CSSのスキルアップを目指す時の便利なサービスのひとつが「CSS Battle」です。
CSS Battle
こちらのページから開けます。

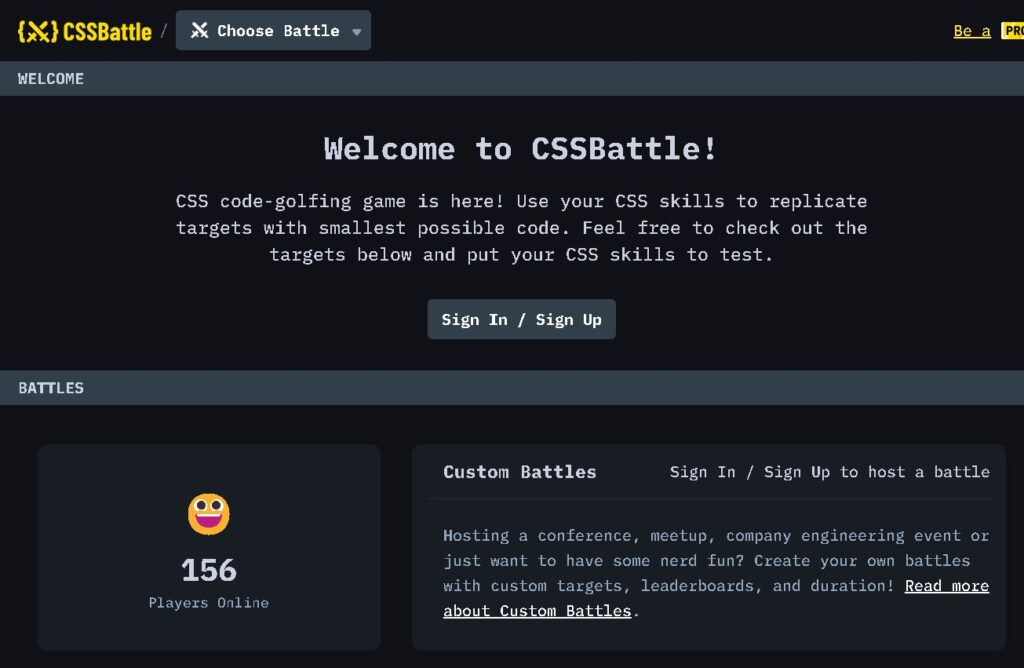
CSSBattle
The funnest CSS game for web designers & developers
