前回のつづきです。GoogleスプレッドシートのデータをJSON化してAPIでWEBページに取り込む方法です。

便利そうですね!

便利です!
ウェブアプリとしてデプロイする(JSONデータを作成)
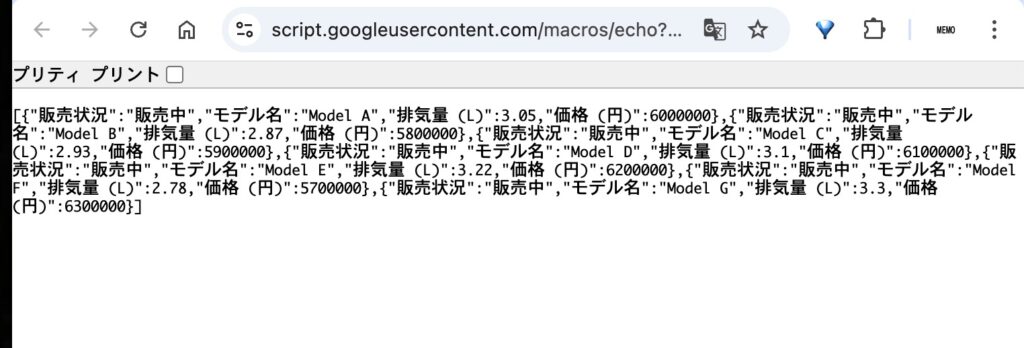
前回、作成したGASのスクリプトをデプロイすると、ウェブアプリのURLが生成され、そのURLにアクセスすることでJSON形式のデータが取得できるようになりました。

