通販やECサイトを作る時に便利な「woocommerceプラグイン」と「square」の決済システムを連携させる方法です。
そんなときには「square」の決済システムを連携させる方法もオススメです。
square(スクエア)とは?
Square, Inc.は、カリフォルニア州サンフランシスコに本社を構えるマーチャントサービスアグリゲータおよびモバイル決済企業です。
woocommerceにsquare(スクエア)を設定する際には、まずはsquareのアカウント登録と審査が必要ですので事前に登録をしておきましょう。
アカウントの詳しい登録方法は下記のページを参考ください。
【スクエア (Square)】スクエアで簡単にオンライン決済!(オンラインクレジットカード支払いの導入におすすめのスクエア決済)
WooCommerceとSquareをWordPressで連携する
WooCommerceとSquareをWordPressで連携するには、以下の手順を実行します。
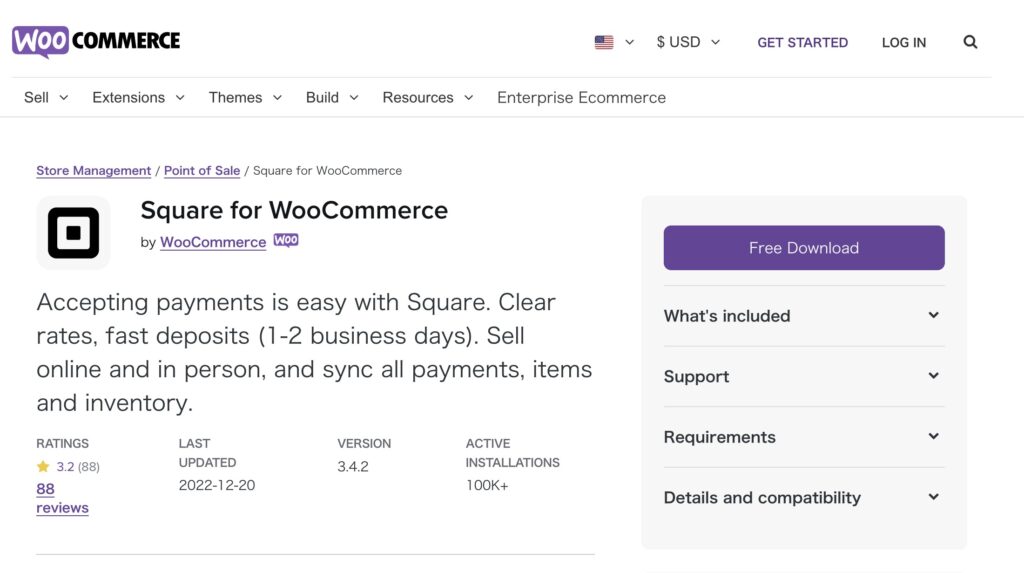
「Square for WooCommerce」プラグインをダウンロードする
まずは、WooCommerceの公式サイトから「Square for WooCommerce」プラグインをダウンロードします。現時点では無料でダウンロードできます。


