例えば、投稿のブロックがあった場合に「このブロックをまるごとひとつのリンクとしてクリックできるようにしたい」と思った時に使える便利なプラグインが「EditorsKitプラグイン」です。

EditorsKitプラグインとは?
EditorsKitは、Gutenbergのブロックエディターを拡張できるプラグインです。
WordPress Gutenberg エディター用の一連のページ ビルディングブロック オプションとツールキットを提供します。
https://ja.wordpress.org/plugins/block-options/
EditorsKit プラグインが提供するツールを利用するだけで、より優れた制御、テキスト形式、スタイリング、およびワークフローを実現できるようになりました。
プラグインを有効化すると、次のような機能が利用可能になります。
- 「rel」nofollow およびスポンサー属性オプションを使用したリンク
- 強調表示されたテキストまたは見出しの色
- 強調表示されたテキストの背景色
- 書式設定オプションのクリア
- 段落の両端揃え
- 下線テキスト形式
- 上付き文字
- 添字
- 段落、見出し、またはリスト ブロックのインデント
- 大文字テキスト変換
- 画像と埋め込みキャプションの配置
- 非改行スペース
- 頭字語の略語
- 特殊文字の挿入
早速使ってみます。
EditorsKitプラグインを有効化する
まずはプラグインを検索して有効化します。

すると、すぐに使用できるようになります。
ブロックにリンクを設定する
このプラグイン、ブロックエディタに色々な機能が追加されますが、その中のひとつに「ブロックにリンクを設定できるようになる」という便利機能があります。
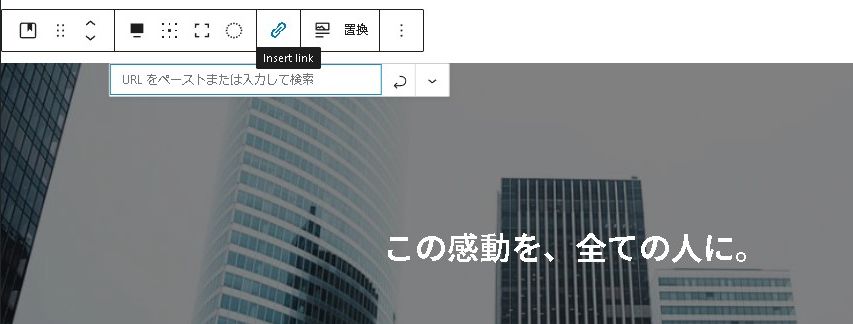
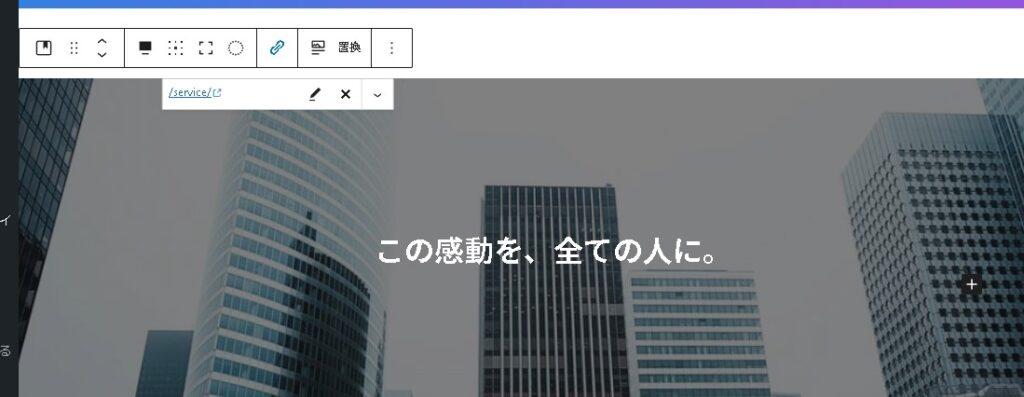
例えば、カバーブロック(画像をカバー化したブロック)は、通常リンクが設定できないようになっていますが、こちらにリンクが設定できるようになります。

カバーブロックの設定内にリンクアイコンが追加されています。

カバーにリンクが設定できました!

