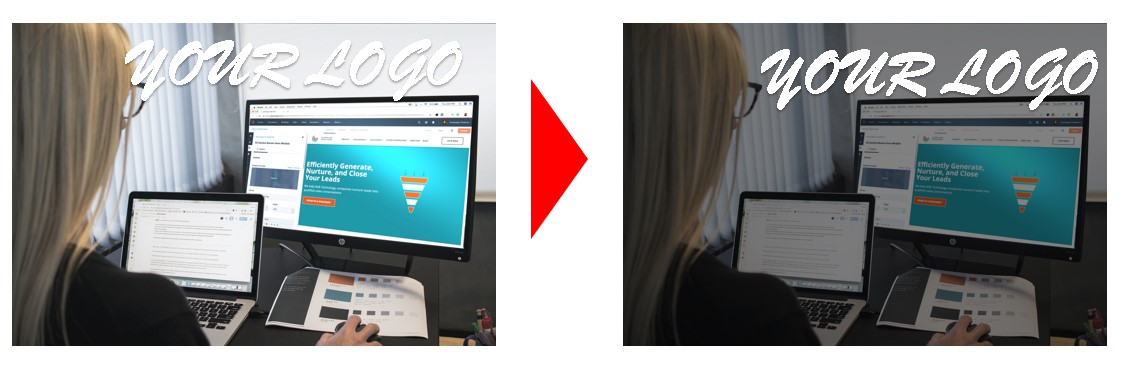
「背景画像を配置してその上に文字を配置」などをした場合、背景画像が明るすぎて文字が見えない…という場合もあるかと思います。そのような時に使える方法です。
普通に画像に半透明の黒画像を重ねて画像化して配置しても良いのですが、それだと芸が無いのと色を変えたいときなど困ってしまうので、レイヤーを重ねるような感じで設定してみます。

疑似要素を使う
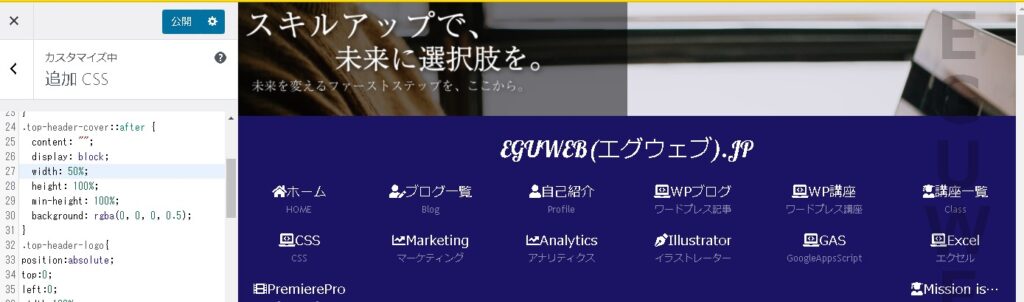
方法は簡単です。疑似要素( ::after )を使って、要素の上に背景画像と同じサイズの半透明の黒四角形を配置する、という方法です。
セレクタ::after {
content: "";
display: block;
width: 100%;
height: 100%;
min-height: 100%;
background: rgba(0, 0, 0, 0.5);
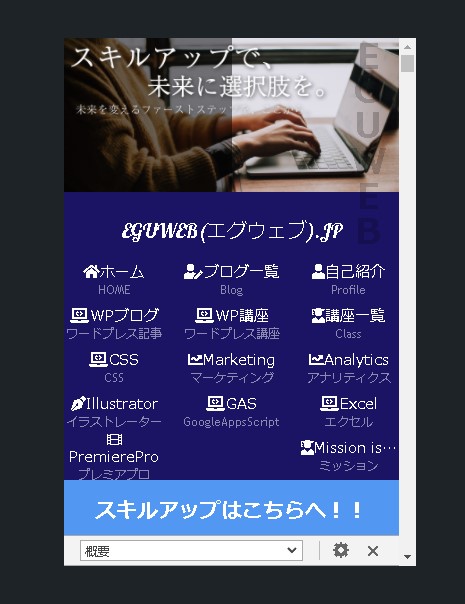
}半透明の黒四角形が上に重なっていい感じになりました!

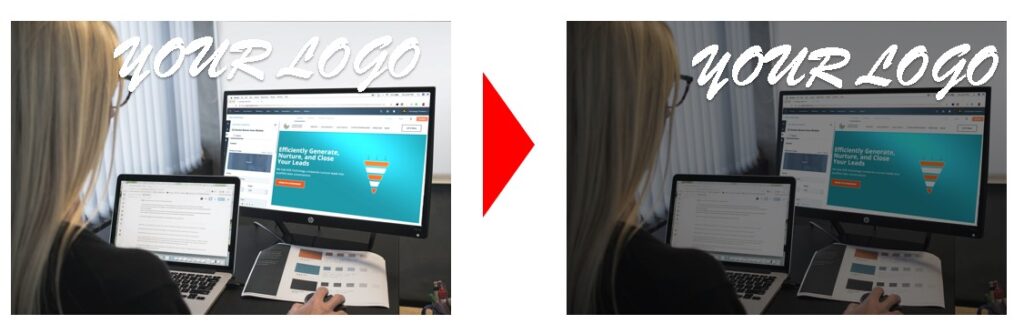
画像の一部に半透明を重ねる
画像の一部に半透明を重ねる方法として、width:50%とすると、画面の横半分までが半透明の黒四角形が重なります。


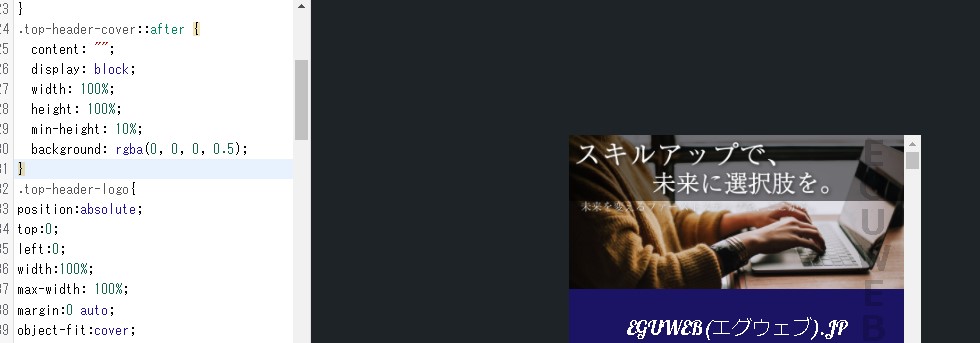
min-height:10%とすると、画面縦幅?の10%のみが半透明が重なります。min-height:が無くなると画像が表示されなくなるようです。今時点で理由がまだ良くわかっていませんので、理解したらおいおい追記していきます。

この半端な状態を使う場面があるのかは分かりませんが、覚えておくと役に立つかもしれません。
まとめ
画像に半透明のレイヤーを重ねる方法でした。背景画像の時は簡単に設定が可能です。これが要素の一部、画像の一部などになってくると別の方法を使う必要があるかと思いますので、また別の記事でまとめたいと思います。
ご参考ください😃