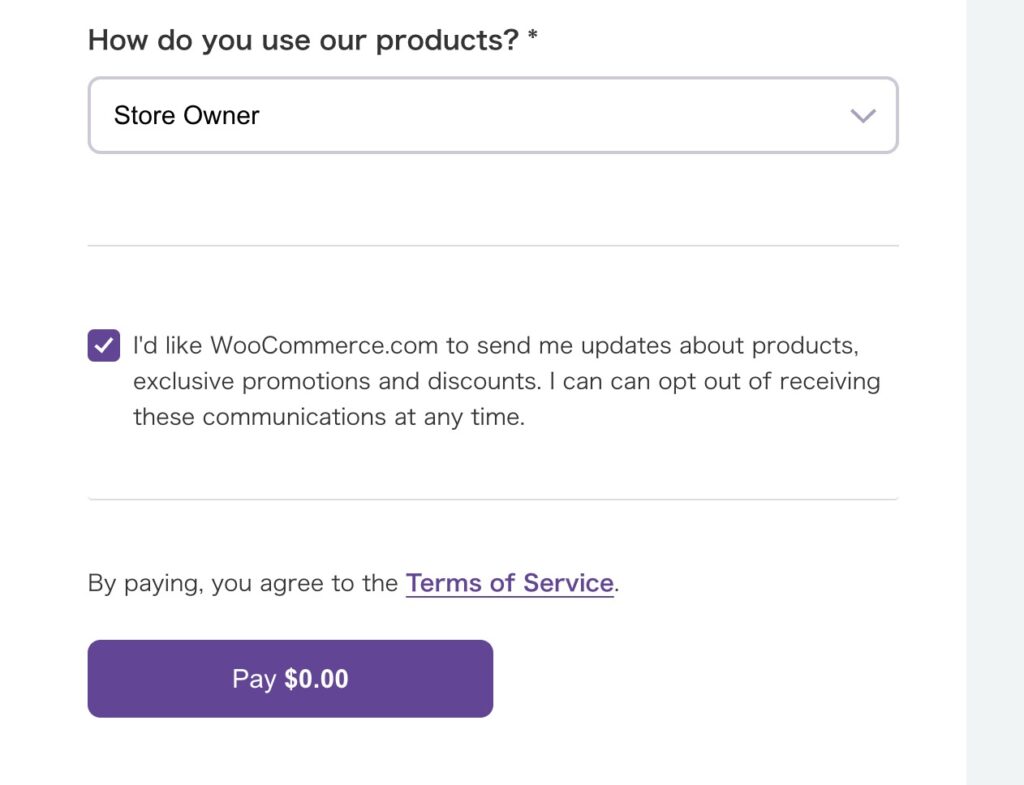
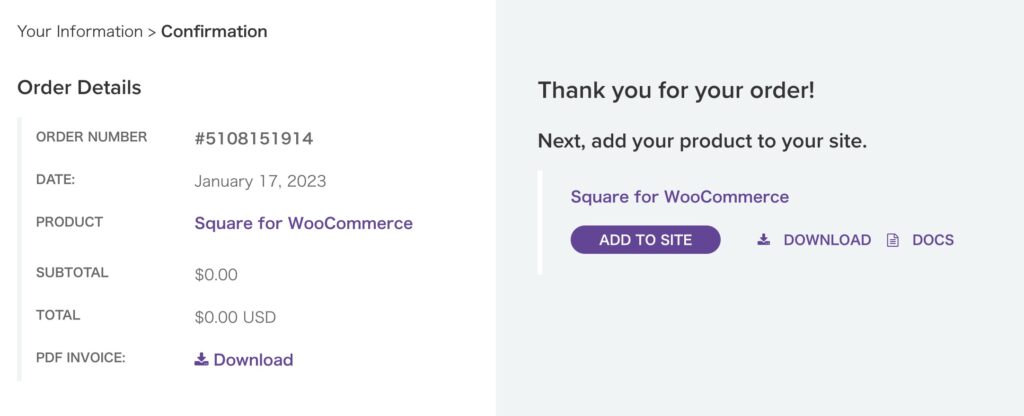
0円ですが購入が必要ですので、アカウント作成後、必要事項を入力してPayを押します。

購入後、ファイルをダウンロードできるようになります。

DOWNLOADからファイルをダウンロードできます。

「Square for WooCommerce」プラグインをインストールする
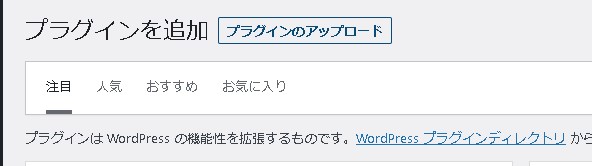
WordPress管理画面にログインし、「プラグイン」を新規追加します。

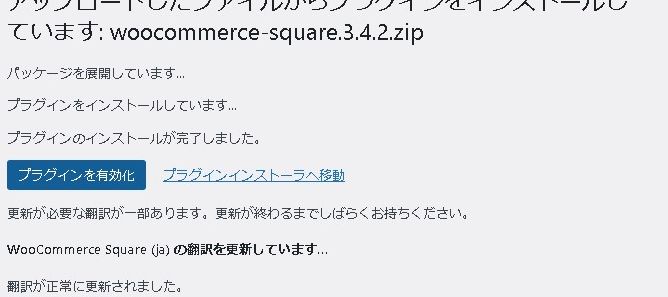
プラグインの「新規追加」をクリックし、「プラグインのアップロード」から「Square for WooCommerce」プラグインのファイルを選択します。「インストール」をクリックし、プラグインをインストールします。

