CSVデータを作成する
前回は作成した関数を実行することで、作成したHTMLテンプレートをモーダルダイアログとして表示できました。表示されたモーダルダイアログには、”ファイルダウンロード” というタイトルが表示されます。

こちらにCSVダウンロードのリンクを追加していきます。
シートのデータを取得して関数に格納する
シートのデータを2次元配列で取得します。
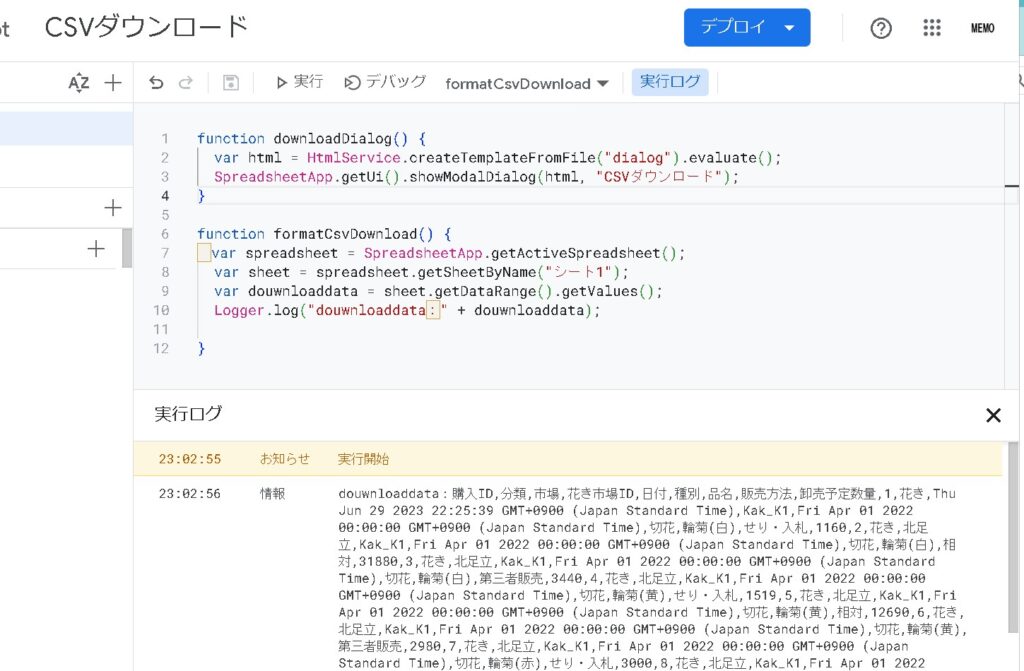
function formatCsvDownload() {
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
var sheet = spreadsheet.getSheetByName("シート1");
var douwnloaddata = sheet.getDataRange().getValues();
}実行すると、douwnloaddata変数には2次元配列でデータが格納されています。