こちらを使用して、WEBページにデータを表示してます。
JSONデータを取得してテーブルに表示する
Google Apps ScriptのウェブアプリからJSONデータを取得し、テーブルに表示するには、Ajaxリクエストを使用してデータを取得し、それをテーブルに挿入する必要があります。
以下に、そのためのコードを示します。
xml<div class="container mt-5">
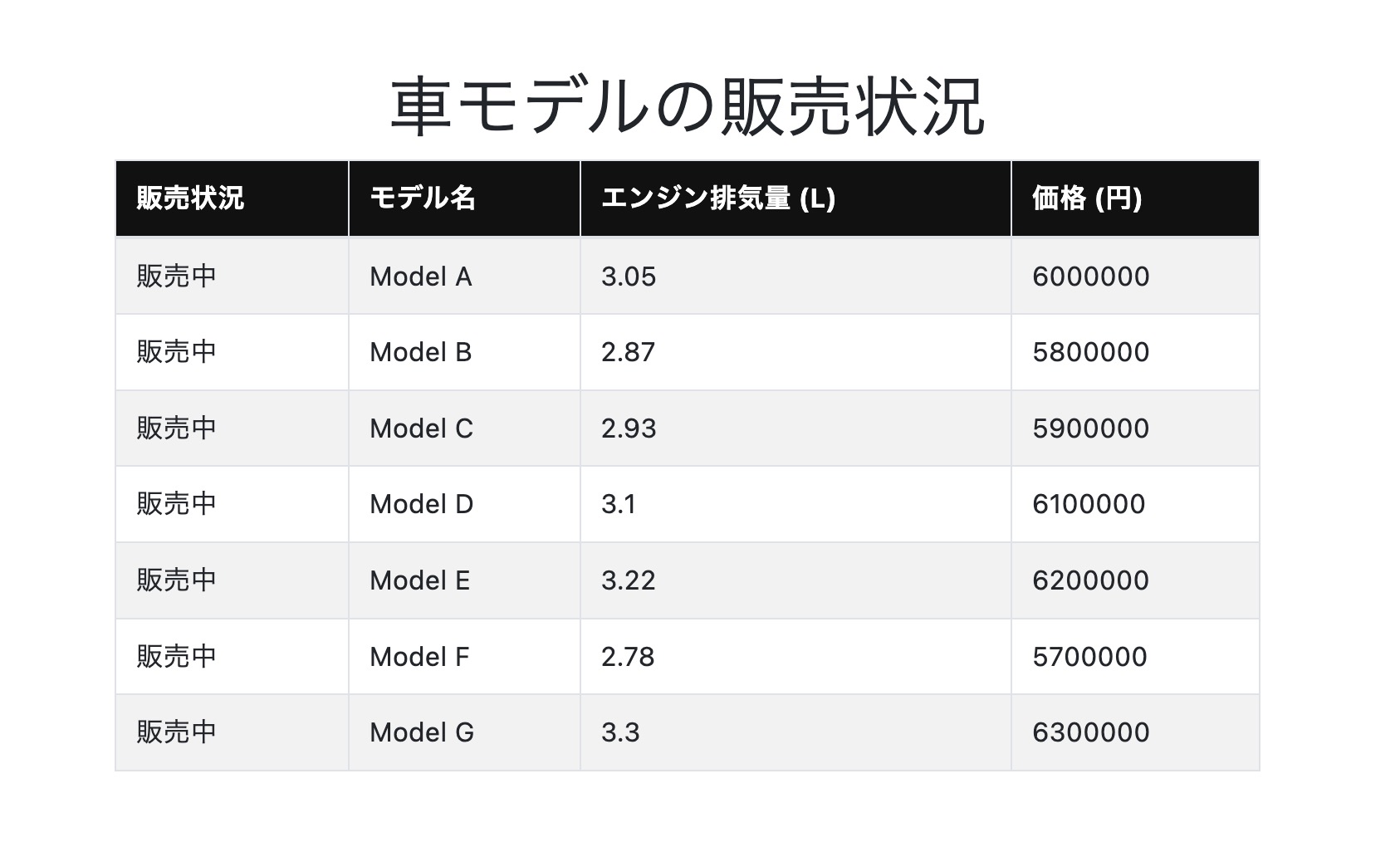
<h1 class="text-center">車モデルの販売状況</h1>
<table id="carTable" class="display table table-striped table-bordered">
<thead>
<tr>
<th>販売状況</th>
<th>モデル名</th>
<th>エンジン排気量 (L)</th>
<th>価格 (円)</th>
</tr>
</thead>
<tbody>
<!-- JSONデータから生成された行がここに挿入されます -->
</tbody>
</table>
<script>
$(document).ready(function() {
const apiUrl = 'https://script.google.com/macros/s/XXXXXXXXXXX-XXXXXXX/exec';
$.ajax({
url: apiUrl,
method: 'GET',
dataType: 'json',
success: function(jsonData) {
const tbody = $('#carTable tbody');
jsonData.forEach(item => {
const row = `<tr>
<td>${item["販売状況"]}</td>
<td>${item["モデル名"]}</td>
<td>${item["エンジン排気量 (L)"]}</td>
<td>${item["価格 (円)"]}</td>
</tr>`;
tbody.append(row);
});
$('#carTable').DataTable();
},
error: function(jqXHR, textStatus, errorThrown) {
console.error('Error fetching data:', textStatus, errorThrown);
alert('データの取得中にエラーが発生しました。');
}
});
});
</script>
</div>
このコードでは以下のような処理が行われています。
const apiUrl = '...'で、Google Apps ScriptのウェブアプリのURLを指定しています。$.ajax()を使用して、指定されたURLからJSONデータを非同期で取得します。success関数内で、取得したJSONデータを使用してテーブルの行を生成し、挿入しています。- エラーハンドリングを追加し、データ取得に失敗した場合にコンソールにエラーを出力し、ユーザーにアラートを表示します。
- データが正常に取得され、テーブルに挿入された後に
DataTable()を初期化しています。
注意:Cross-Origin Resource Sharing (CORS)の問題が発生する可能性があります。その場合、Google Apps ScriptのdoGet()関数内で適切なCORSヘッダーを設定する必要があります。
まとめ
この方法により、Google Apps Scriptから動的にデータを取得し、ウェブページ上のテーブルに表示することができます。

スプレッドシートの更新をした後に、ページを読み込むたびに最新のデータが取得され、表示されます。