WordPresでカスタマイズやプラグインの設定を行う際には、メディアファイルのIDを知る必要がある場合があります。この画像IDは、特定の画像を指定する際や、プラグインで特定の画像を操作する場合に役立ちます。本記事では、WordPressの管理画面から簡単に画像IDを調べる方法について詳しく解説します。
画像IDとは?画像IDの概要
画像IDとは、WordPressが各メディアファイルに自動的に割り振る一意の識別番号です。このIDは、WordPressのデータベースに保存されており、投稿やページで画像を表示する際に使用されることがあります。
特に、プラグインやカスタムコードで特定の画像を操作する場合、このIDを使用して画像を指定する必要があります。
画像IDの利用場面
画像IDは、次のような場面で役立ちます。
- ショートコードの利用: 特定の画像をショートコードで呼び出す際にIDを指定。
- プラグインの設定: スライダーやギャラリーなどで特定の画像を表示する際に、IDを利用して画像を指定。
- カスタムテーマやコード: テーマのカスタマイズやPHPコードで特定の画像を操作する場合に、画像IDを使用して効率的に画像を指定。
メディアライブラリで画像IDを確認する方法
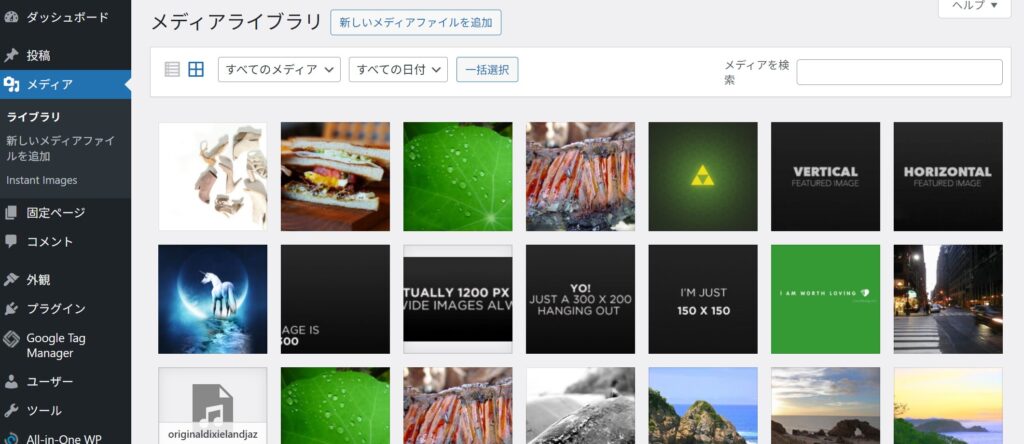
まず、WordPressのダッシュボードにアクセスします。ダッシュボードにログインしたら、左側のメニューから「メディア」を選択し、「ライブラリ」をクリックします。
ここには、アップロードしたすべてのメディアファイル(画像、ビデオ、オーディオなど)が一覧表示されます。
画像の詳細を表示
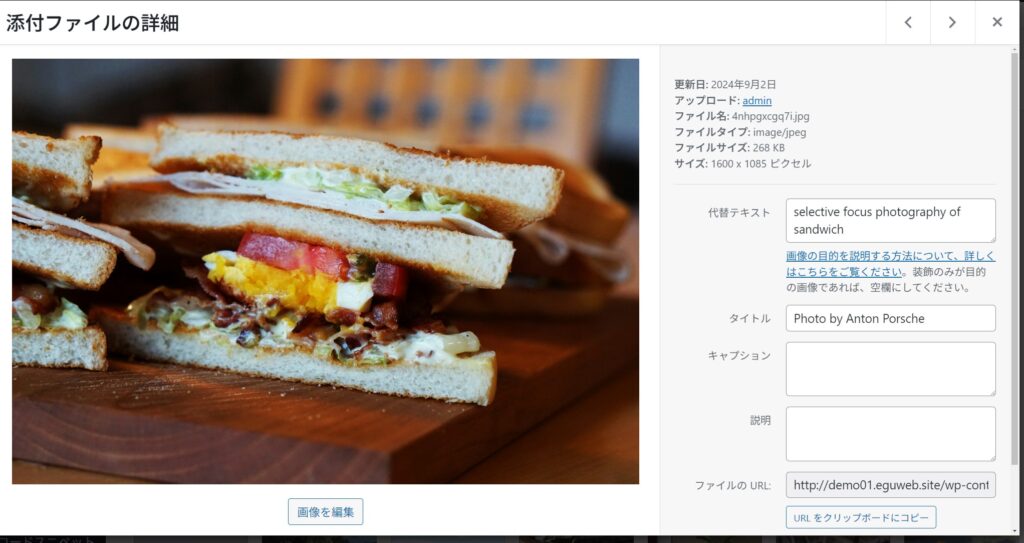
ライブラリから画像IDを確認したい画像をクリックします。

