前回までは、子テーマのファイル構成と、必要最低限、必要な記述のお話を書きました。今回は「子テーマのstyle.cssを本番サイトに反映させる方法と、そのためのfunctions.phpへの記述方法についてお伝えしたいと思います。
まずは、子テーマ構成のおさらい。
前回の復習ですが、子テーマを準備する際に必要なのが、style.cssファイルと、必須項目の記述です。
| Template | 親テーマのフォルダ名(必須) |
|---|---|
| Theme Name | 子テーマの名前(必須) |
| Theme URI | 子テーマのURI |
| Description | 子テーマの説明 |
| Author | 子テーマの作者 |
| Author URI | 子テーマの作者URI |
| Version | 子テーマのバージョン |
| License | 子テーマのライセンス |
| License URI | 子テーマのライセンスURI |
最低限「Template」「Theme Name」が書いてあれば、有効化することができます。
@charset "UTF-8";
/*
Template: twentytwentyone
Theme Name: twentytwentyone-child
*/

子テーマのstyle.cssを読み込ませる
ただし、このままではstyle.cssに何を書いても、CSSを読み込むことはありません。「親テーマを継承して子テーマがCSSを読み込む」という指定がどこにもないためです。
@charset "UTF-8";
/*
Template: twentytwentyone
Theme Name: twentytwentyone-child
*/
@media only screen and (min-width: 482px){
.site-title {
font-size: 80px;
}
}
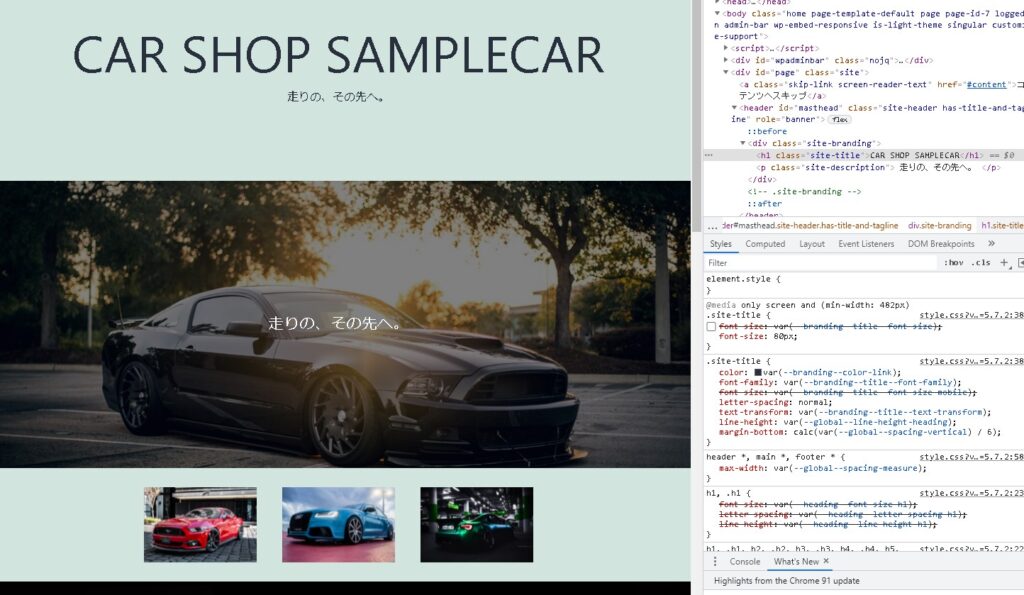
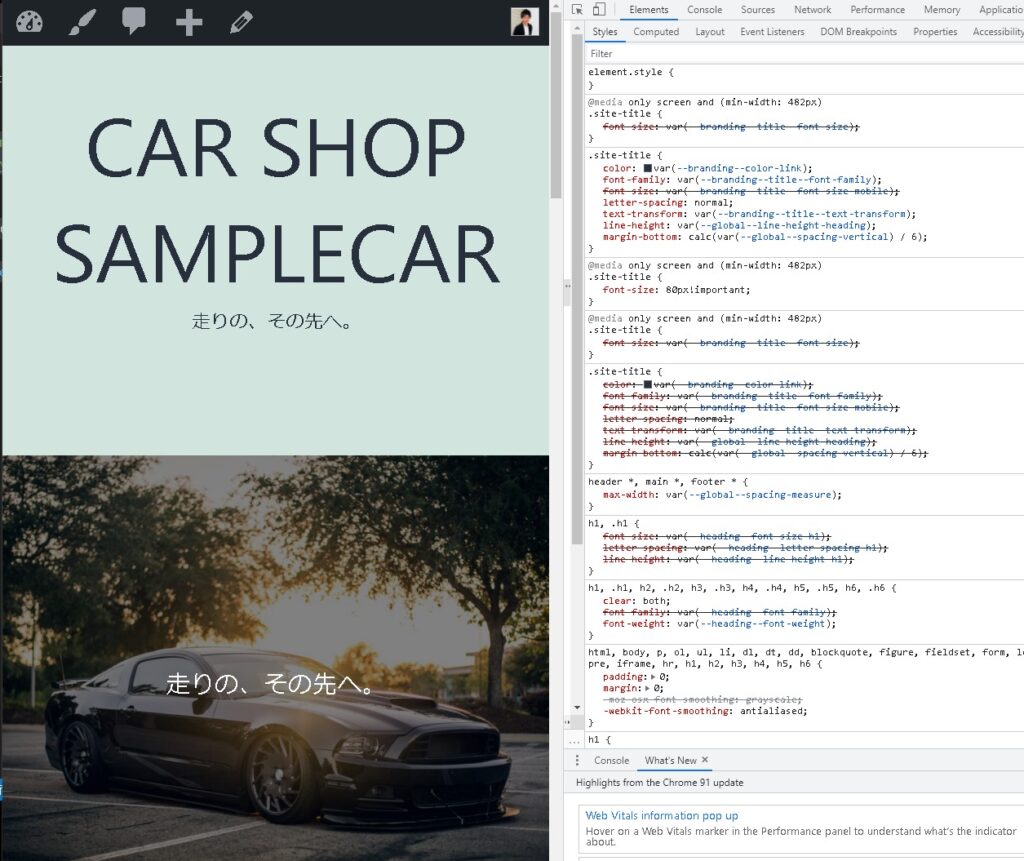
このように(タイトルのフォントサイズが80px)なってほしいところですが・・・

うんともすんとも、変わりません。CSSの読み込みすら、されていません。

functions.phpに子テーマを読み込みための記述が必要
子テーマのstyle.cssを読み込ませるためには「functions.php」に子テーマを読み込みための記述が必要です。
[rml_read_more]
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
