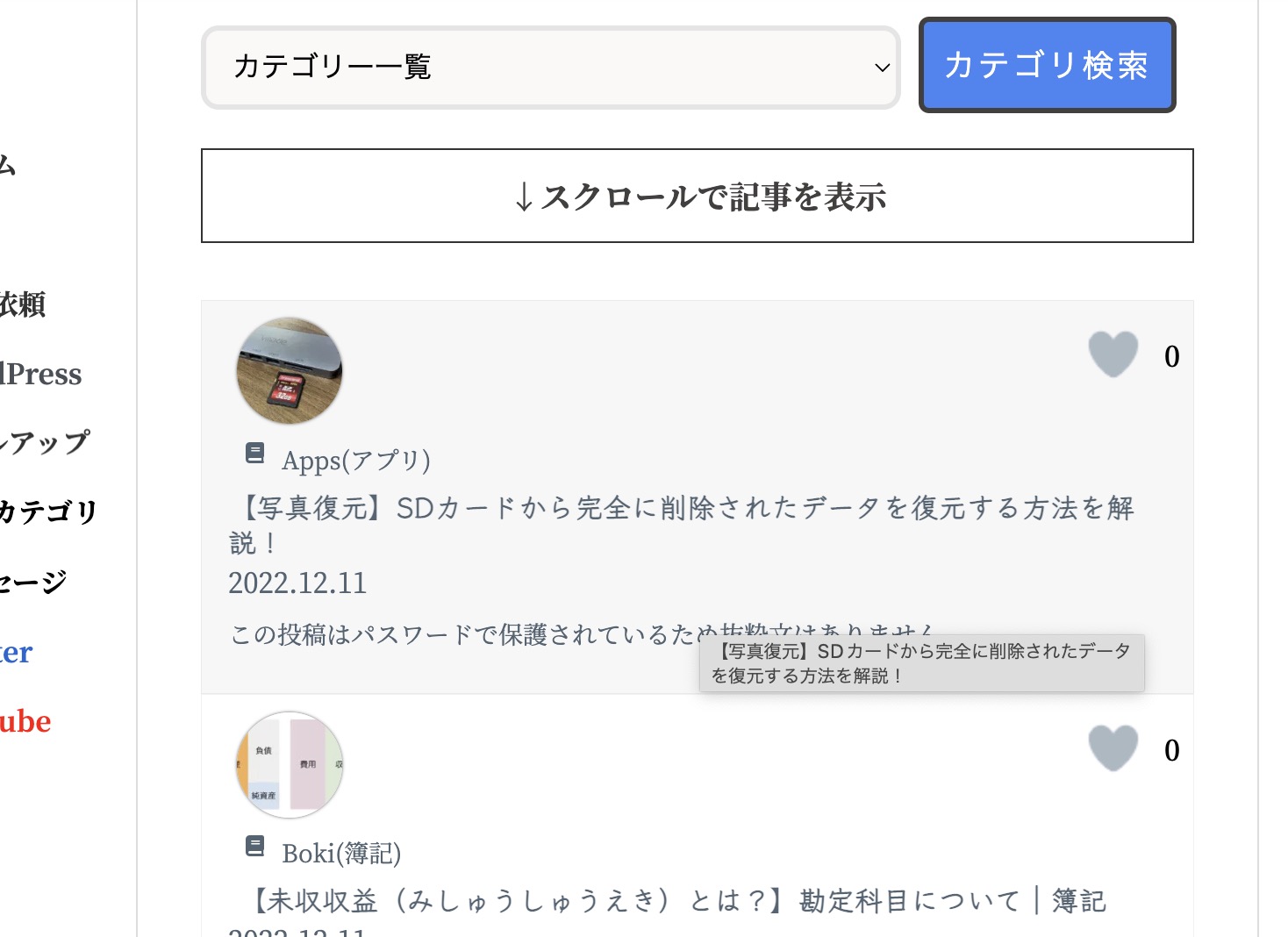
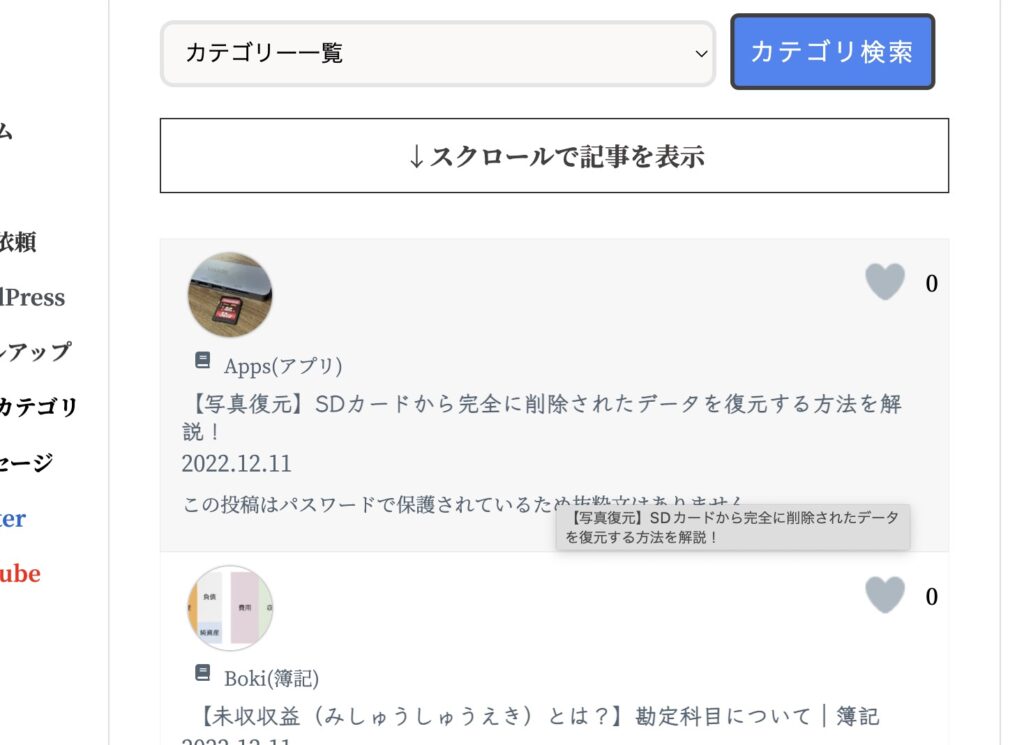
例えば、一覧ページなどの中でパスワード保護されているページなど、特定のURLのページのみを非表示にしたい場合は、セレクタで指定する方法もあります。

