Google Apps Script(GAS)とスプレッドシートを使ってユーザー認証とユーザー登録の仕組みを作成してみます。
全体の流れ
ユーザー登録→メールが届く→認証URLを開く→ユーザー登録完了

といった流れで、Google Apps Script(GAS)とスプレッドシートを使ってユーザー認証とユーザー登録の仕組みを作成します。
スプレッドシートの作成
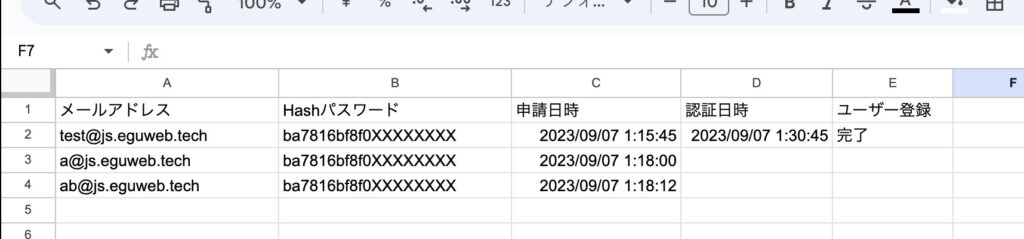
まずは、ユーザー登録用のGoogleスプレッドシートを準備します。

- メールアドレス
- Hashパスワード
- 申請日時
- 認証日時
- ユーザー登録
といった列を準備します。ユーザー登録が完了になれば、ユーザー登録完了です。パスワードは念のため平文保存ではなくハッシュ化させて保存されるようにします。
フォーム(HTML部分を作る)
まずは、入力と登録をするフォーム部分を作成します。
<h1>ユーザー登録</h1>
<form method="post">
<label for="email">メールアドレス:</label>
<input type="email" id="email" name="email" required pattern="^[^\s@]+@[^\s@]+\.[^\s@]+$"><br>
<div id="emailValidationMessage" style="color: red; display: none;">正しいメールアドレスを入力してください。</div><br>
<label for="password">パスワード:</label>
<input type="password" id="password" name="password" required><br><br>
<input type="button" value="登録" onclick="register()">
</form>
<div id="result"></div> 
表示部分ができました。※この時点ではボタンを押しても何も動作しません。
JavaScript部分を作成する
ウェブページ上でのユーザー登録フォームを処理し、入力されたメールアドレスとパスワードをハッシュ化してサーバーに送信するJavaScriptコードを作成します。
<script src="https://cdnjs.cloudflare.com/ajax/libs/crypto-js/4.0.0/crypto-js.min.js"></script>
<script>
function validateEmail(email) {
var emailRegex = /^[^\s@]+@[^\s@]+\.[^\s@]+$/;
return emailRegex.test(email);
}
function register() {
var emailcheck = document.getElementById('email');
var password = document.getElementById('password').value;
var emailValidationMessage = document.getElementById('emailValidationMessage');
if (!emailcheck.checkValidity()) {
emailValidationMessage.style.display = 'block';
return;
}
var email = emailcheck.value;
emailValidationMessage.style.display = 'none';
var hashedPassword = CryptoJS.SHA256(password).toString();
var formData = new FormData();
formData.append("email", email);
formData.append("password", hashedPassword);
fetch("XXXXXXXXXXXXXXXXXXXX/exec", {
method: "POST",
body: formData
})
.then(response => {
if (!response.ok) {
throw new Error('ネットワークエラーが発生しました');
}
return response.text();
})
.then(result => {
document.getElementById('result').innerHTML = result;
})
.catch(error => {
console.error('エラー:', error);
alert('エラーが発生しました');
});
}
</script>以下、スクリプトの各部分を説明します。
validateEmail関数- この関数は、渡されたメールアドレスが有効な形式かどうかを確認するために使用されます。正規表現
emailRegexを使用してメールアドレスの形式を検証し、結果をブール値で返します。
- この関数は、渡されたメールアドレスが有効な形式かどうかを確認するために使用されます。正規表現
register関数- この関数は、ユーザー登録ボタンがクリックされたときに呼び出されます。
emailcheck変数は、メールアドレス入力フィールドの要素を取得します。password変数は、パスワード入力フィールドの値を取得します。emailValidationMessage変数は、メールアドレスの検証エラーメッセージを表示するための要素を取得します。
- メールアドレスのバリデーション
emailcheck.checkValidity()を使用して、メールアドレスが有効な形式かどうかをチェックします。無効な場合、エラーメッセージを表示し、関数の実行を中止します。
- パスワードのハッシュ化
- パスワードはCryptoJSライブラリを使用してSHA-256ハッシュに変換されます。ハッシュ化はセキュリティを向上させ、パスワードの平文保存を防ぎます。
- フォームデータの作成
FormDataオブジェクトを使用して、メールアドレスとハッシュ化されたパスワードをHTTP POSTリクエストのボディに追加します。
- サーバーへのリクエスト
fetch関数を使用して、指定されたURL(XXXXXXXXXXXXXXXXXXXX/exec)にPOSTリクエストを送信します。URLはGASで発行したデプロイURLです。
- サーバーからのレスポンスが正常でない場合、エラーメッセージをスローします。
- レスポンスが正常な場合、結果が表示される要素に結果を表示します。
このスクリプトは、ユーザーがメールアドレスとパスワードを入力して登録ボタンをクリックすると、入力された情報がハッシュ化され、サーバーに送信されるシンプルなユーザー登録フォームのロジックを実装しています。
まとめ
サーバー側の処理は、提供されたURLで行われる必要があります。セキュリティに配慮し、ユーザーの情報を適切に処理することが重要です。
続きは、また次回。