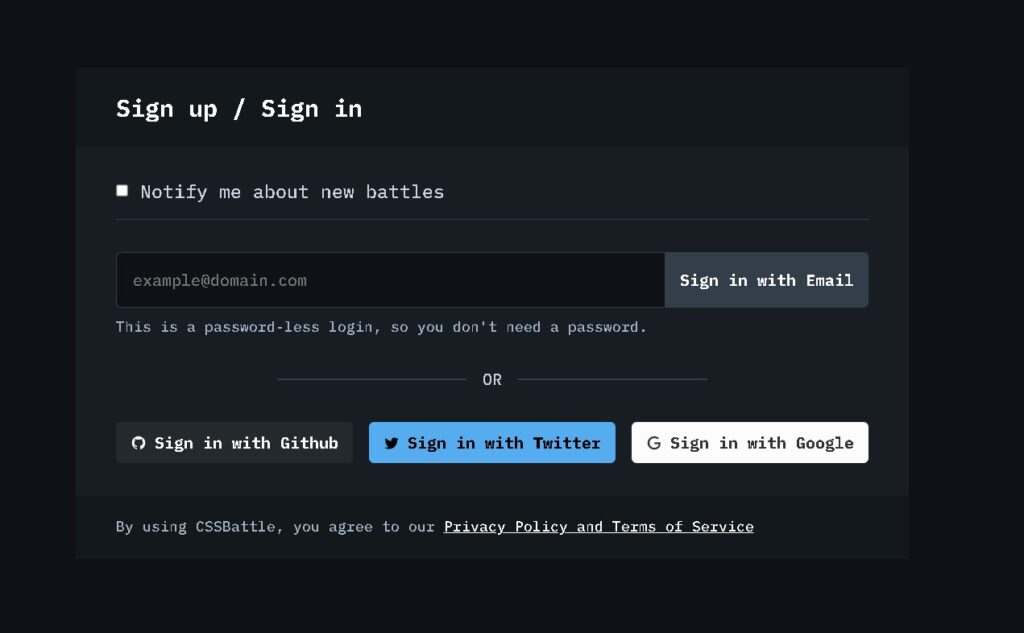
まずは、Sign Upで新規登録します。

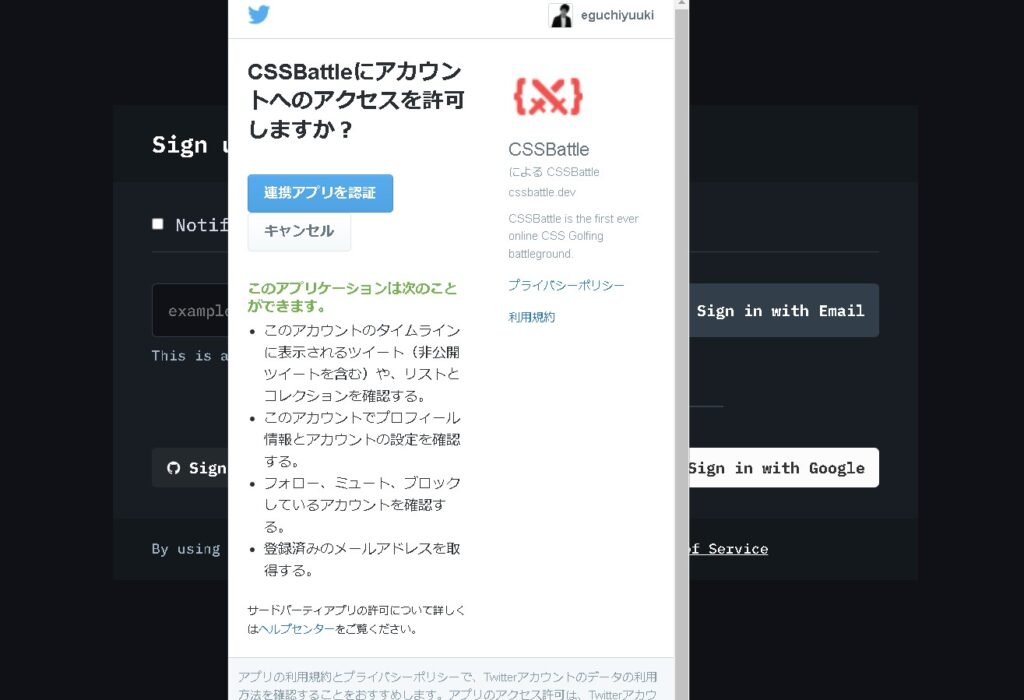
TwitterやGithubのアカウントでログインできます。


ログインできました!

