reCAPTCHA(リキャプチャ)のアイコンが…
以前にもご紹介したGoogleの「reCAPTCHA(リキャプチャ)」を設定している方も多いかと思います。

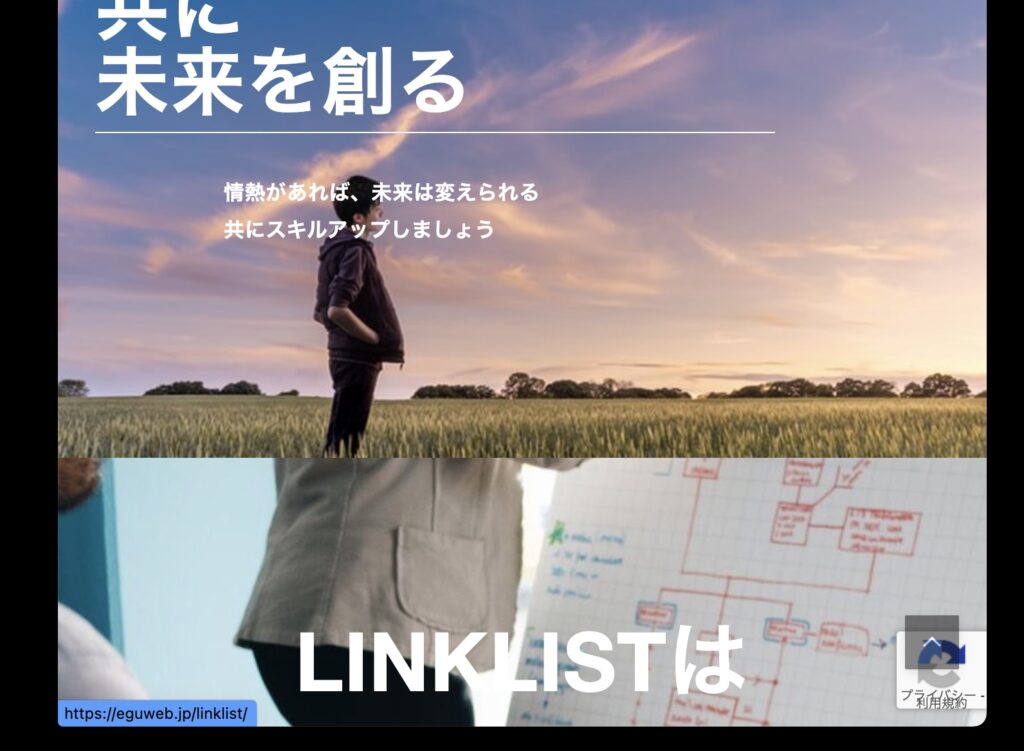
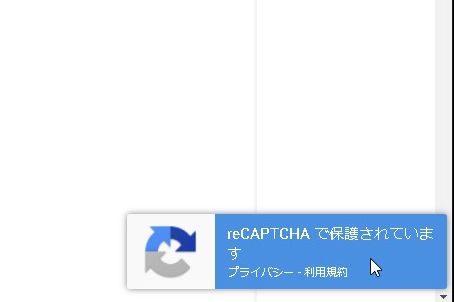
reCAPTCHAを設定すると、サイトの右下にバッジアイコンが表示されますが、こちらの表示が「上に戻るボタン」と重なってしまいます。こちらをCSSで非表示にする方法です。

本来であればユーザーさんに分かるように表示させておく方が望ましいとは思いますが、どうしても非表示にしなければならない場合は、お試しください。
reCAPTCHA(リキャプチャ)とは?
reCAPTCHA(リキャプチャ)とは?「ウェブサイトの制限エリアへのアクセスを試みるbot(ボット)から自分のWEBサイトを防御するためのGoogleの機能」のことです。


実装方法(CSS)
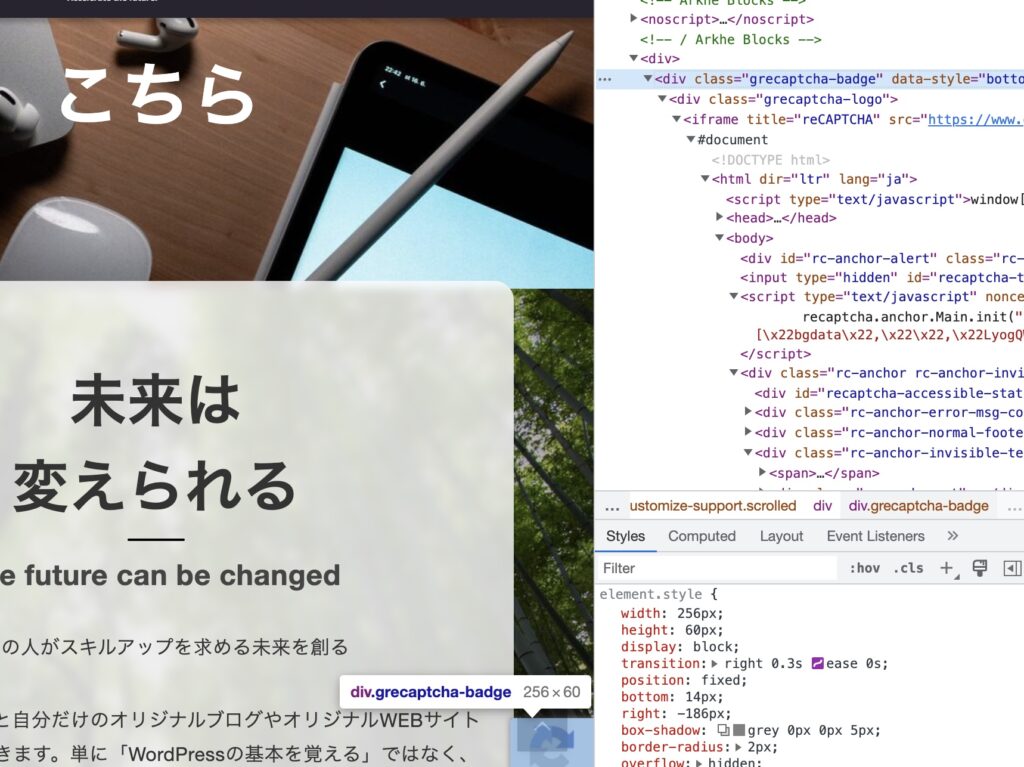
まずは、reCAPTCHA に設定されているHTMLタグを見ます。これは、デベロッパーツールやソースコードの表示で誰でも見ることができます。