これにより、選択した画像の詳細画面が表示されます。

この画面では、画像のタイトル、キャプション、代替テキストなどを編集できるほか、画像のURLやファイルサイズなどの情報も確認できます。
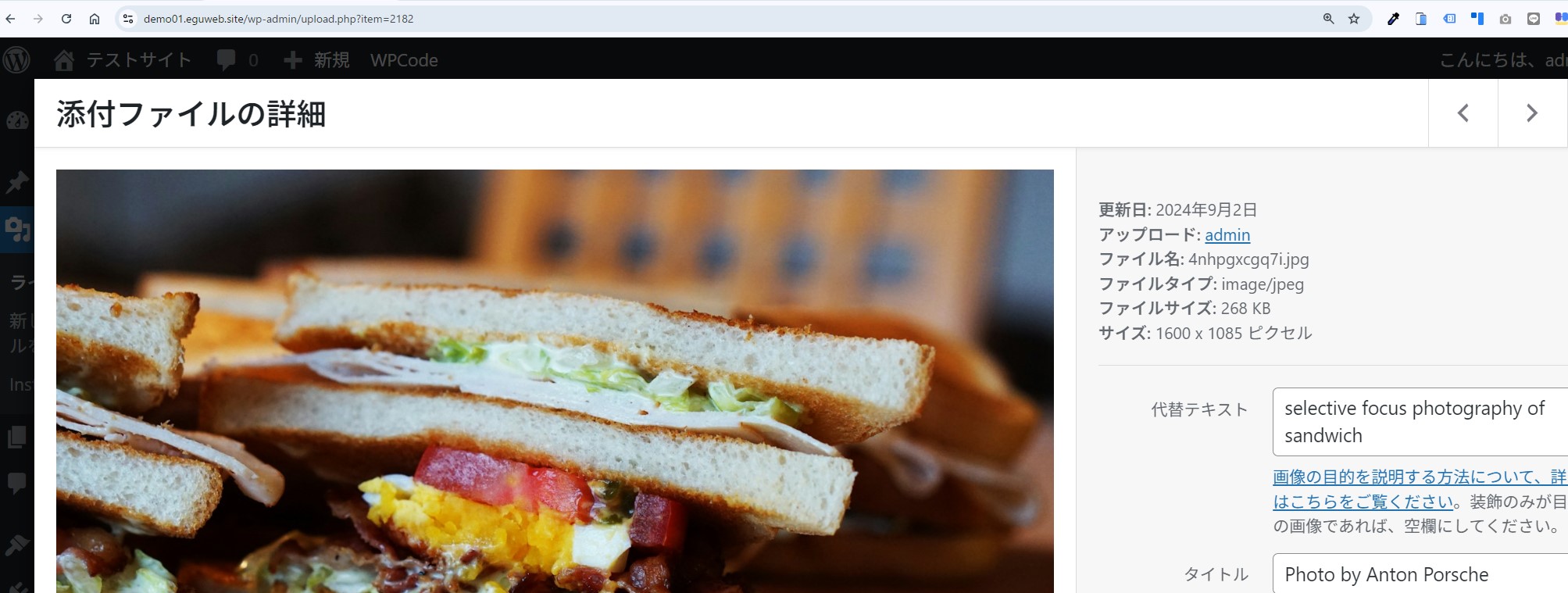
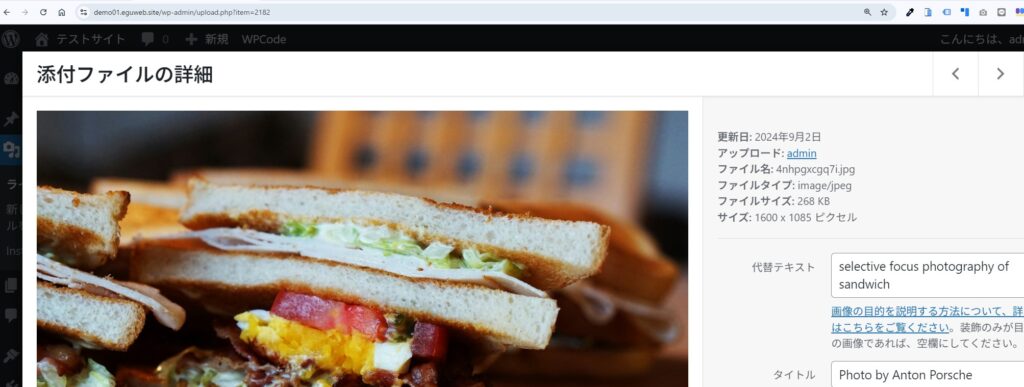
URLから画像IDを特定する方法
詳細画面で画像のURLを確認します。URLは次のような形式になっています。
https://yourdomain.com/wp-admin/upload.php?item=画像IDこのURLの中に「item=」という部分がありますが、この「item=」の後に続く数字が、探している画像IDです。たとえば、URLが次のようになっていた場合:
https://yourdomain.com/wp-admin/upload.php?item=1234この場合、「1234」が画像IDです。この数字をメモしておけば、プラグインやカスタムコード内で簡単に画像を指定することができます。

その他の画像ID確認方法
1.ブラウザの開発者ツールを使う方法
ブラウザの開発者ツールを使って画像IDを確認することも可能です。例えば、Google Chromeでは、以下の手順で確認できます。
- WordPressの管理画面で「メディアライブラリ」を開く。
- 確認したい画像の上で右クリックし、「検証」を選択。
- 開発者ツールが開いたら、HTML構造の中から画像の情報を探します。
- 画像のタグ(
<img>)やリンクタグ(<a>)の中に、画像IDが含まれている場合があります。IDは通常、「ID」または「data-id」属性として表示されます。
2 プラグインを使用する方法
もし、手動で確認するのが面倒な場合や複数の画像IDを一度に確認したい場合は、専用のプラグインを使用するのも一つの手です。以下のプラグインは、画像IDを簡単に表示してくれる便利なツールです。
- Reveal IDs: このプラグインをインストールすると、メディアライブラリの画像一覧にIDが表示されるようになります。
- Show IDs: 投稿やページ、メディアファイルなどのIDを一覧表示してくれるプラグイン。管理画面内で簡単にIDを確認できます。

まとめ
画像IDは、WordPressをより柔軟にカスタマイズするための重要な情報です。本記事では、WordPressの管理画面やブラウザの開発者ツール、さらにはプラグインを使って画像IDを確認する方法を紹介しました。
これらの方法を使えば、特定の画像を指定してプラグインやカスタムコードを簡単に設定できるようになります。今後のサイト運営やカスタマイズで、ぜひ活用してみてください。