CSSBattle開始
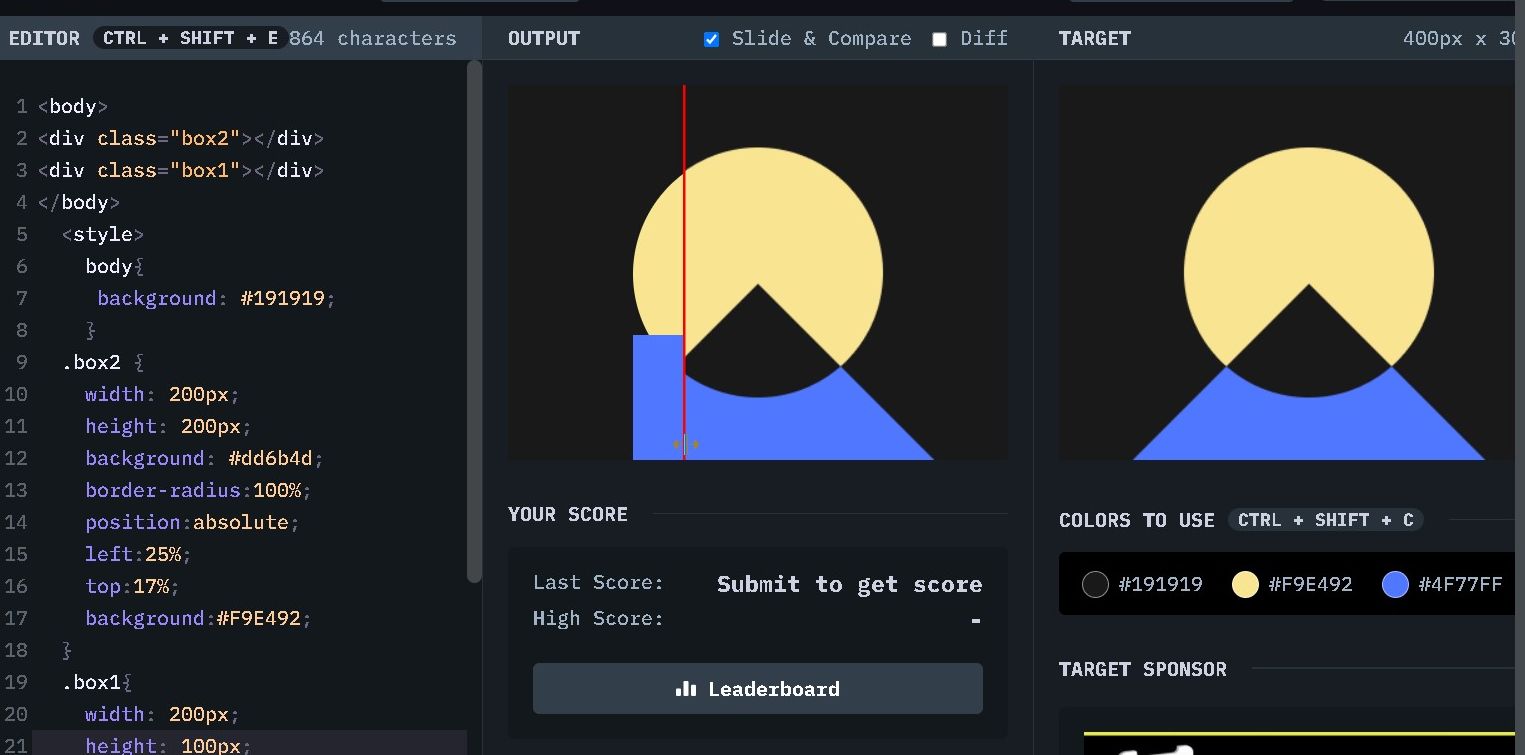
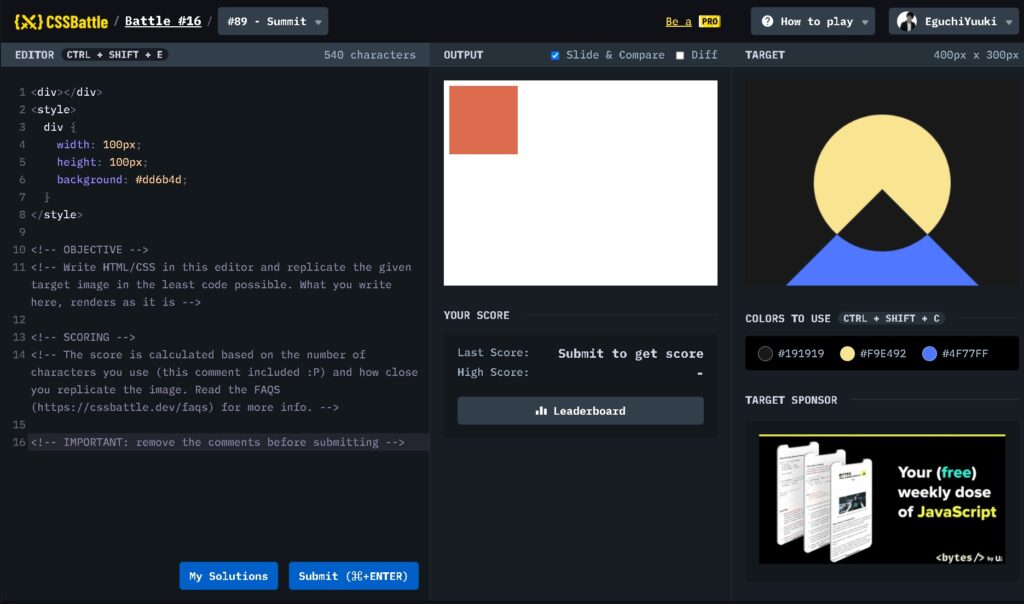
サイト上のイラストをクリックすると、Battleが開始されます。

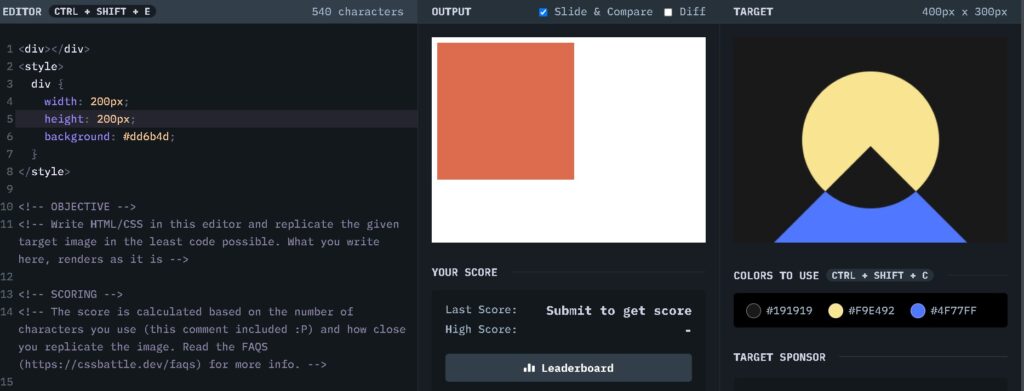
