前回は「画像をコンテンツ幅を越えて画面の横幅いっぱいに広げる方法」を書きましたが、背景画像の場合は同じ方法では上手くいかないようでしたので、別の方法を試してみたいと思います。

画像をウィンドウ幅いっぱいに広げる
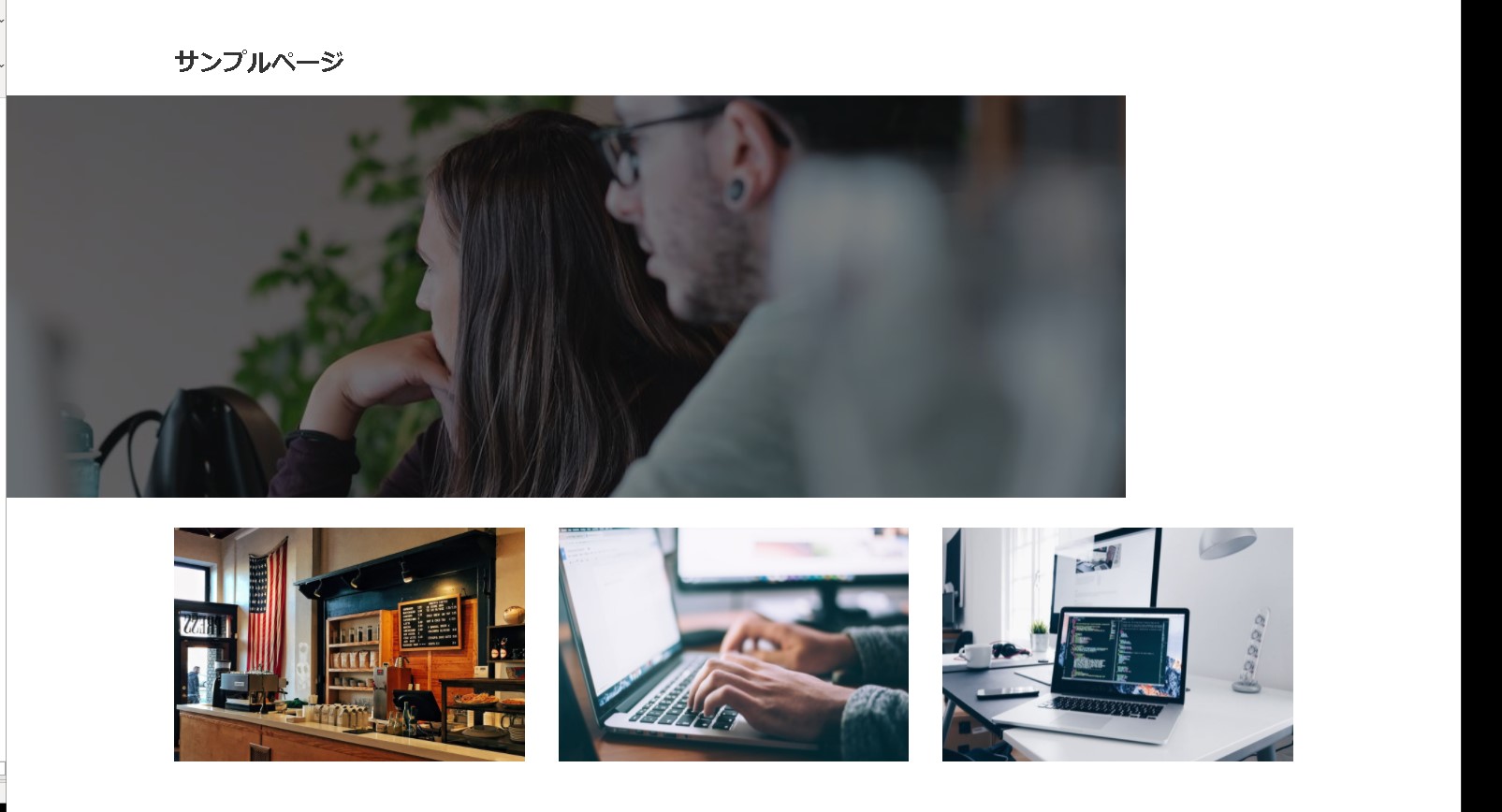
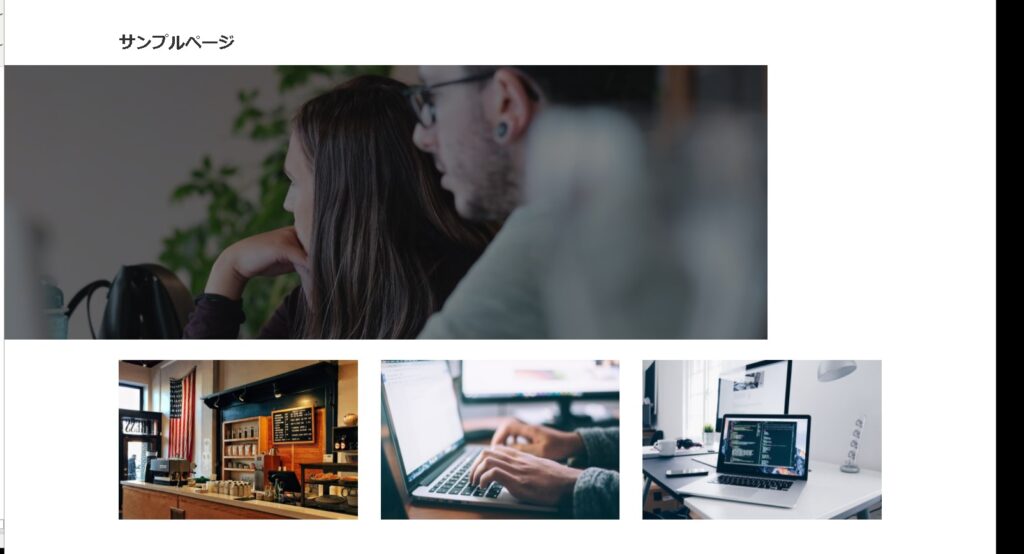
前回の復習ですが、前回はこのような感じで、画面幅(ページ幅)いっぱいに画像を広げることに成功しました。