カンマ区切りに変換する
「CSVファイルを二次元配列に格納する」を一体どうやるのか…?と考えていたところ、このような感じで変換できました。
function convertToCSV(arr) {
var csv = "";
for (var i = 0; i < arr.length; i++) {
var row = arr[i].join(",");
csv += row + "\n";
}
return csv;
}上記の例では、convertToCSV関数を定義し、それを呼び出して二次元配列をCSV形式の文字列に変換しています。convertToCSV関数では、配列内の各要素をカンマで連結し、行ごとに改行を追加しています。
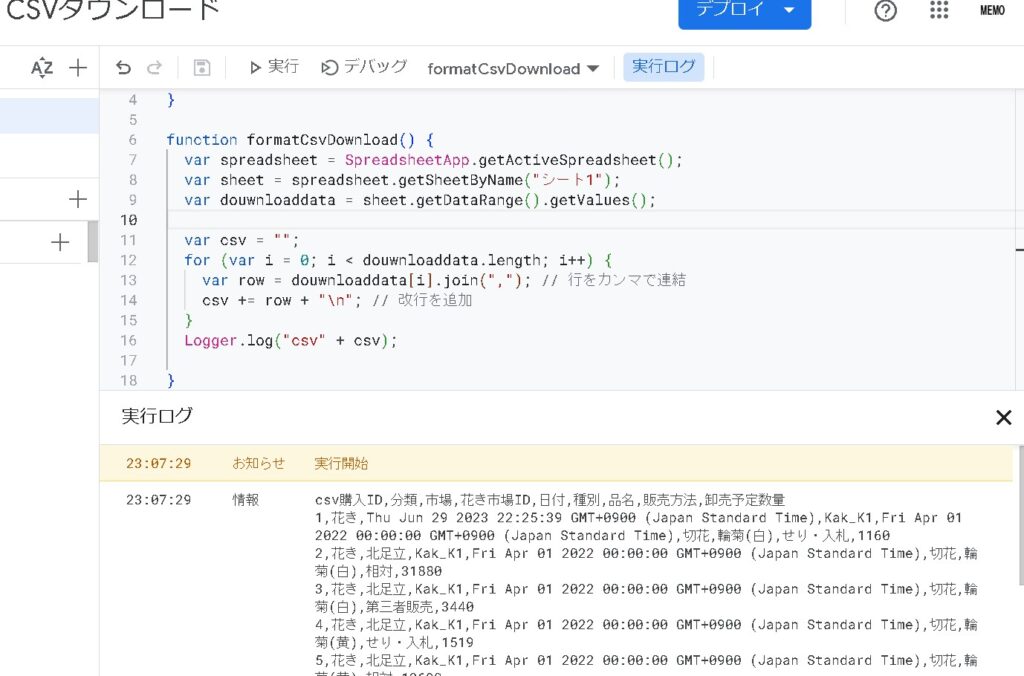
function formatCsvDownload() {
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
var sheet = spreadsheet.getSheetByName("シート1");
var douwnloaddata = sheet.getDataRange().getValues();
var csv = "";
for (var i = 0; i < douwnloaddata.length; i++) {
var row = douwnloaddata[i].join(",");
csv += row + "\n";
}
Logger.log("csv" + csv);
}CSVファイルらしき状態が出来てきました。

ダウンロードを実行する
あとは、ダイアログが表示されたときに、こちらの関数を実行してダウンロードを実行させてみます。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<a href="#" id="csvdownload" download="format.csv" onclick="csvDownload()">CSVダウンロード</a>
</a>
</body>
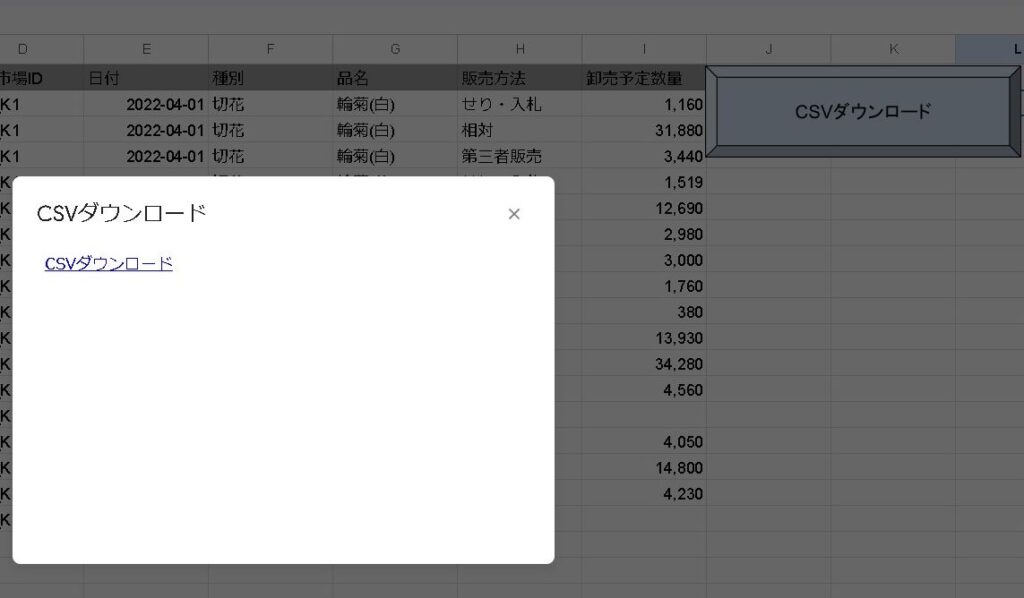
</html>ダウンロードリンクが表示されました。

ダウンロードを実行してみます。

ファイルがダウンロードされました。
ただし、中身は謎の状態になっています。

まとめ
リンクの実行は機能しますが、CSVの中身は空のような状態になります。CSVデータとしてダウンロードするにはcsvDownload()関数が定義されている必要がありますので、該当の関数の定義が必要です。
つづく。