ブロックにリンクを設定する
[rml_read_more]
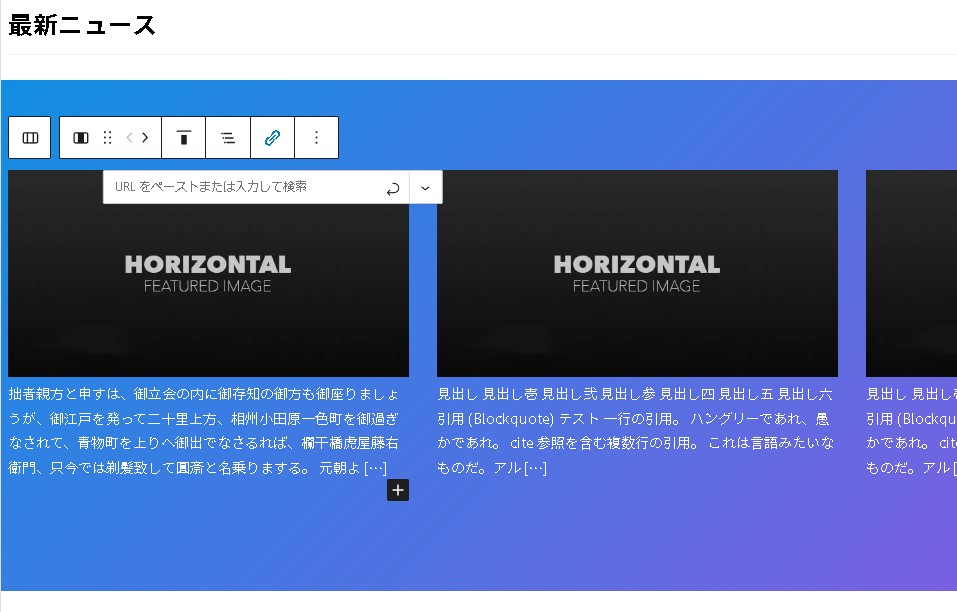
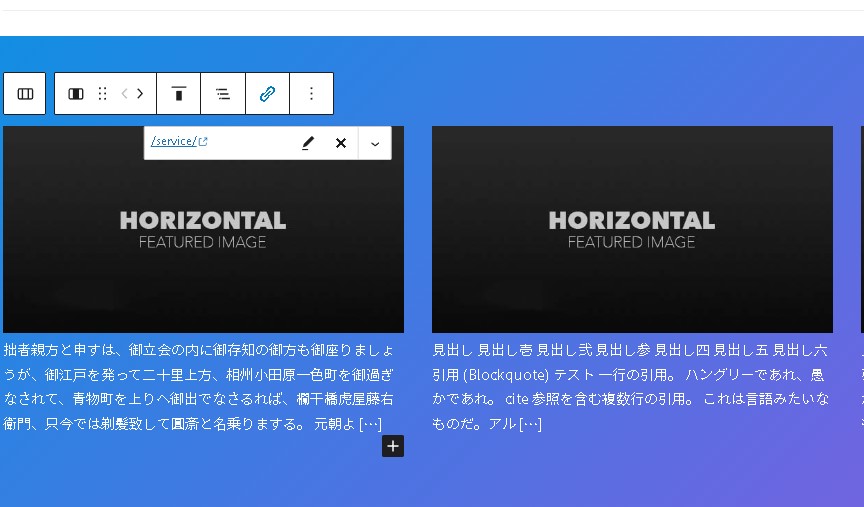
カバー写真と同じように、カラムブロックにリンクを設定することもできます。EditorsKitプラグインを有効化すると、カラムを選択した時に、通常表示されないリンクアイコンが表示されています。

こちらを使って、カラム全体にリンクを設定することができます。

まとめ
EditorsKitプラグインを使うと、ワードプレスのブロックエディターを色々と拡張することができます。その中のひとつで「カラムやカバー全体にリンクを設定する」という便利なことができる機能があります。
お試しください😃