「有効化」をクリックし、プラグインを有効化します。

「Square」アカウントをONにする
「WooCommerce」と「Square」アカウントを連携させます。
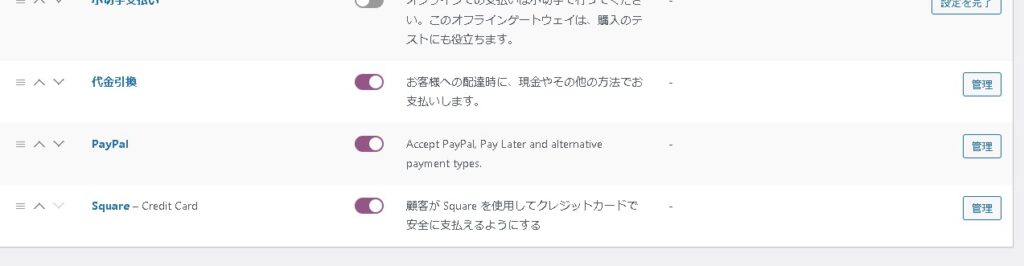
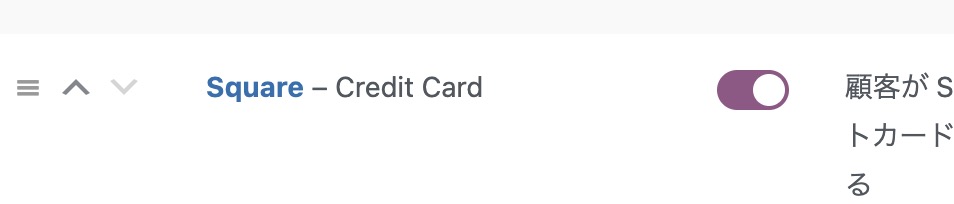
プラグインを有効化すると、WooCommerceの決済システムのON・OFFのページにSquareが追加されるので、ONにして設定を進めます。


「WooCommerce」と「Square」アカウントを連携
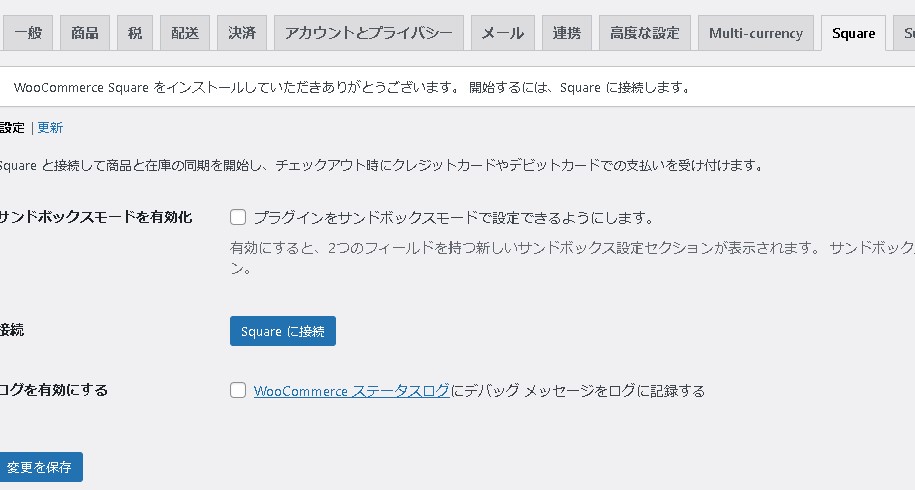
「Square」の設定画面にアクセスし、Squareに接続します。

