WordPressで打消し線(取り消し線)を入れる方法はいくつかあります。以下の方法で簡単に打消し線を入れることができます。
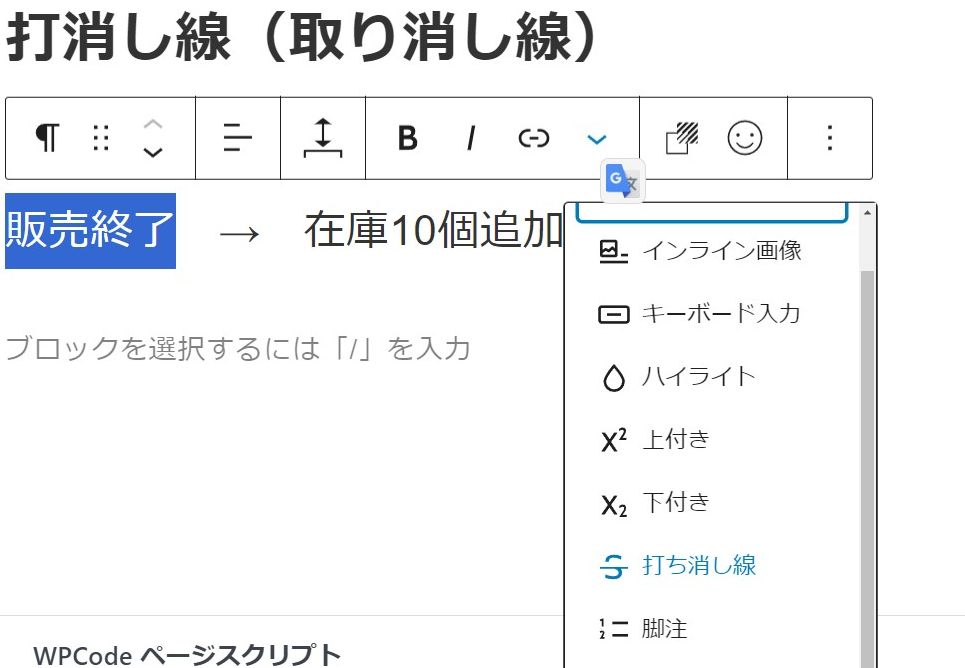
ビジュアルエディターを使用する方法
- 投稿やページの編集画面で、ビジュアルエディターを開きます。
- 打消し線を入れたいテキストを選択します。
- エディターツールバーにある「取り消し線(打消し線)」のアイコン(通常は「abc」上に線が引かれたアイコン)をクリックします。


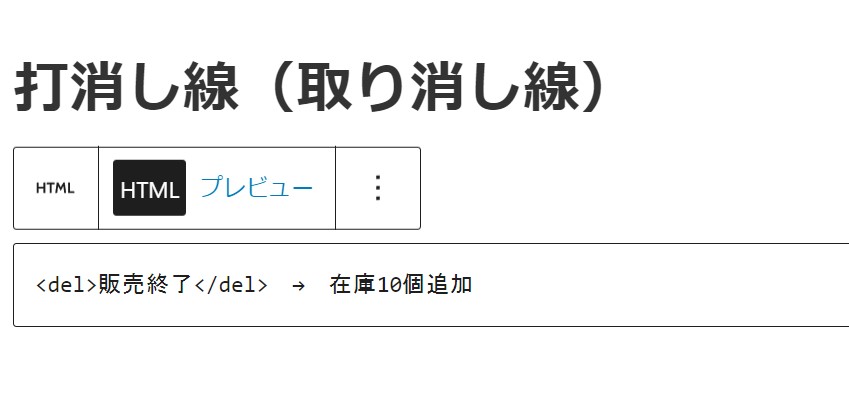
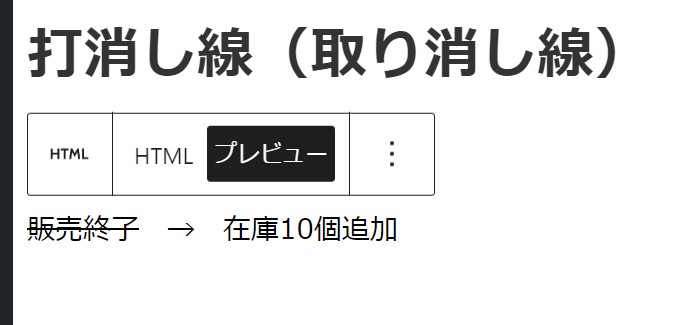
HTMLを使用する方法
- 投稿やページの編集画面で、テキストエディター(HTMLモード)を開きます。
- 打消し線を入れたいテキストを以下のように
<del>タグで囲みます。
<del>ここに打消し線を入れたいテキスト</del>

