GoogleスプレッドシートのデータをJSON化してAPIでWEBページに取り込む方法です。
新しいスクリプトプロジェクトを作成する

Googleスプレッドシートを開き、「拡張機能」メニューから「Apps Script」を選択します。
これにより、スクリプトエディタが開きます。

スクリプトを書く
以下のサンプルコードをスクリプトエディタに貼り付けます。
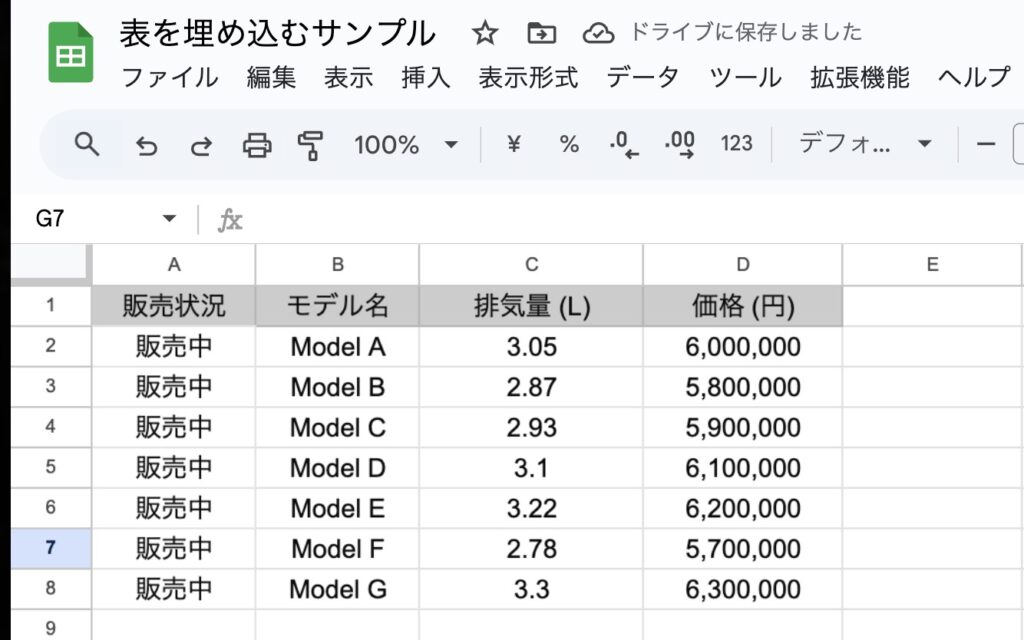
このコードは、指定したシートからデータを取得し、JSON形式で出力します。
function doGet() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName("YourSheetName"); // シート名を適宜変更
const data = sheet.getRange(1, 1, sheet.getLastRow(), sheet.getLastColumn()).getValues();
const headers = data[0]; // 最初の行をヘッダーとして使用
const jsonArray = [];
for (let i = 1; i < data.length; i++) {
let rowObject = {};
for (let j = 0; j < headers.length; j++) {
rowObject[headers[j]] = data[i][j];
}
jsonArray.push(rowObject);
}
const jsonOutput = JSON.stringify(jsonArray);
return ContentService.createTextOutput(jsonOutput).setMimeType(ContentService.MimeType.JSON);
}YourSheetNameは、データを取得したいシートの名前に置き換えてください。
コードの解説
ウェブアプリケーションのエントリーポイントです。HTTPのGETリクエストを受け取ると実行されます。
function doGet() {現在アクティブなスプレッドシートを取得します。
const ss = SpreadsheetApp.getActiveSpreadsheet();指定した名前のシートを取得します。”YourSheetName”は実際のシート名に変更する必要があります。
const sheet = ss.getSheetByName("YourSheetName");シート全体のデータを2次元配列として取得します。
const data = sheet.getRange(1, 1, sheet.getLastRow(), sheet.getLastColumn()).getValues();シートの左上から右下までの範囲を指定します。
getRange(1, 1, sheet.getLastRow(), sheet.getLastColumn())データの最初の行をヘッダーとして使用します。
const headers = data;JSONデータを格納するための空の配列を初期化します。
const jsonArray = [];ネストされたforループ
for (let i = 1; i < data.length; i++) {
let rowObject = {};
for (let j = 0; j < headers.length; j++) {
rowObject[headers[j]] = data[i][j];
}
jsonArray.push(rowObject);
}各行のデータをオブジェクトに変換します。
- 外側のループは2行目(インデックス1)から開始し、各行を処理します。
- 内側のループは各列を処理し、ヘッダー名をキーとして使用します。
- 各行のオブジェクトを
jsonArrayに追加します。
Object[headers[j]] = data[i][j]; } jsonArray.push(rowObject); }オブジェクトの配列をJSON文字列に変換します。
const jsonOutput = JSON.stringify(jsonArray);JSON文字列を適切なMIMEタイプ(application/json)で出力します。
return ContentService.createTextOutput(jsonOutput).setMimeType(ContentService.MimeType.JSON);これにより、スクリプトの実行結果がJSONとしてブラウザに返されます。
このスクリプトを使用することで、スプレッドシートのデータを簡単にJSON形式でアクセス可能なAPIとして公開できます。ウェブアプリケーションとしてデプロイすると、指定されたURLにアクセスすることでJSONデータを取得できます。
ウェブアプリとしてデプロイする
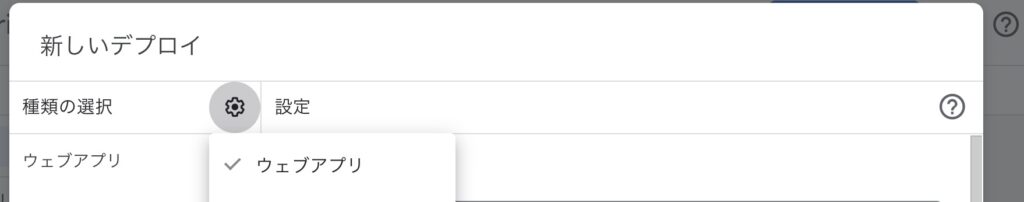
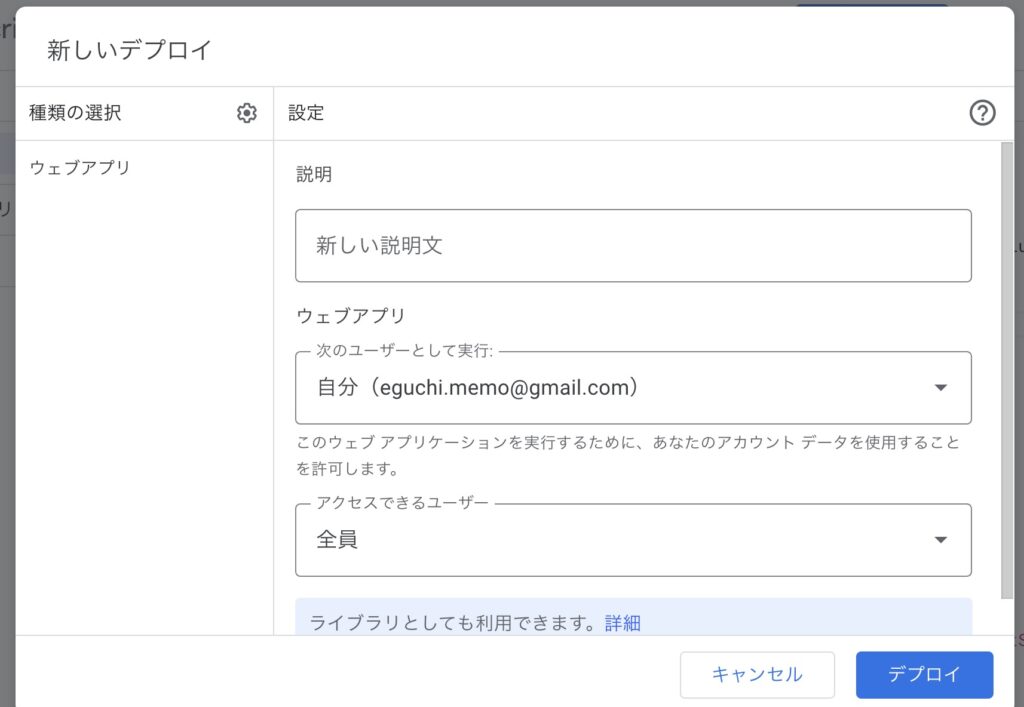
スクリプトエディタの右上にある「デプロイ」ボタンをクリックし、「新しいデプロイ」を選択します。