.full-wide-screen{
margin:0 calc(50% - 50vw);
}
前回はこのような感じで広がりました!詳細は前回の記事をご参考ください😃
背景画像を広げる場合
[rml_read_more]

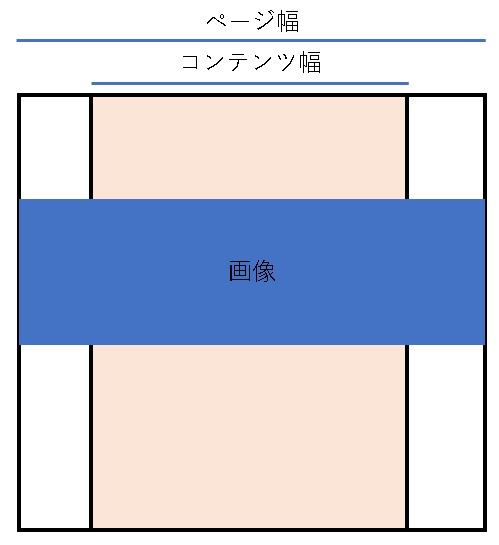
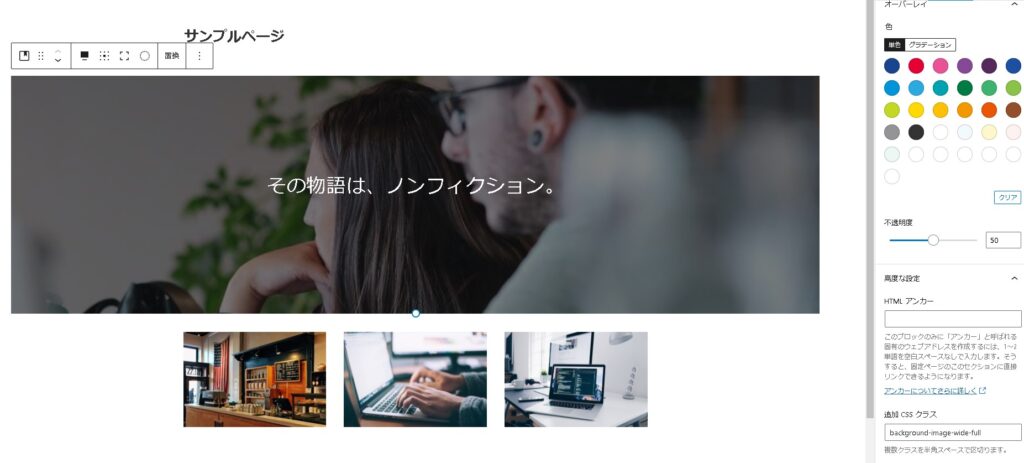
コンテンツ上に配置している「画像」とはちょっと状態が違うので、設定に工夫が必要なようです。
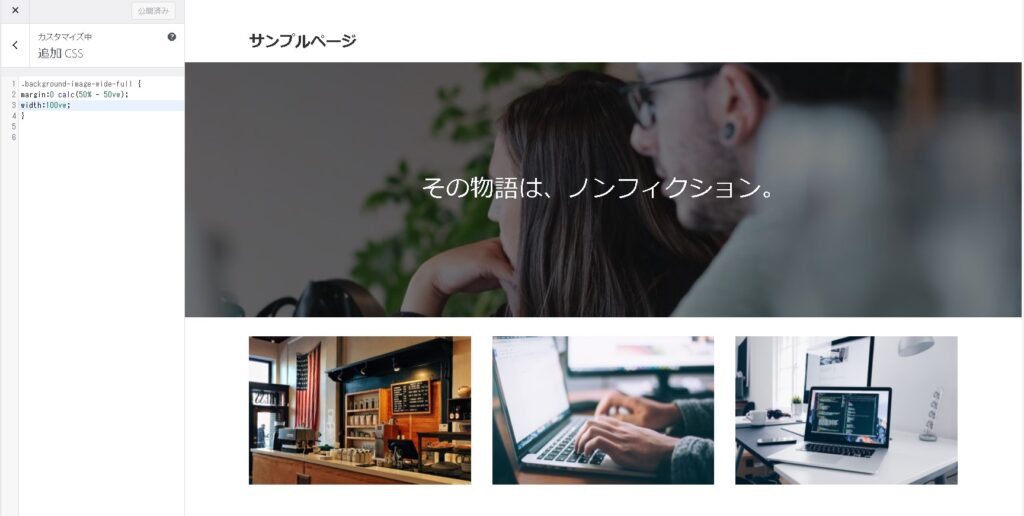
.background-image-wide-full {
margin:0 calc(50% - 50vw);
width:100vw;
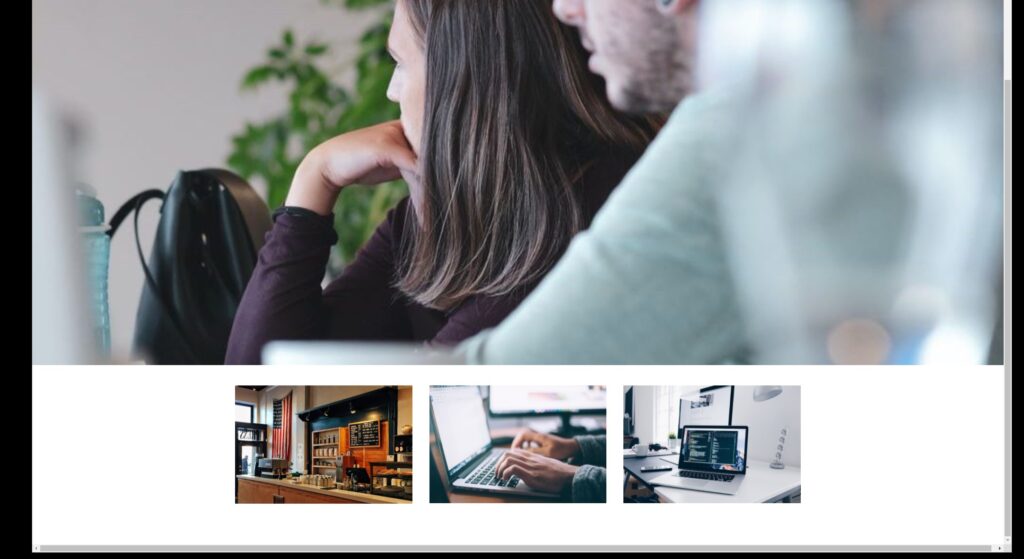
}ブロックの横幅を「100vw」として画面幅いっぱいに広げました。