<div class="grecaptcha-badge" data-style="bottomright" style="width: 256px; height: 60px; display: block; transition: right 0.3s ease 0s; position: fixed; bottom: 14px; right: -186px; box-shadow: gray 0px 0px 5px; border-radius: 2px; overflow: hidden;"><div class="grecaptcha-logo"><iframe title="reCAPTCHA" src="https://www.google.com/recaptcha/api2/anchor?ar=1&k=6LeCGy8iAAAAAJ63iLUUIGaFCq0bU3YieTrXtNXX&co=aHR0cHM6Ly9lZ3VjaGl5dXVraS5jb206NDQz&hl=ja&v=ovmhLiigaw4D9ujHYlHcKKhP&size=invisible&cb=ntu87u8e7jfg" width="256" height="60" role="presentation" name="a-s8uc5oiu1p6x" frameborder="0" scrolling="no" sandbox="allow-forms allow-popups allow-same-origin allow-scripts allow-top-navigation allow-modals allow-popups-to-escape-sandbox"></iframe></div><div class="grecaptcha-error"></div><textarea id="g-recaptcha-response-100000" name="g-recaptcha-response" class="g-recaptcha-response" style="width: 250px; height: 40px; border: 1px solid rgb(193, 193, 193); margin: 10px 25px; padding: 0px; resize: none; display: none;"></textarea></div>[rml_read_more]
grecaptcha-badgeというクラス名がありますので、こちらを使います。
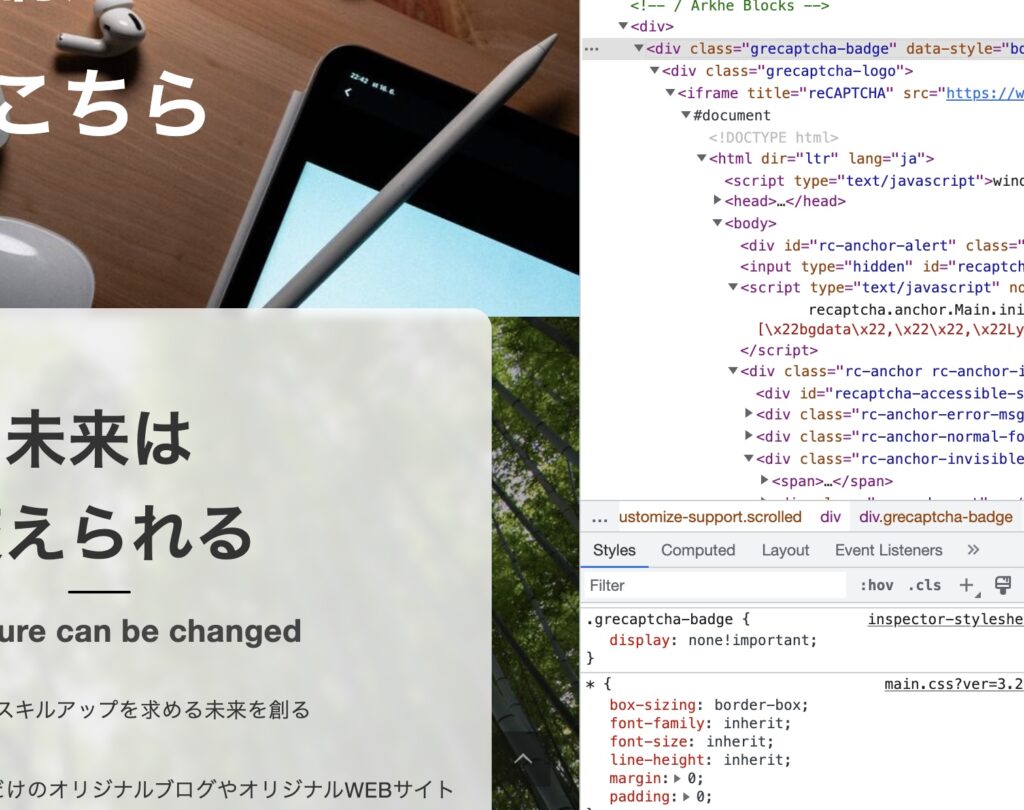
.grecaptcha-badge{
display:none!important;
}
reCAPTCHAのアイコンバッジが非表示になりました!
まとめ
これで、reCAPTCHAのアイコンバッジが非表示になりました。本来であればユーザーさんに分かるように表示させておく方が望ましいとは思いますが、どうしても非表示にしなければならない場合は、お試しください。



