margin-block-endとは
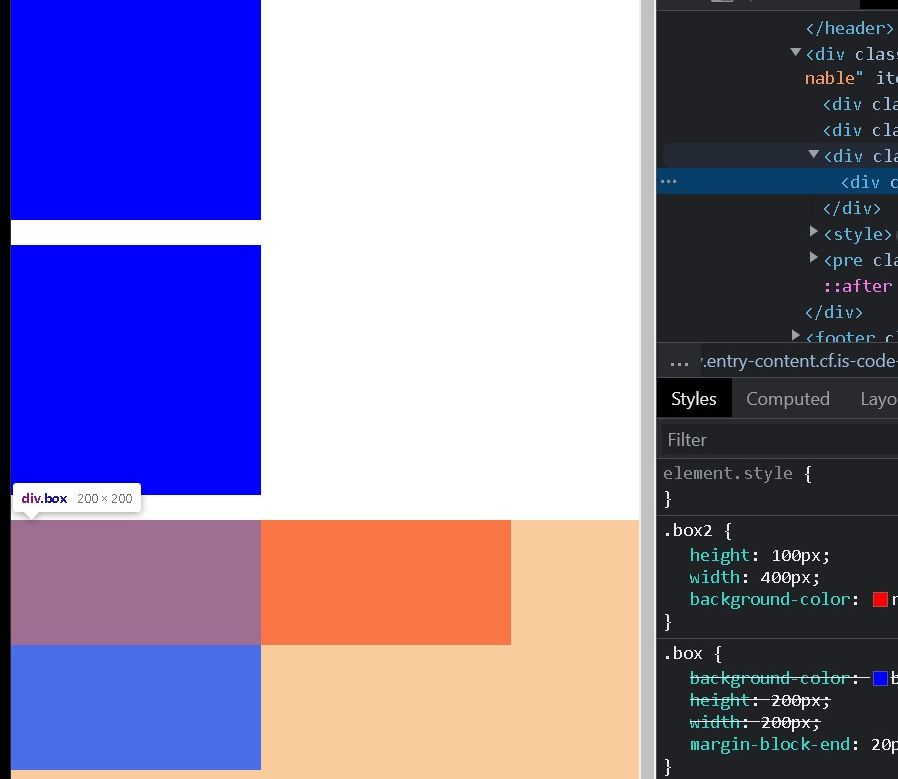
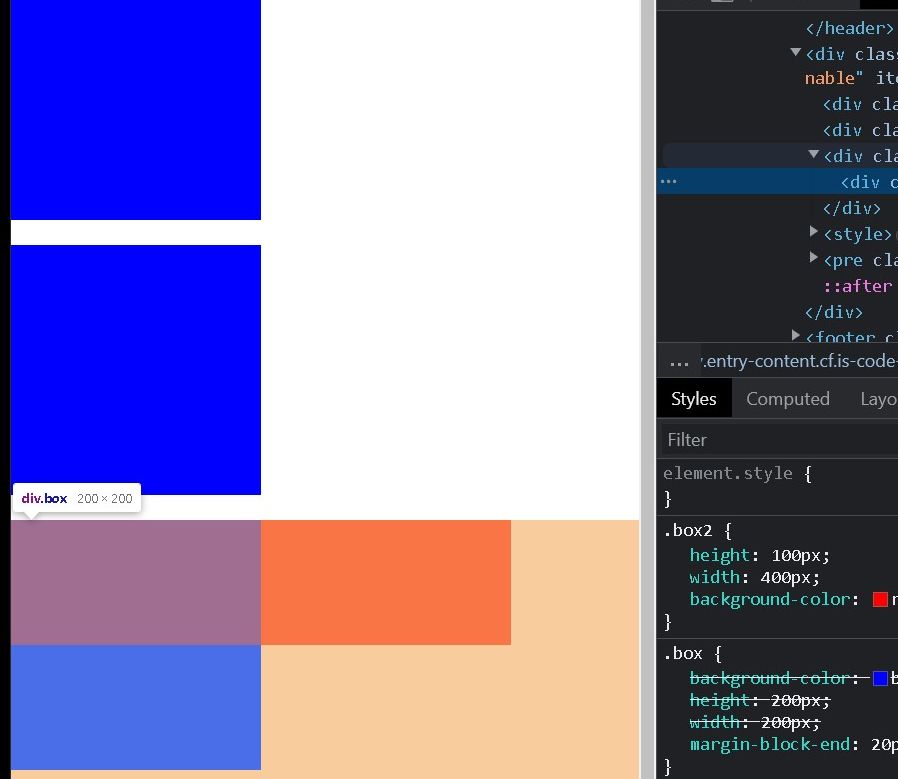
margin-block-endは、CSSのプロパティの一つで、要素の下部(ブロック軸)にマージンを追加するために使用されます。
p {
margin-block-end: 20px;
}上記のコードでは、<p>要素の下部に20pxのマージンが追加されます。

