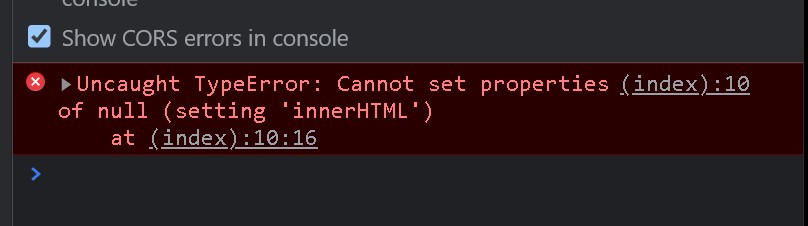
「Uncaught TypeError: Cannot set properties of null (setting ‘innerHTML’)」というメッセージで詰まってしまいました。

このエラー…何??
全体のコード
本文の「こんにちは」をHELLOに書き換えようとしてみましたところ、上記のエラーが出ました。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ページタイトル</title>
<script>
let elem = document.getElementById('message');
elem.innerHTML = 'HELLO';
</script>
</head>
<body>
<div id="message">こんにちは</div>
</body>
</html>解決
解決しました…!
ということで、見ていきます。
[rml_read_more]
順番の問題…?
Uncaught TypeError: Cannot set properties of null (setting ‘innerHTML’)【Uncaught TypeError:nullのプロパティを設定できません( ‘innerHTML’を設定)】
つまり、変数elemの値がnullになっているということになりそうです。再度、コードを見てみます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ページタイトル</title>
<script>
let elem = document.getElementById('message');
elem.innerHTML = 'HELLO';
</script>
</head>
<body>
<div id="message">こんにちは</div>
</body>
</html>この時、「document.getElementById(‘message’);」はbodyより先に記述されています。つまり、messageが取得できないということになっているようです。
順番を反転させる
つまり、スクリプトをidの指定より後に設定してあげればよさそうな気がします。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ページタイトル</title>
</head>
<body>
<div id="message">こんにちは</div>
<script>
let elem = document.getElementById('message');
elem.innerHTML = 'HELLO';
</script>
</body>
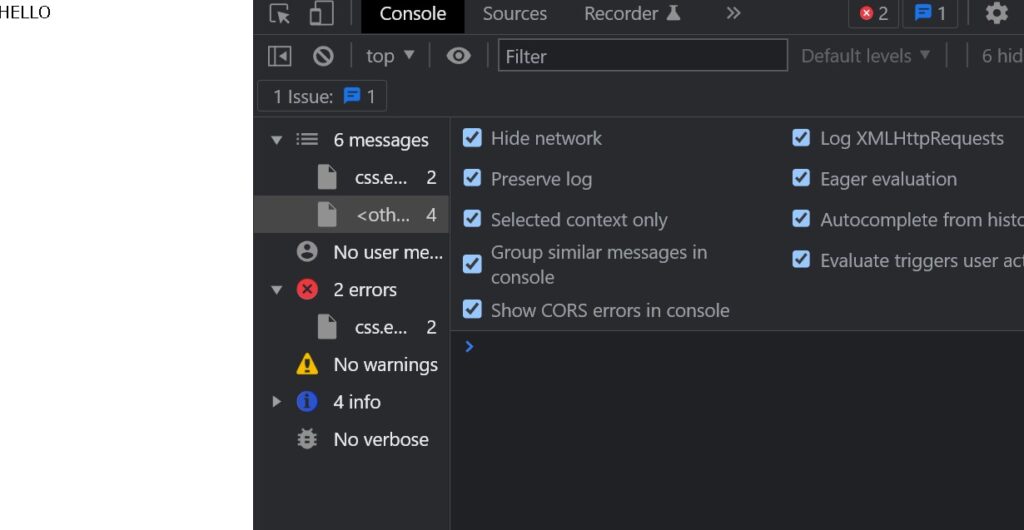
</html>できました・・・!!今度はエラーが表示されず、文字も変わっています。

まとめ
エラーが表示されるたびに止まってしまいますが、ひとつずつ調べながら解決していけば、どうにかなっていくものですね…(^^; ご参考ください。
引き続き、乗り越えていきます😃