プラグインを使用する方法
もしより高度なテキスト編集機能が必要であれば、プラグインを使用することもできます。
たとえば、「Advanced Editor Tools (以前の TinyMCE Advanced)」などのプラグインをインストールすると、エディターに追加の書式オプションが表示され、打消し線などのスタイルを簡単に適用できるようになります。

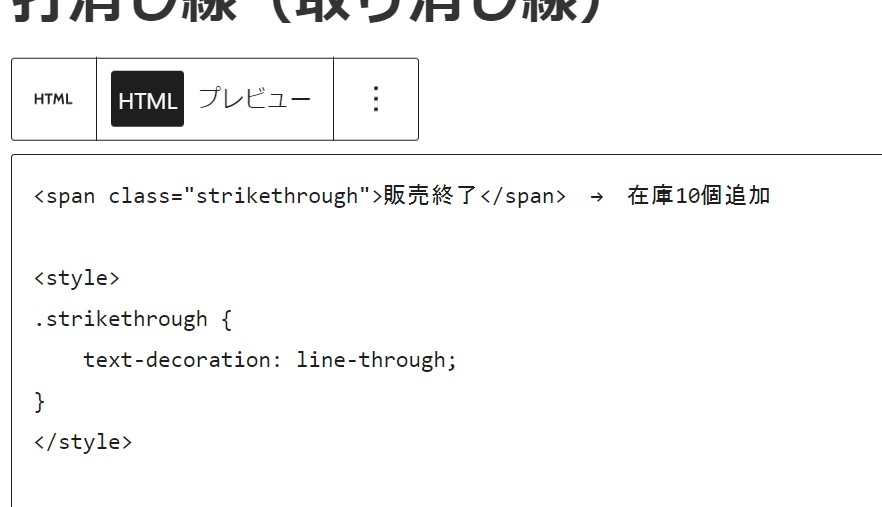
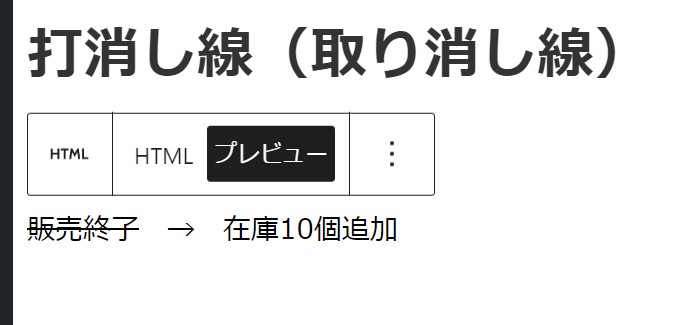
CSSを使用する方法
カスタムCSSを使用して特定のクラスに対して打消し線を適用することも可能です。
.strikethrough {
text-decoration: line-through;
}このクラスを使用してHTML内の任意のテキストに打消し線を適用できます。
<span class="strikethrough">ここに打消し線を入れたいテキスト</span>

まとめ
これらの方法を使えば、WordPressで打消し線を入れることができます。



