ディスプレイグリッド(グリッドレイアウト)で調整する
前回まではディスプレイグリッド(グリッドレイアウト)を使ってCSSレイアウトの横幅や縦幅を調整する方法を書きました。今回は、さらに複雑なレイアウトに挑戦してみたいと思います。
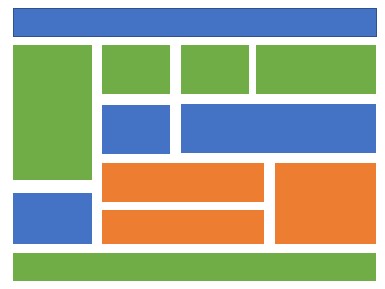
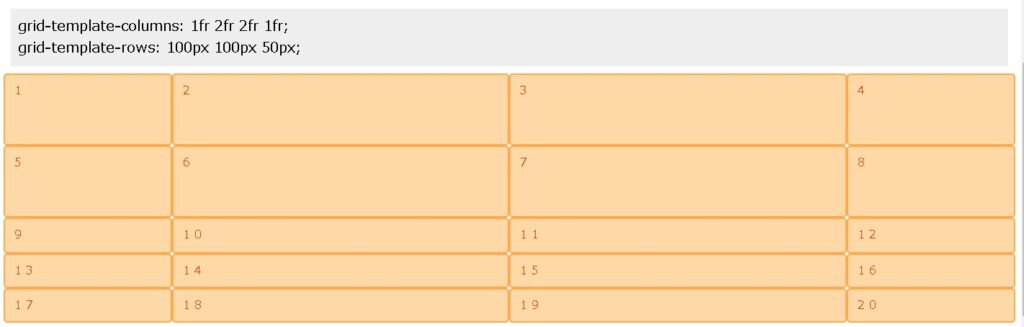
grid-template-columns:とgrid-template-rows:を使って、レイアウトとサイズを調整してみました。

grid-area:で複雑なレイアウトを組む
複雑なレイアウトを作る場合は「grid-area:」が役に立ちます。

CSS部分はこちら
.wrapper5{
display:grid;
width: 100%;
grid-template-columns: 200px 1fr 100px;
grid-template-rows: 100px 50px 1fr;
grid-template-areas:
"step5-areaA step5-areaC step5-areaE"
"step5-areaA step5-areaD step5-areaE"
"step5-areaB step5-areaD step5-areaE";
}
.step5-areaA{
grid-area:step5-areaA;
background: red;
}
.step5-areaB{
grid-area:step5-areaB;
background:blue;
}
.step5-areaC{
grid-area:step5-areaC;
background: yellow;
}
.step5-areaD{
grid-area:step5-areaD;
background: yellowgreen;
}
.step5-areaE{
grid-area:step5-areaE;
background: aqua;
}HTML部分はこちら
<h2>グリッドコンテナー STEP5</h2>
<div class="wrapper5">
<div class="step5-areaA">A</div>
<div class="step5-areaB">B</div>
<div class="step5-areaC">C</div>
<div class="step5-areaD">D</div>
<div class="step5-areaE">E</div>
</div>
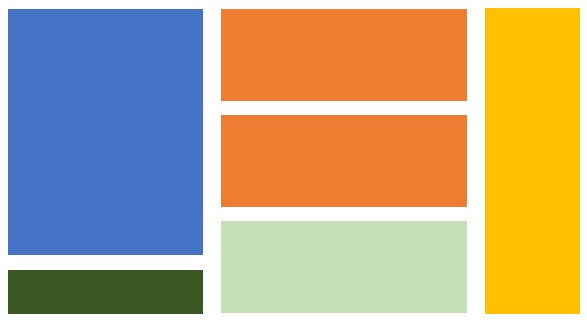
このような感じで、ちょっと複雑そうに見えるレイアウトを組むこともできます。
▶サンプルページはこちら
https://css.eguweb.tech/p031/
grid-template-areas:さらに複雑なレイアウトを作る
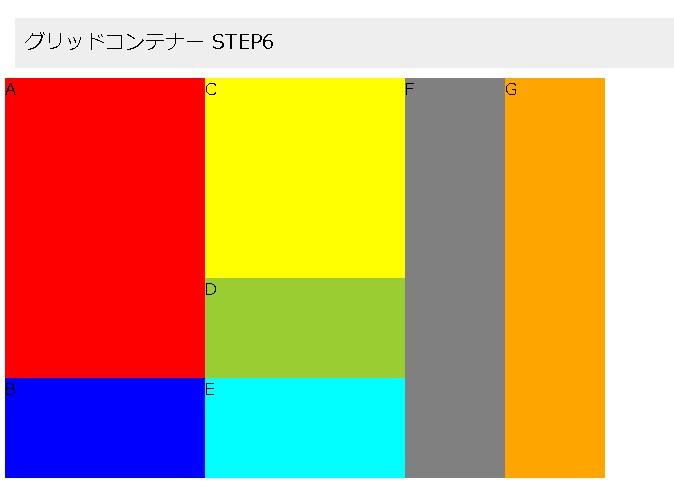
grid-template-areas:を使えば、もう少し複雑なレイアウトも作れそうです。
CSSはこちら
.wrapper6{
display:grid;
width: 100%;
grid-template-columns: 200px 200px 100px 100px;
grid-template-rows: 200px 100px 100px;
grid-template-areas:
"step6-areaA step6-areaC step6-areaF step6-areaG"
"step6-areaA step6-areaD step6-areaF step6-areaG"
"step6-areaB step6-areaE step6-areaF step6-areaG";
}
.step6-areaA{
grid-area:step6-areaA;
background: red;
}
.step6-areaB{
grid-area:step6-areaB;
background:blue;
}
.step6-areaC{
grid-area:step6-areaC;
background: yellow;
}
.step6-areaD{
grid-area:step6-areaD;
background: yellowgreen;
}
.step6-areaE{
grid-area:step6-areaE;
background: aqua;
}
.step6-areaF{
grid-area:step6-areaF;
background: gray;
}
.step6-areaG{
grid-area:step6-areaG;
background: orange;
}HTML部分はこちら
<h2>グリッドコンテナー STEP6</h2>
<div class="wrapper6">
<div class="step6-areaA">A</div>
<div class="step6-areaB">B</div>
<div class="step6-areaC">C</div>
<div class="step6-areaD">D</div>
<div class="step6-areaE">E</div>
<div class="step6-areaF">F</div>
<div class="step6-areaG">G</div>
</div>
まとめ
今回はグリッドレイアウトの応用編でした。
次回は、さらに複雑なレイアウトに挑戦してみたいと思います。
ご参考ください😃
▶サンプルページはこちら
https://css.eguweb.tech/p031/