hrefのURLをセレクタで指定することもできます。※リストから非表示にさせる方法は、リストのブロック全体がaリンクで囲まれている場合に可能です。

完全一致(href=URL)
完全一致の場合は、セレクタの指定でhrefにURLを全て入れることで指定できます。
.top-list a[href="https://example.com/aaa/bbb/"]{
display: none;
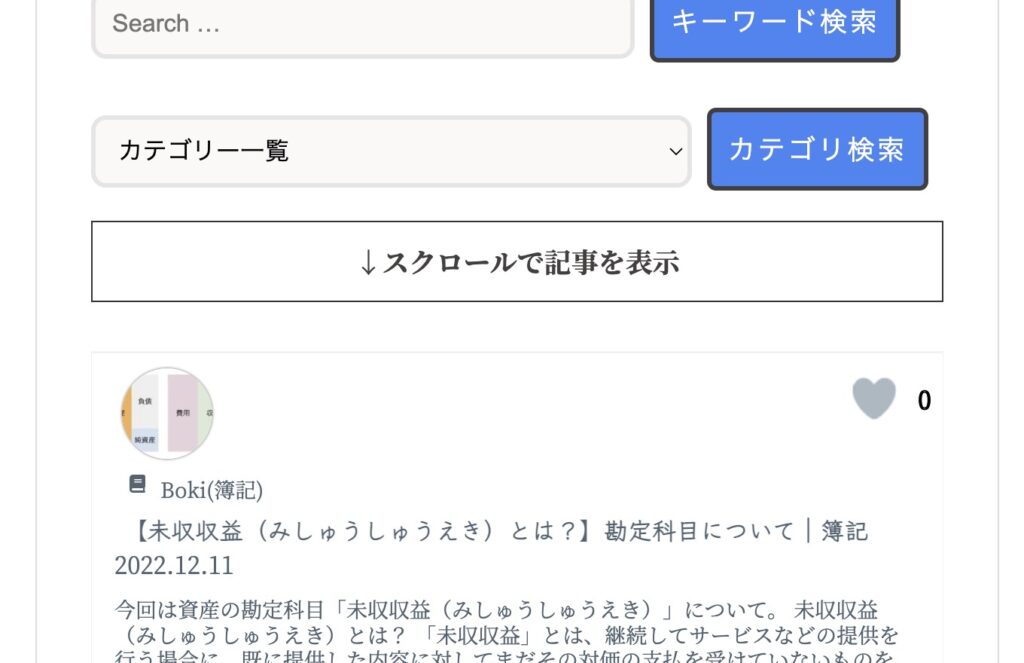
}一覧から表示が消えました!

ただし、この場合はリンクのパラメータなどでヒットしなくなってしまいますので、下記の方法も併せて覚えておくと良さそうです。
部分一致(href*=URL)
例えば、***ample**.**のような曖昧な検索をしたい場合は、アスタリスクを使って、部分検索をすることができます。
.top-list a[href*="ample"]{
display: none;
}http://example.com/aaa/bbb/
https://ample.com/aaa/bbb/
http://apample.com/aaa/bbb/
[rml_read_more]
前方一致(href^=URL)
前方一致をしたい時は^が使えます。例えば、****ample.com/aaa/bbb/のような、前方部分のみが曖昧な場合です。
.top-list a[href^="ample.com/aaa/bbb/"]{
display: none;
}httpとhttpsの両方を指定したい場合などに使えそうです。
http://example.com/aaa/bbb/
https://ample.com/aaa/bbb/
http://apample.com/aaa/bbb/
後方一致(href$=URL)
後方一致させたい場合は$マークが使えます。例えば、同一ドメインで全てのパスを指定したい場合などに使えそうです。
.top-list a[href$="https://example.com/"]{
display: none;
}https://example.com/aaa/bbb/
https://example.com/aaa/ccddd/
https://example.com/aaa/aba/
まとめ
hrefのURLをセレクタで指定することで、特定の条件を非表示にしたり、文字色を変えたり、背景色を変えたり…といったことが可能です。
ワードプレスで何かのリンク一覧などは、hrefでプロパティを指定することが有効な場合もあるかもしれませんので、覚えておくと良い方法のひとつかと思われます。