【WordPress】の投稿記事内にプルダウンメニューを設置します。
<select><option>
「セレクト」と「オプション」を使うことで、任意の場所にプルダウンメニューを設置することができます。
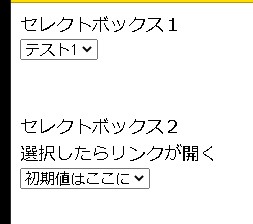
<select></select> <option></option>作成例(サンプル)
<select name="test1">
<option value="val1">テスト1</option>
<option value="val2">テスト2</option>
<option value="val3">テスト3</option>
</select>これだけでプルダウンメニューを作成することができます。
↓作成例はこちら
話はこれで終わり・・・ですが、少し応用に挑戦してみました!
プルダウンメニューをリンクにする
例えば、プルダウンを選択した時に、ページ(URL)を切り替えたい場合などは少し工夫が必要です。
[rml_read_more]
<select name="test2" onChange="location.href=value;">
<option value="#">ページを選択</option>
<option value="https://www.google.com/">Google</option>
<option value="https://www.yahoo.co.jp/">Yahoo!</option>
<option value="https://bing.com/">Bing</option>
</select>選択した瞬間にページ(画面のURL)が切り替わりますのでご注意下さい。
↓作成例はこちら
プルダウンを画像にする
「プルダウンを画像にしたい!」という場合には、ちょっと工夫が必要な感じがします。
まずは画像を準備します。ひとまず、すぐに思いついた「言語を切り替える」というイメージで国旗をお借りしました。ありがとうございます・・・!

地図に使えるフリー素材.jp
地図と一緒に使いやすい国旗や道路標識などが無料で使えます。




imgタグを使うだけでは、ダメ。
<option>内に<img>を配置すれば・・・!と思いましたが、そう簡単にはいきませんでした。
<div id="select2">セレクトボックス3</div>
<div id="info">画像に変えたい(けど変わらない)</div>
<select name="test1">
<option value="val1"><img src="http://css.eguweb.net/wp-content/uploads/2021/05/ntf_131.png">日本語</option>
<option value="val2"><img src="http://css.eguweb.net/wp-content/uploads/2021/05/ntf_401.png">英語</option>
<option value="val3"><img src="http://css.eguweb.net/wp-content/uploads/2021/05/ntf_125.png">韓国語</option>
</select>セレクトボックス3
画像に変えたい(けど変わらない)
シンプルには、いかない。
ということで、簡単にはいかなかったので、cssでbackgroundを使うか、jQueryなどを使って実現する必要がありそうです。
まとめ
セレクトボックス(プルダウンメニュー)で何かを作りたい!と思った時には、上記の方法を試してもらえば作成することができます。

メンター
他にも方法はあるかもしれませんので色々とお試し下さい。

メンティー
分かりました!!!!
ご参考下さい。