MailPoetでメールアドレス入力フィールドのオートコンプリートをONにするためには、HTMLフォームの設定を少し調整する必要があります。以下の手順で設定を行います。

MailPoetのフォームを編集
WordPressダッシュボードにログインし、左側のメニューから「MailPoet」 > 「フォーム」を選択します。
編集したいフォームを選択して「編集」をクリックします。

メールアドレスフィールドの設定(カスタムHTMLを使用する)
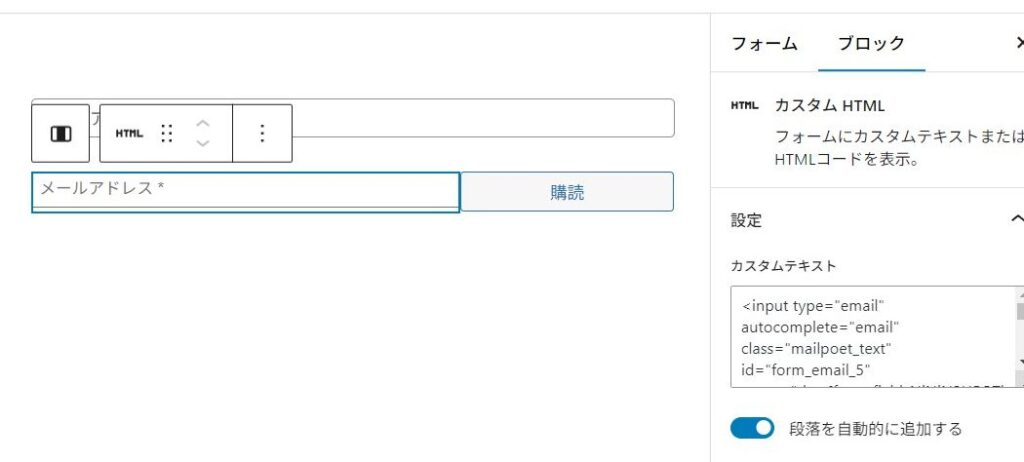
フォームエディタでメールアドレスの入力フィールドを探します。このフィールドの設定をカスタマイズするためには、少しコードを調整する必要があります。
デフォルトでは、MailPoetのフォームビルダーにはオートコンプリート属性を直接追加するオプションがないため、カスタムHTMLやJavaScriptを使って実装します。
フォームエディタでは、通常の「メール」フィールドを使用しないで、カスタムHTMLフィールドを追加し、そこにメールアドレスフィールドを手動で記述します。

以下は例ですので、お使いのコードにあわせて適宜修正ください。
<input type="email" autocomplete="email" class="mailpoet_text" id="form_email_5" name="data[form_field_XXXXXXXXXXXXXX]" title="メールアドレス" value="" style="width:100%;box-sizing:border-box;padding:5px;margin: 0 auto 0 0;" data-automation-id="form_email" placeholder="メールアドレス *" data-parsley-errors-container=".mailpoet_error_1tomm" data-parsley-required="true" data-parsley-minlength="6" data-parsley-maxlength="150" data-parsley-type-message="このバリューは有効なメールです。" data-parsley-required-message="このフィールドは必須です。">このコードをカスタムHTMLフィールドに挿入すると、オートコンプリート機能が有効になります。

ただし、メールアドレスブロックが削除できなかったので、非表示にするなど工夫が必要です。
JavaScriptを使用する
既存のメールアドレスフィールドにオートコンプリートを追加する場合、JavaScriptを使ってフォームがレンダリングされた後に属性を追加します。これを行うには、フォームが表示されるページにJavaScriptを組み込みます。
document.addEventListener("DOMContentLoaded", function() {
var emailField = document.getElementById('form_email_5');
if (emailField) {
// 100msごとに autocomplete を 'email' に強制的に設定
setInterval(function() {
emailField.setAttribute('autocomplete', 'email');
}, 100);
}
});または、<input>がクリックされてフォーカスが当たった瞬間に、再度 autocomplete="on" を設定することで、他のスクリプトによる上書きを防げる場合もあります。次のコードでは、focus イベントを使って autocomplete 属性をクリック時に設定し直します。
document.addEventListener("DOMContentLoaded", function() {
var emailField = document.getElementById('form_email_5');
// 要素が存在するか確認
if (emailField) {
// フォーカスが当たったときに autocomplete を 'email' に設定
emailField.addEventListener('focus', function() {
emailField.setAttribute('autocomplete', 'email');
});
}
});
このようなJavaScriptコードをページ内やプラグイン内のカスタムJavaScriptエリアに追加します。
フォームを保存してテスト
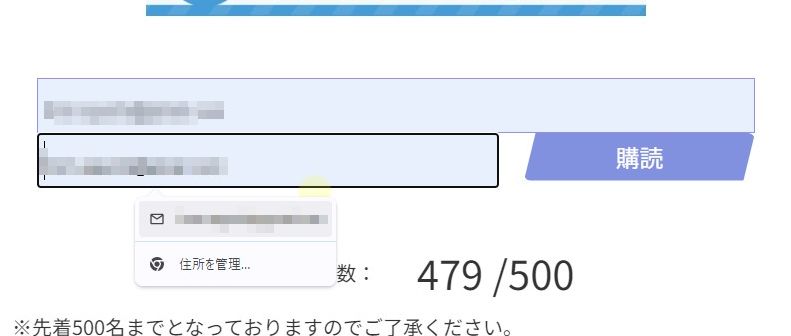
設定が完了したら、フォームを保存し、実際のページでテストしてみましょう。オートコンプリートが機能しているか確認してください。

まとめ
これで、MailPoetフォームのメールアドレス入力フィールドにオートコンプリート機能を追加することができます。簡単にメールアドレスを入力できるようになり、ユーザー体験の向上にも繋がります。



