querySelectorAllを使用して特定の要素を選択し、それらの要素がクリックされたときにイベントを取得して送信するプロセスを実装する一般的な手順を示します。
イベントを取得して送信するプロセス
- 要素の選択:
document.querySelectorAllを使用して、操作したい要素を選択します。これは、CSSセレクタにマッチするドキュメント内のすべての要素の静的なNodeListを返します。 - イベントリスナーの追加: 選択した各要素に対して
addEventListenerを使用してクリックイベントリスナーを追加します。イベントリスナーは、要素がクリックされたときに実行される関数です。 - イベントの取得と送信: イベントリスナー内でイベントを取得し、必要に応じてその情報を使用して何らかのアクションを実行します。例えば、クリックされた要素の情報をサーバーに送信することができます。
以下は、これらのステップを実装する簡単なコード例です。
querySelectorAll
querySelectorAll() メソッドは、CSSセレクターを使用してドキュメント内の要素を選択します。
HTML:
<button class="my-button">ボタン1</button>
<button class="my-button">ボタン2</button>
<button class="other-button">ボタン3</button>JavaScript:
const elements = document.querySelectorAll('.my-button');
elements.forEach(element => {
element.addEventListener('click', (event) => {
console.log('クリックされた要素:', event.target);
console.log('クリックされた要素のテキスト内容:', event.target.textContent);
});
});
この例では、.my-buttonクラスを持つすべての要素を選択し、それらの要素がクリックされた場合にクリックイベントの情報をコンソールに出力しています。
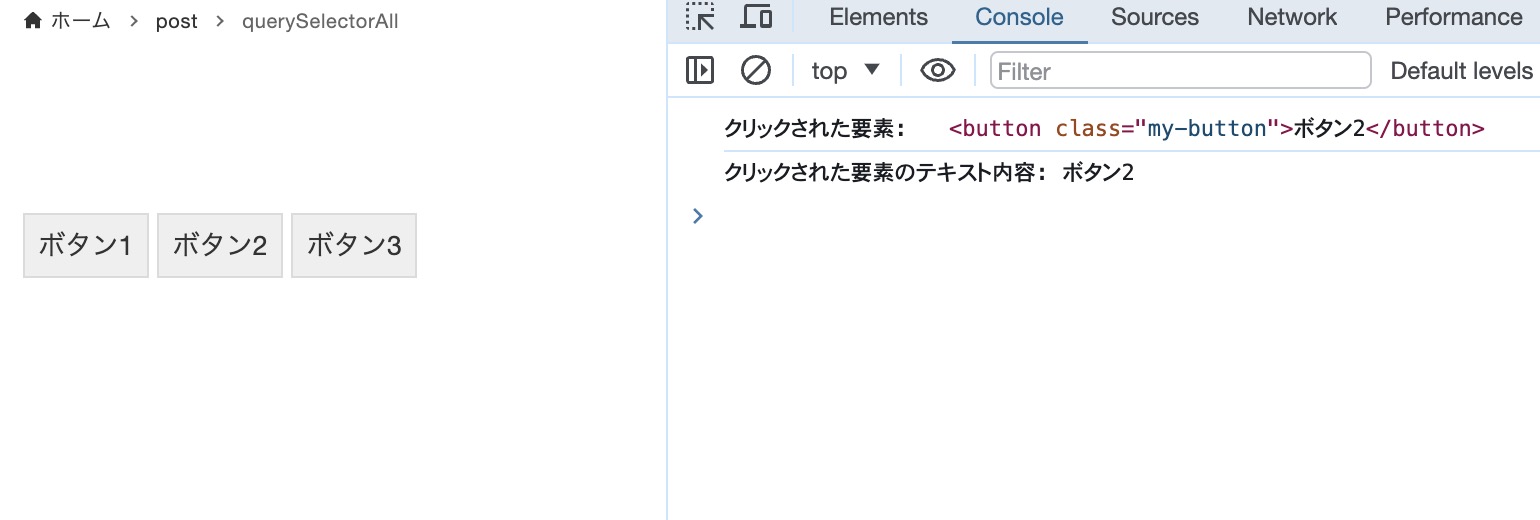
このコードを実行すると、以下の出力がコンソールに表示されます。
クリックされた要素: <button class="my-button">ボタン1</button>
クリックされた要素のテキスト内容: ボタン1
クリックされた要素: <button class="my-button">ボタン2</button>
クリックされた要素のテキスト内容: ボタン2解説
event.targetは、クリックされた要素を取得します。event.target.textContentは、クリックされた要素のテキスト内容を取得します。
.other-button クラスを持つ要素は、.my-button クラスを持たないため、イベントリスナーは追加されません。
イベントオブジェクト
イベントオブジェクトには、イベントに関する様々な情報が含まれています。
event.type: イベントの種類event.target: イベントが発生した要素event.currentTarget: イベントリスナーが追加された要素event.clientX: クリックされた位置の X 座標event.clientY: クリックされた位置の Y 座標
これらの情報を活用することで、より複雑なイベント処理を実装することができます。
まとめ
querySelectorAll() メソッドを使用して特定の要素を選択し、addEventListener() メソッドを使用してクリックイベントを取得できます。
イベントが発生すると、イベントリスナー関数が呼び出され、送信処理を実行できます。