※冒頭に<?php を入れておかないとphpとして読み込まないので注意。
詳細は、公式サイトのCODEXを参照ください。
子テーマのCSSが読み込めない?
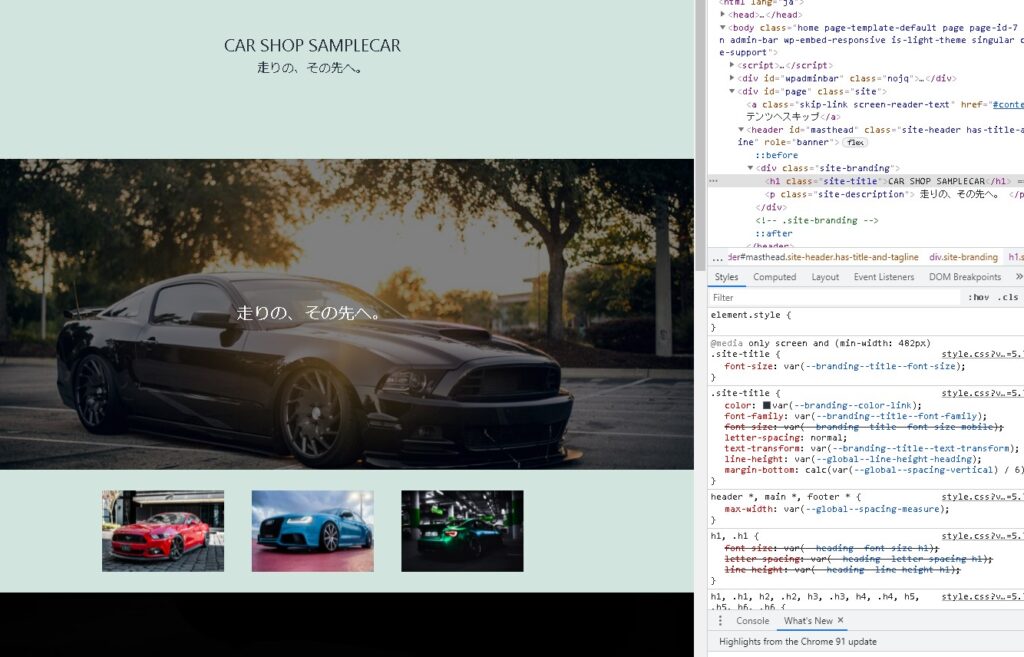
このままでは親テーマのCSSは読み込めますが子テーマのCSSが反映されないかと思います。(読み込める方法があるのかもしれませんが・・・)
子テーマのstyle.cssが読み込まれない場合は「依存関係として「parent-style」を設定し、その後に子テーマのスタイルシートをロードしましょう」と書いてあります。
子テーマのスタイルシートを読み込む場合には第三引数の$depsでarray()から、スタイルシートの依存関係を作ります。「parent-style」「child-style」を設定します。
@charset "UTF-8";
/*
Template: twentytwentyone
Theme Name: twentytwentyone-child
*/
@media only screen and (min-width: 482px){
.site-title {
font-size: 80px!important;
}
}
念のため、強制CSSの!importantも追加しておきます。
テーマのスタイルシートを読み込むための3大関数「get_template_directory_uri()」「get_stylesheet_uri()」「get_stylesheet_directory_uri()」
ここで「get_stylesheet_uri()」「get_template_directory_uri()」「get_stylesheet_directory_uri()」についておさらいします。
get_template_directory_uri()
親テーマのディレクトリURIを返します。
get_template_directory_uri()
【結果】
http://twentytwentyone.local/wp-content/themes/twentytwentyoneですので、通常は下記のような指定がされています。
get_template_directory_uri() . ‘/style.css’
【結果】
http://twentytwentyone.local/wp-content/themes/twentytwentyone/style.cssですので、現在設定されているテーマが親テーマでも子テーマでも、get_template_directory_uri()を使うと親テーマのディレクトリが返ってきますので、使用の際は注意が必要です。