このプロパティは、テキストや画像の配置に役立ちます。テキストの下にスペースを追加したり、画像の下に余白を追加したりすることができます。
margin-block-endは、CSSのmarginプロパティの一部であり、他のプロパティと組み合わせて使用することができます。たとえば、margin-block-endとmargin-block-startを一緒に使用することで、要素の上下にマージンを追加することができます。

また、margin-block-endは、margin-topおよびmargin-bottomと似た動作をしますが、margin-block-endが優先されることに注意してください。つまり、margin-block-endが設定されている場合、margin-topおよびmargin-bottomは無視されます。
負の値を設定することもできる
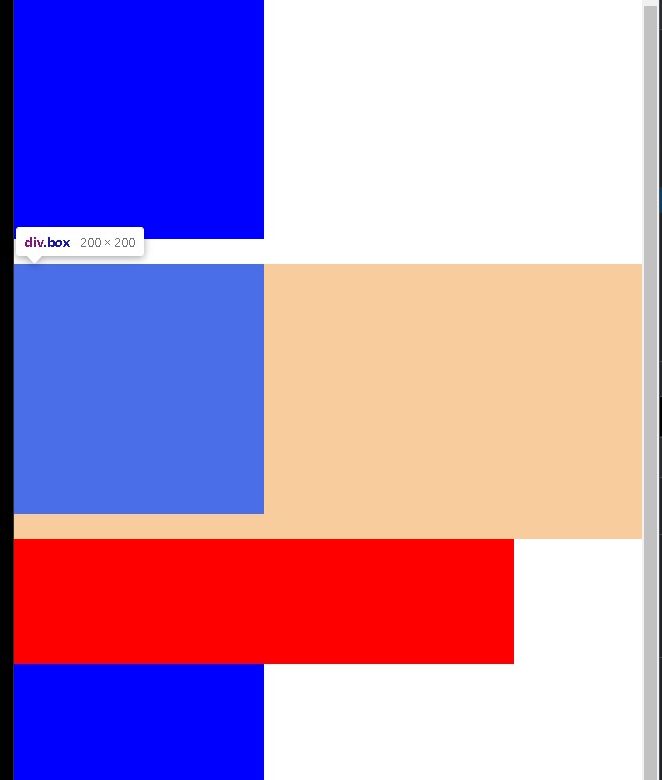
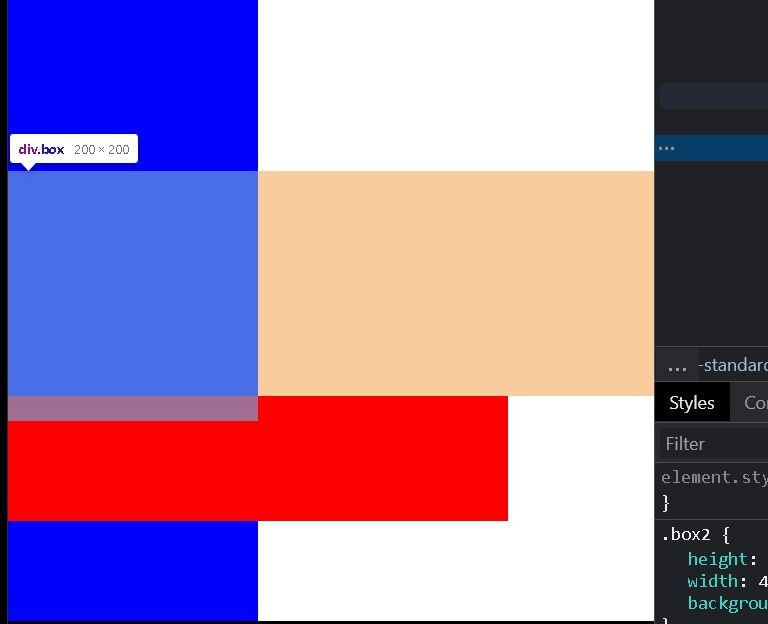
margin-block-endの値は、負の値を設定することもできます。これは、要素同士の間隔を狭めたり、要素を重ねたりするために使用できます。
p {
margin-block-end: -10px;
}上記のコードでは、<p>要素の下部に-10pxのマージンが追加されます。

margin-block-endは、レスポンシブデザインの開発にも役立ちます。異なる画面サイズに対応するために、マージンの値を変更することができます。
まとめ
以上がmargin-block-endについての説明です。このプロパティを使用することで、要素のレイアウトを柔軟に調整することができます。
margin-block-endは、CSS3から導入されたプロパティであり、現在のすべての主要なブラウザーでサポートされています。ただし、特定のブラウザーでの動作には注意が必要です。