今回は、プラグインを使わずにWordPressの親ブロック全体にリンクを設定する方法を考えてみます。
グループブロックを活用する方法
まず、グループブロックを使用する方法です。
- 複数のブロックをグループ化します。
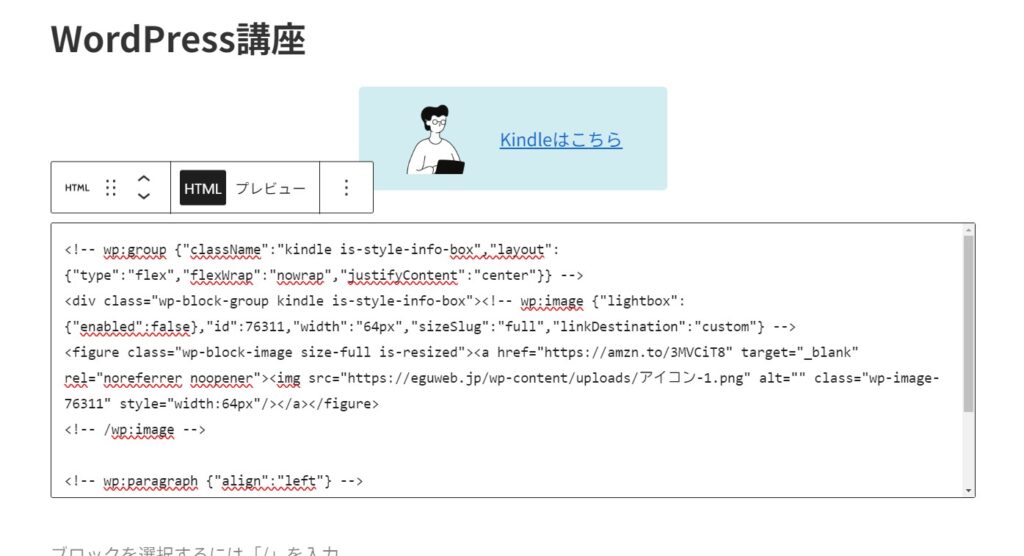
- グループブロックを選択し、カスタムHTMLブロックに変換します。
- 以下のようなHTMLコードを入力します:
<a href="リンク先URL">
<!-- ここにグループ化したブロックの内容を貼り付け -->
</a>この方法では、グループ全体がクリック可能なリンクになります。


ただし、元のブロックの編集がやや難しくなる点に注意が必要です。
カスタムCSSとJavaScriptを使用する方法
次に、カスタムCSSを使用する方法です。
- 親ブロックにカスタムCSSクラスを追加します(例:「linkable-block」)。
- テーマのカスタムCSS欄に以下のようなコードを追加します:


.linkable-block {
position: relative;
}
.linkable-block::after {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}- JavaScriptを使用して、クリックイベントを設定します。
document.querySelectorAll('.linkable-block').forEach(block => {
block.addEventListener('click', () => {
window.location.href = 'リンク先URL';
});
});別タブで開く場合は、以下のようにwindow.open()メソッドを使用し、第2引数に’_blank’を指定します。
document.querySelectorAll('.linkable-block').forEach(block => {
block.addEventListener('click', () => {
window.open('リンク先URL', '_blank');
});
});この方法では、ブロックの編集性を保ちながら、全体をクリック可能にできます。

ボタンブロックを活用する方法
最後に、ボタンブロックを巧みに使う方法をご紹介します。
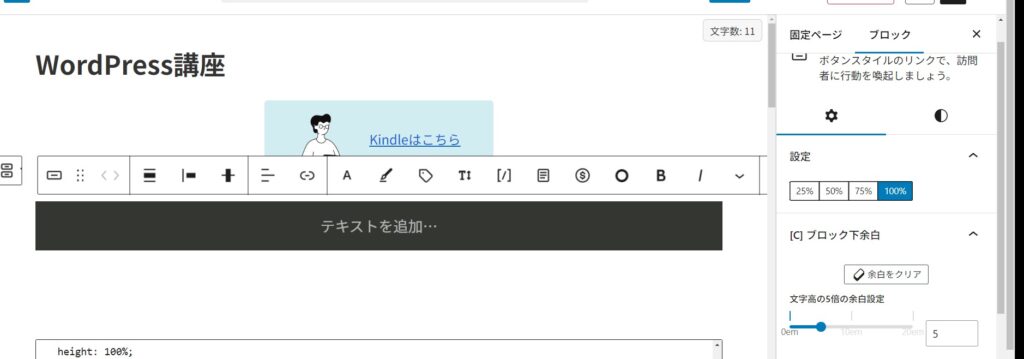
- 親ブロックの下部にボタンブロックを配置します。
- ボタンのスタイルを以下のようにカスタマイズします:
- 幅を100%に設定
- 高さを親ブロックと同じに設定
- 背景色を透明に設定
- ボーダーを削除
- パディングを0に設定
- ボタンの位置を絶対位置指定で親ブロックの上に重ねます。
CSSの例:
.parent-block {
position: relative;
/* 親ブロックの他のスタイル */
}
.parent-content {
/* 親ブロックの内容のスタイル */
}
.button-overlay {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: transparent;
border: none;
padding: 0;
margin: 0;
cursor: pointer;
z-index: 10;
}
.button-overlay:hover {
/* ホバー時のスタイル(オプション) */
background-color: rgba(0, 0, 0, 0.1);
}

この方法では、見た目上は親ブロック全体がリンクのように機能しますが、実際にはボタンがクリック可能な領域となります。

まとめ
以上、プラグインを使わずにWordPressの親ブロック全体にリンクを設定する3つの方法をご紹介しました。それぞれに長所と短所がありますので、サイトの要件や技術的な制約に応じて最適な方法を選択してください。




