CSSとJavaScriptを使って、マウスに追従する図形や色を作ってみます。

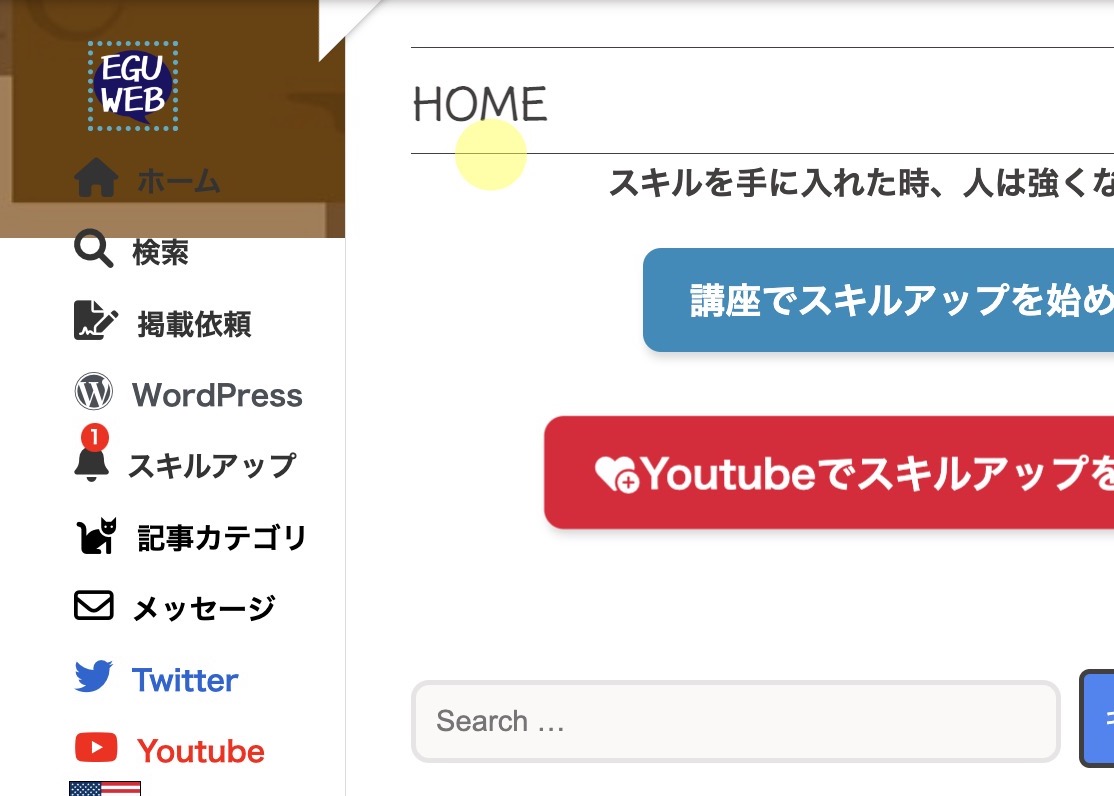
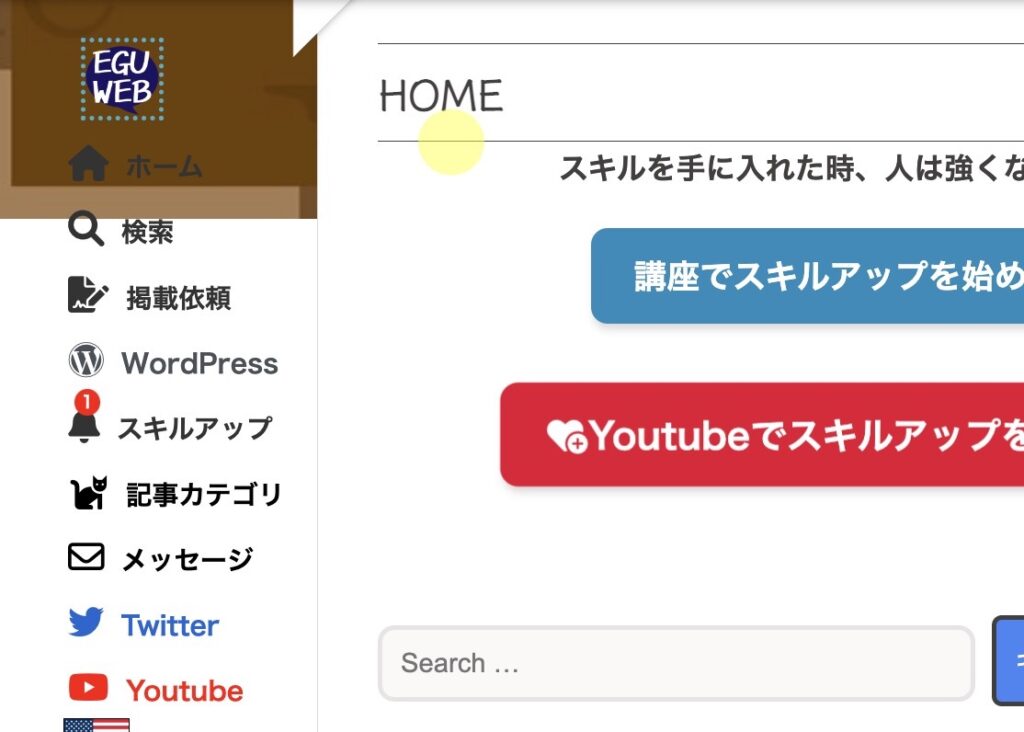
サンプルはこちら
https://js.eguweb.tech/1733/
マウスに追従する図形を作る流れ
以下は、CSSを使用してマウスに追従する図形を作成するための基本的な手順です。
- HTMLファイルで、マウスに追従する要素を含むdiv要素を作成する
- CSSファイルで、.followerクラスに対するスタイルを定義する
- positionプロパティを使用して、要素を固定位置から相対位置に変更する
- JavaScriptを使用して、マウスの座標を検知し、要素をその位置に移動する
ひとつずつ見ていきます。
HTMLファイルで、マウスに追従する要素を含むdiv要素を作成する
HTMLファイルで、マウスに追従する要素を含むdiv要素を作成します。
例えば、以下のようにします。
<div class="follower"></div>クラス名を持った空のdiv要素を作りました。
CSSファイルで、.followerクラスに対するスタイルを定義する
CSSファイルで、.followerクラスに対するスタイルを定義します。まず、図形の大きさ、形状、背景色、border-radiusなどを指定します。
.follower {
width: 50px;
height: 50px;
background-color: yellow;
border-radius: 50%;
opacity:0.5;
}これで、黄色の丸い図形ができます。opacityで半透明を調整できます。
positionプロパティを使用して、要素を固定位置から相対位置に変更する
[rml_read_more]
次に、positionプロパティを使用して、要素を固定位置から相対位置に変更します。また、z-indexプロパティを使用して、要素が他の要素よりも前面に表示されるようにします。
.follower {
position: absolute;
z-index: 999;
}これで、クラスfollowerは全面に絶対位置で表示されます。
JavaScriptを使用して、マウスの座標を検知し、要素をその位置に移動する
最後に、JavaScriptを使用して、マウスの座標を検知し、要素をその位置に移動します。以下のようなコードで現在地を取得できます。
document.addEventListener("mousemove", function(event) {
const follower = document.querySelector(".follower");
const x = event.clientX;
const y = event.clientY;
follower.style.left = x + "px";
follower.style.top = y + "px";
});マウスの座標を検知して、追従してくれます。
まとめ
これで、マウスカーソルを追従する図形(マウスストーカー)を作ることができました。

ご参考ください。