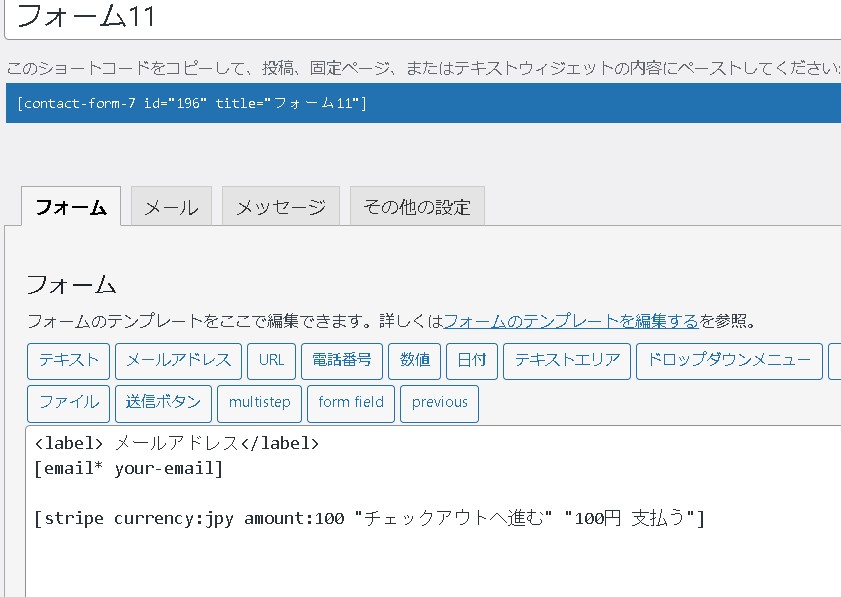
あとは、Contact Form 7のフォーム内に、支払い用のタグを設定すれば決済ができるようになります。
[stripe currency:jpy amount:100 "チェックアウトへ進む" "100円 支払う"]ショートコードのような形式で、表示させたい場所に追記します。中の文字を変えるとボタンの表示文字を変更できます。

[rml_read_more]
決済ボタンが追加されました!!

決済できるようになる
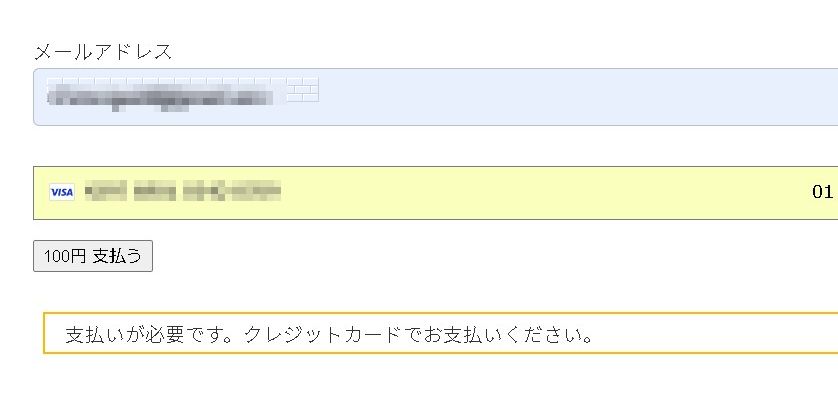
あとは、「チェックアウトへ進む」というボタンを押すと、カードの情報を入力する画面と支払いボタンが出てくるので、カード情報を入力して支払いを押せば決済完了です。

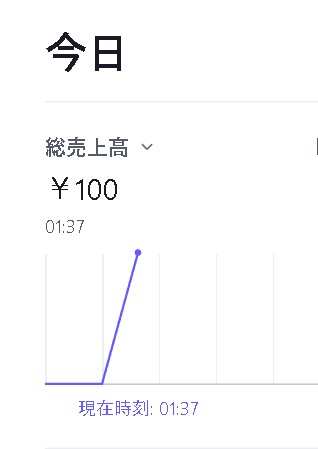
決済が完了しました!


まとめ
このような感じで、「Contact Form 7」プラグインを使って、お問い合わせフォームにクレジットカード決済機能を搭載させることができます。
お問い合わせと申込みを同時に行う場合などに重宝するかと思いますので、ぜひお試しください😃※サイト内で決済を行う場合は特商法のページが必要となってきますのでご注意ください。