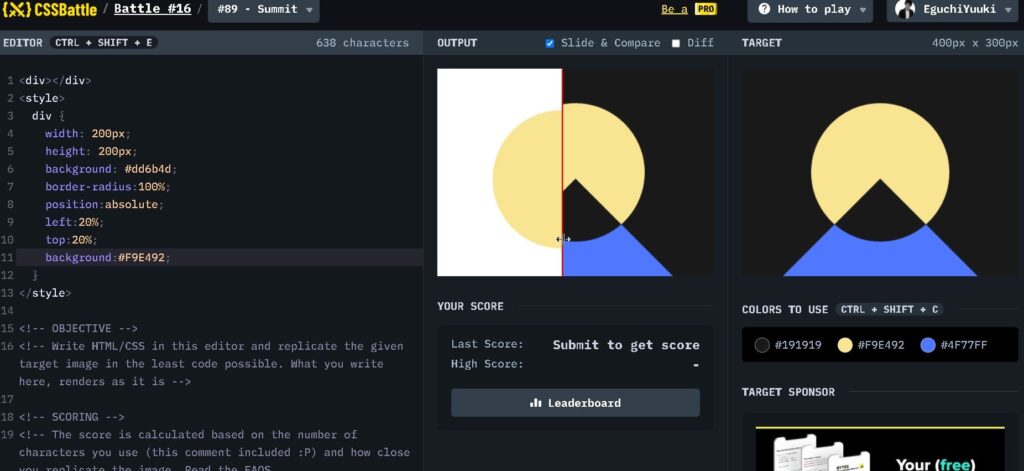
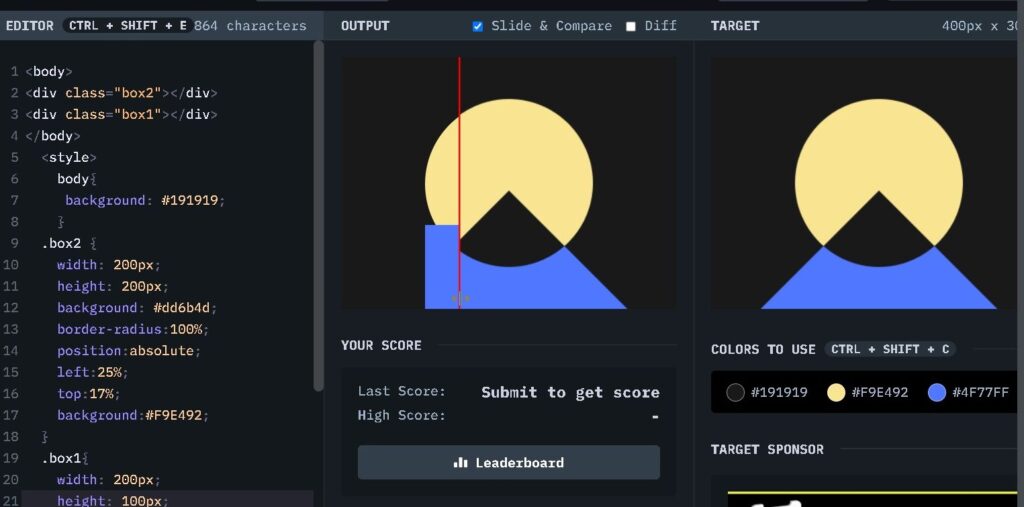
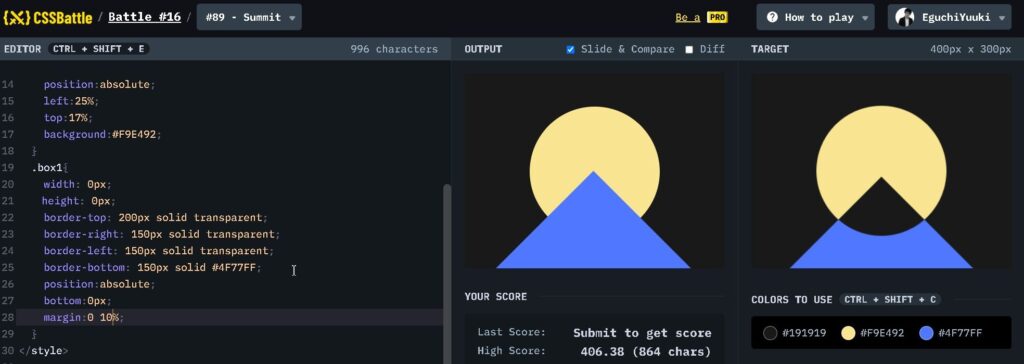
左側のCSSを操作すると、右側のOUTPUTの画面デザインが変わっていきます。



SUBMIT
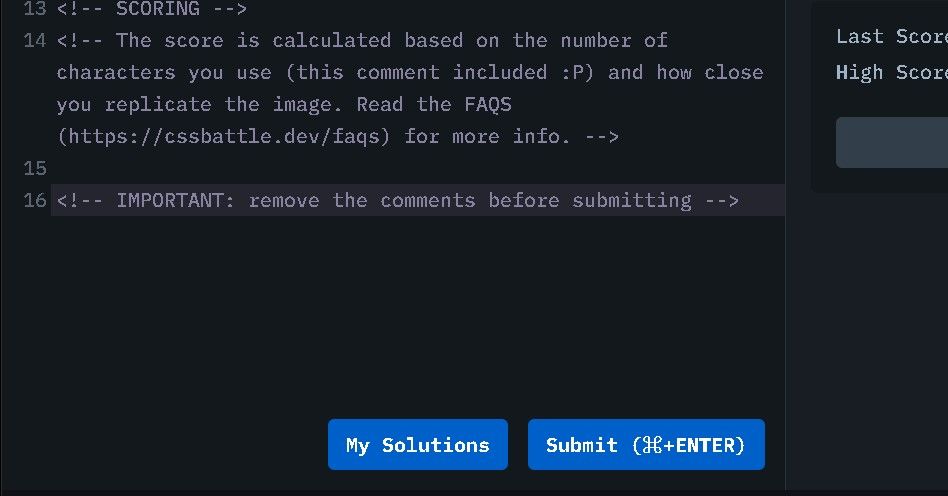