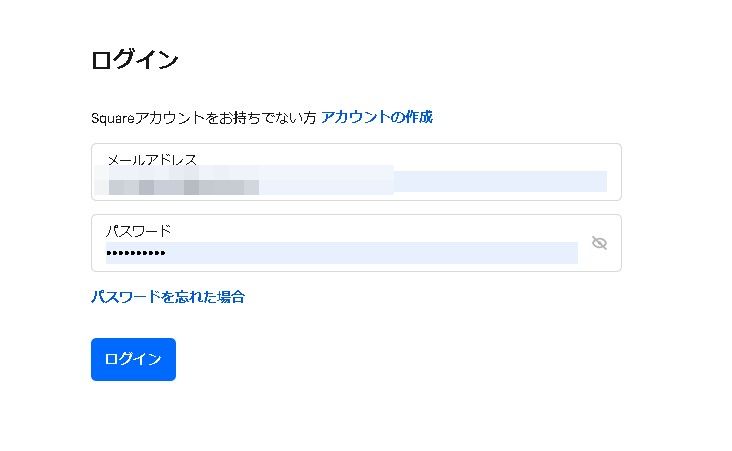
Squareにログインして設定を進めます。

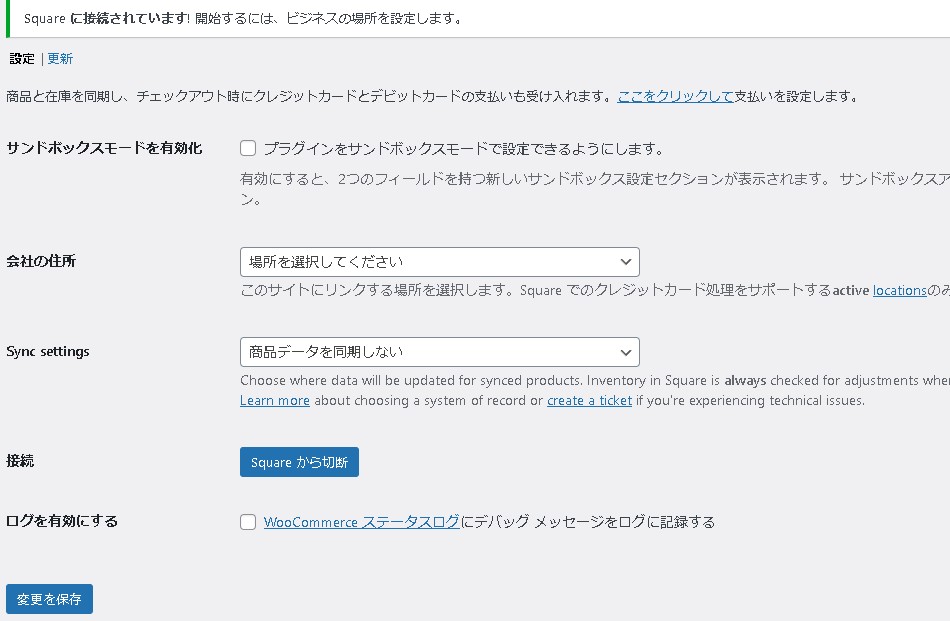
接続できました❢

あとは、ビジネスの場所を選択すれば設定完了です。

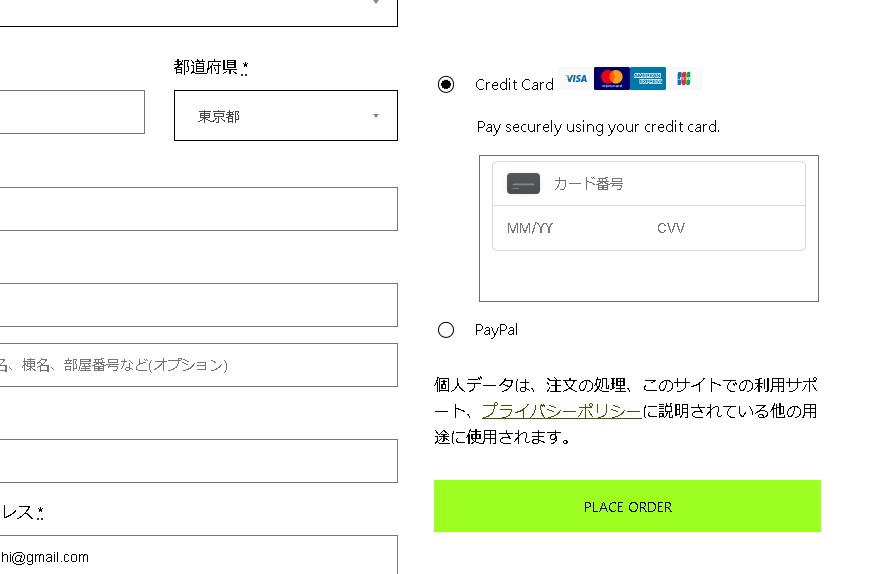
これで、WooCommerceとSquareの連携が完了し、Squareを使った決済が可能になります。

まとめ
思ったよりも簡単にwoocommerceにsquare(スクエア)を設定することができました。squareを使うと、簡単にwoocommerceに決済システムを搭載することができます。
通販サイトに限らず、自サイトに何かの決済を設置したいという場合は安心のsquareがオススメです。もし導入を検討しているのであれば、実際に試してみると良いかと思います。