get_stylesheet_uri()
現状テーマで使われているスタイルシートのURIをstyle.css付きで返します。子テーマのときは子テーマのURIを参照します。
get_stylesheet_uri()
【結果(親テーマが設定されている場合)】
http://twentytwentyone.local/wp-content/themes/twentytwentyone/style.css【結果(子テーマが設定されている場合)】
http://twentytwentyone.local/wp-content/themes/twentytwentyone-child/style.cssget_stylesheet_directory_uri()
現在テーマのディレクトリURIを返します。子テーマの場合は子テーマ内を参照します。
【結果(親テーマが設定されている場合)】
http://twentytwentyone.local/wp-content/themes/twentytwentyone【結果(子テーマが設定されている場合)】
http://twentytwentyone.local/wp-content/themes/twentytwentyone-childですので、通常は下記のような指定がされています。
get_stylesheet_directory_uri(). ‘/style.css’
【結果(親テーマが設定されている場合)】
http://twentytwentyone.local/wp-content/themes/twentytwentyone/style.css【結果(子テーマが設定されている場合)】
http://twentytwentyone.local/wp-content/themes/twentytwentyone-child/style.cssまとめ
無事に子テーマのCSSを読み込みました!

ここまで長い道のりでしたが、ようやく子テーマのstyle.cssを読み込むことに成功しました。これで親テーマが更新されても子テーマのstyle.cssの中身が消えることはありません。
注意点としては、以前もお伝えしましたが、もし親テーマのCSSのIDやクラス名を指定していた場合、それらが変わってしまうと、子テーマは手動変更なので都度確認と修正が必要です。テーマを更新する際は、必ず事前に(特に親テーマの)バックアップを取っておきましょう。更新されてからでは何が変わったのか分からなくなってしまいます。
それでは、すてきな子テーマライフを。ご参考ください😃