下の方にある「Submit」ボタンを押すと、結果を送信できます。

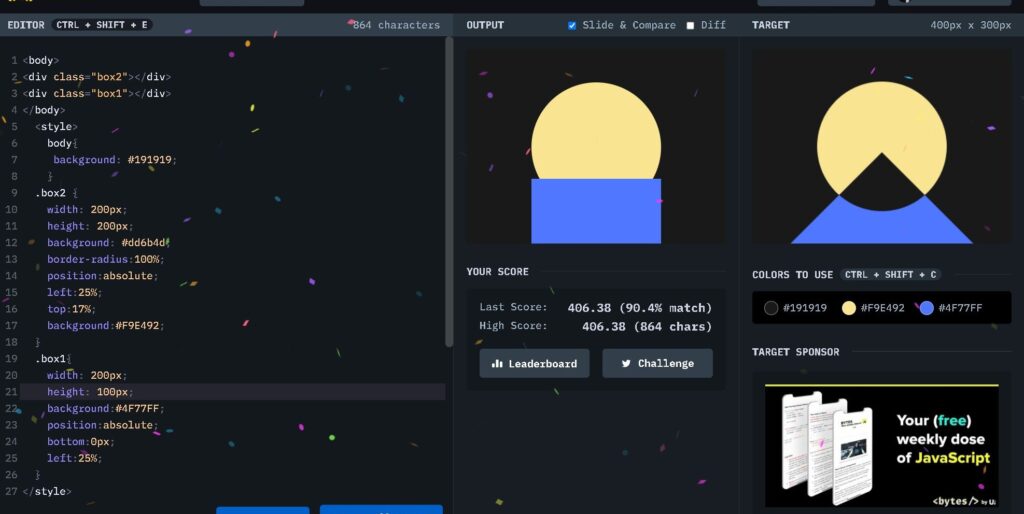
紙吹雪が舞い降りてきました…!

しかし、この状態にどうやってすればいいのか、現時点では謎のままです…汗

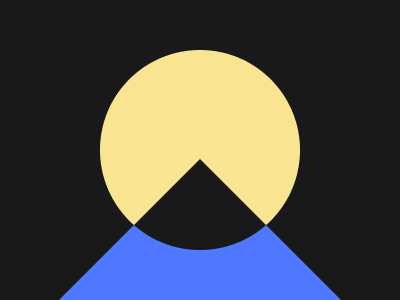
今回のページはこちら
Target #89 (Summit) - CSSBattle
The funnest CSS game for web designers & developers
まとめ
このような感じで、「CSS Battle」を使うとブラウザ上でCSSで図形やデザインを作るスキルアップを図ることができます。

「CSSをスキルアップしたい」と思ったときには、ぜひ挑戦ください。