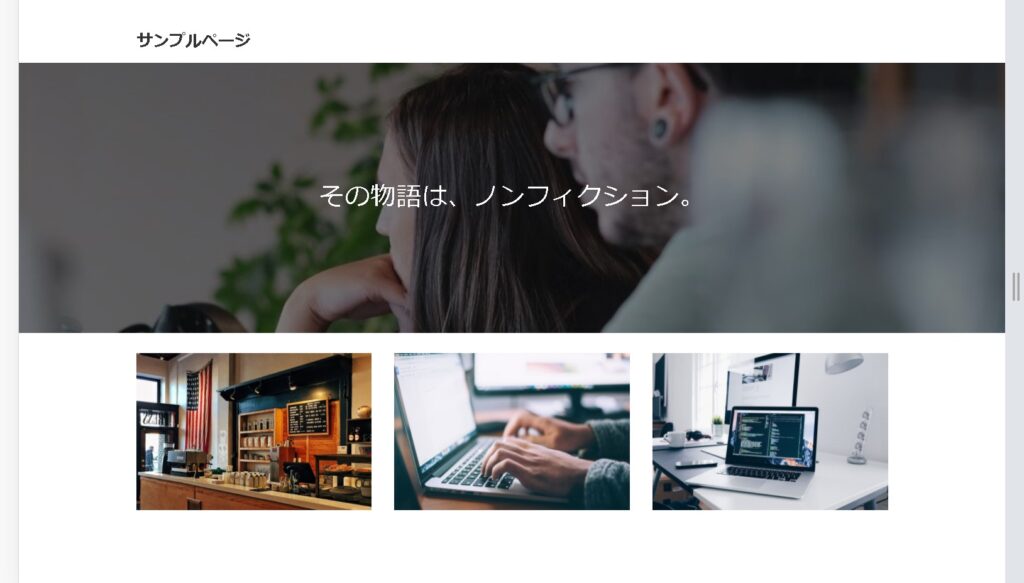
背景画像が画面幅いっぱいに広がりました!!

まとめ
「画像」をウィンドウ幅に広げる場合と「背景画像」をウィンドウ幅に広げる場合は、画像の状態が違うので、ページ幅いっぱいに広げたい…となった場合は、ちょっと工夫が必要なようです。
うーん、奥が深い・・・😃
次回は、さらに複雑なパターンにも挑戦してみたいと思います。ご参考ください😃