ワードプレスで記事を編集しているときに「フロントエンドで編集ができればもう少し効率良く記事のリライトができそう…」と思った時に使える便利なプラグインが「Page Builder Sandwich – Front End WordPress Page Builder Plugin」です。
※プラグインでページを編集するとブロックエディターがクラシックエディターに変換されてしまいますので、使用の際はご注意ください。
Page Builder Sandwich – Front End WordPress Page Builder Pluginとは?
「Page Builder Sandwich – Front End WordPress Page Builder Plugin」は、フロントエンドのドラッグアンドドロップのWordPressビジュアルページビルダープラグインで、美しいページを作成し、簡単にデザインできます。

Page Builder Sandwichの使い方
まずは、プラグインを検索してインストールします。

有料プランを契約している場合はライセンスキーを入れるとアクティベーションされますが、まずは「フリーバージョンを有効化」を押します。

通知の許可はスキップしてもらっても大丈夫かと思います。

これで、すでにプラグインが使用できる状態になっています。
管理バーに「Page Builder Sandwich」が追加される
[rml_read_more]
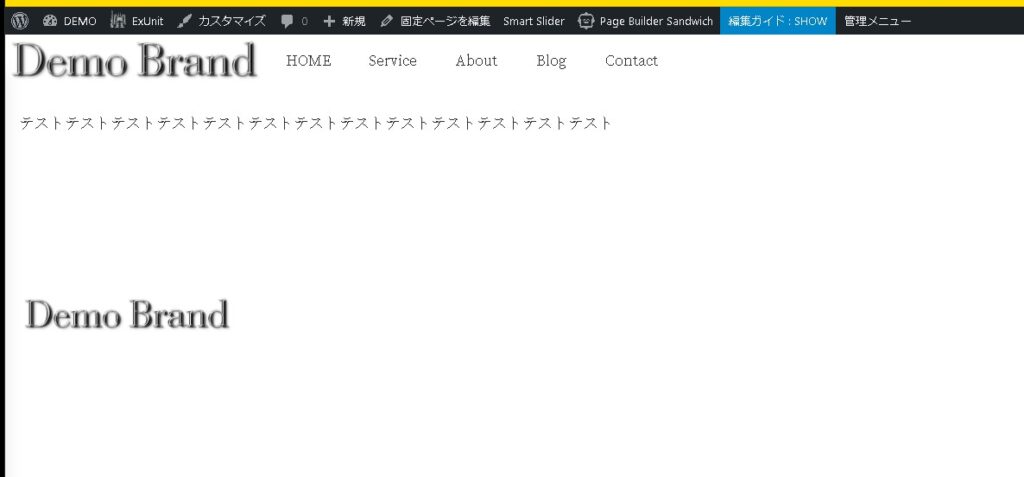
プラグインを有効化すると、管理バー内に「Page Builder Sandwich」というメニューが追加されています。

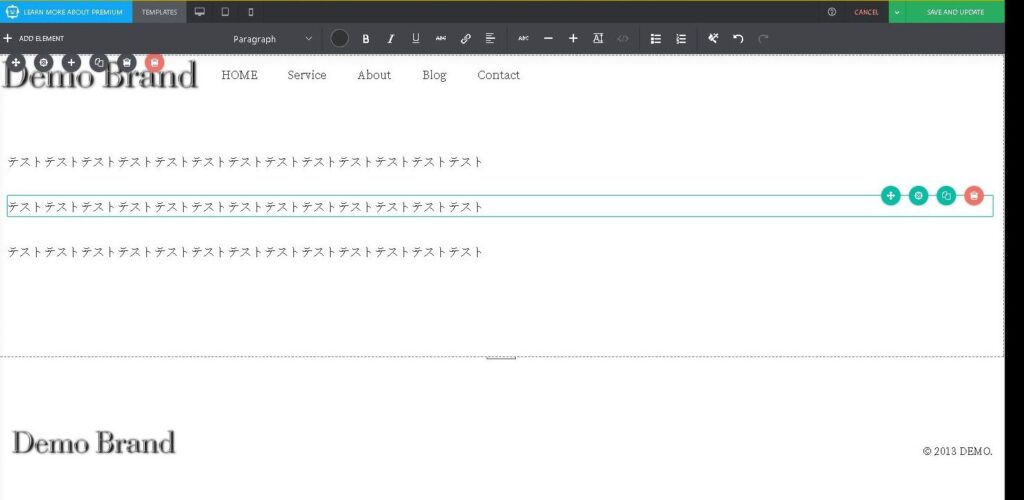
通常のブロックエディターと違うエディター画面が表示されます。
通常通りテキストを打ち込んだり、画像(メディア)を挿入することも可能です。

グーテンベルクエディターを開いた場合は?
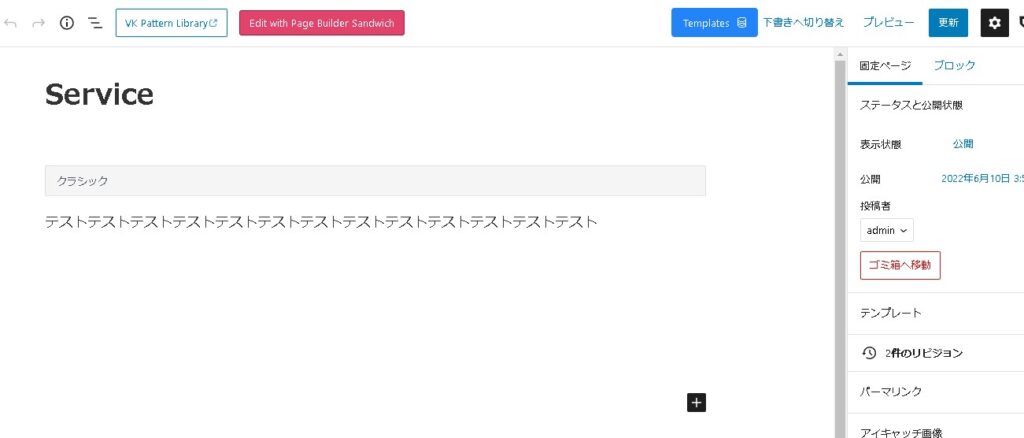
グーテンベルクエディターを開いた場合、このPage Builder Sandwichで編集した部分はクラシックエディターとして編集出来る状態になっています。

同時並行で使える部分もGoodですね
まとめ
今回はPage Builder Sandwichプラグインのご紹介でした😃
フロントエンド画面から編集ができるようになるので、ブログの編集などの効率が上がりそうですね!
ご参考ください😃