「ウェブアプリ」を選択し、実行するユーザーとアクセスできるユーザーを設定します。通常、「自分として実行」と「全員にアクセス許可」を選択します。

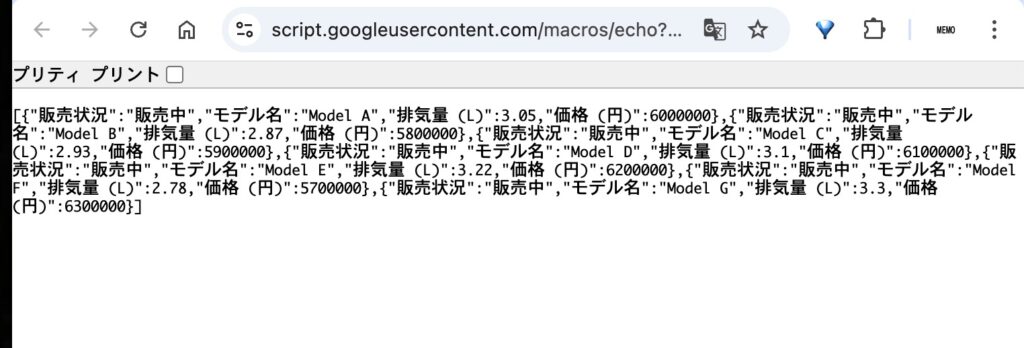
デプロイすると、ウェブアプリのURLが生成され、そのURLにアクセスすることでJSON形式のデータが取得できます。

まとめ
この手順により、GoogleスプレッドシートのデータをJSON形式で公開し、外部からアクセス可能なAPIとして利用できます。
つづく