時折「cocoonテーマを使っている時に投稿記事の右下にある投稿者の表示部分を消したい…」というお尋ねがあります。(現時点では)どうやら非表示にする機能が無ようなのですが、CSSを使って消す(非表示にする)ことが可能です。


追加CSSを使って非表示にする
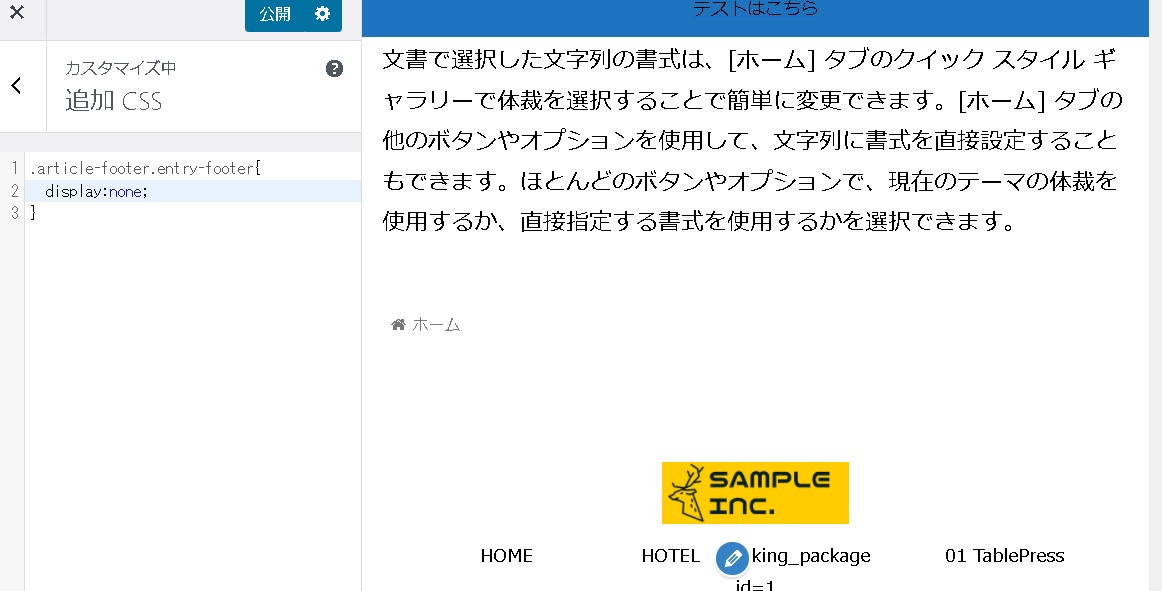
ということで、いつものように、ワードプレスのカスタマイザーにある「追加CSS」機能を使って非表示にしてみます。

CSS部分のコード
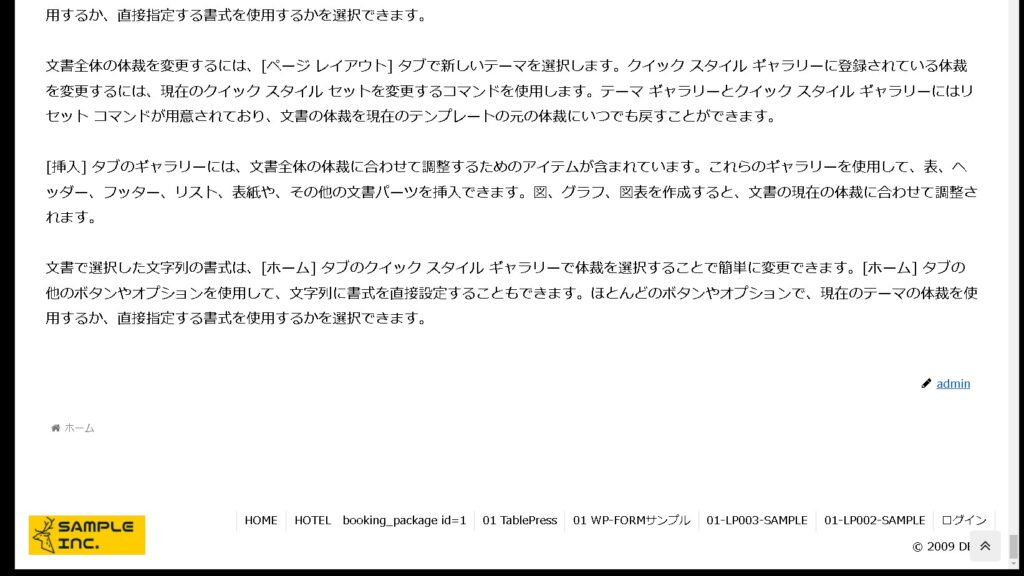
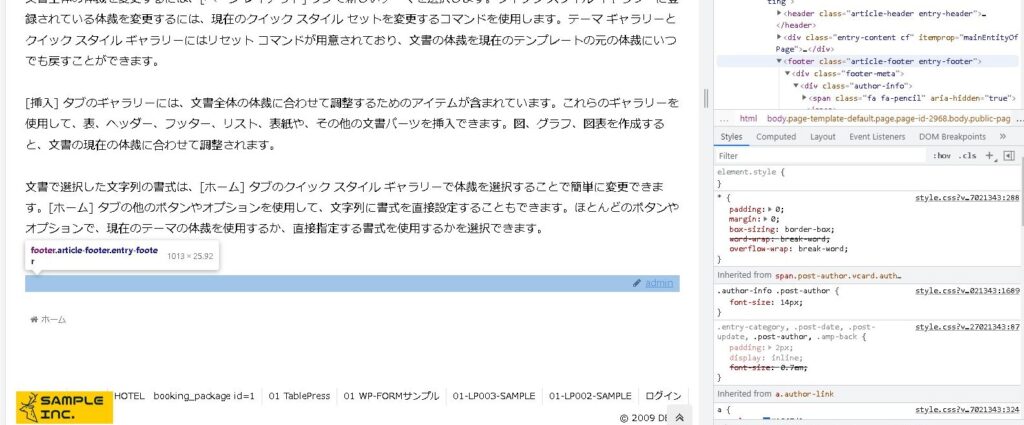
フッター部分はfooterタグで囲まれているようですので、この部分を非表示にします。

<footer class="article-footer entry-footer">
<div class="footer-meta">
<div class="author-info">
<span class="fa fa-pencil" aria-hidden="true"></span> <a href="https://demo.eguweb.net/author/admin/" class="author-link">
<span class="post-author vcard author" itemprop="editor author creator copyrightHolder" itemscope="" itemtype="https://schema.org/Person">
<meta itemprop="url" content="https://demo.eguweb.net/author/admin/">
<span class="author-name fn" itemprop="name">admin</span>
</span>
</a>
</div>
</div>
<!-- publisher設定 -->
<div class="publisher" itemprop="publisher" itemscope="" itemtype="https://schema.org/Organization">
<div itemprop="logo" itemscope="" itemtype="https://schema.org/ImageObject">
<img src="http://cocoon2.eguweb.net/wp-content/themes/cocoon-master/images/no-amp-logo.png" width="600" height="60" alt="">
<meta itemprop="url" content="http://cocoon2.eguweb.net/wp-content/themes/cocoon-master/images/no-amp-logo.png">
<meta itemprop="width" content="600">
<meta itemprop="height" content="60">
</div>
<div itemprop="name">DEMO</div>
</div>
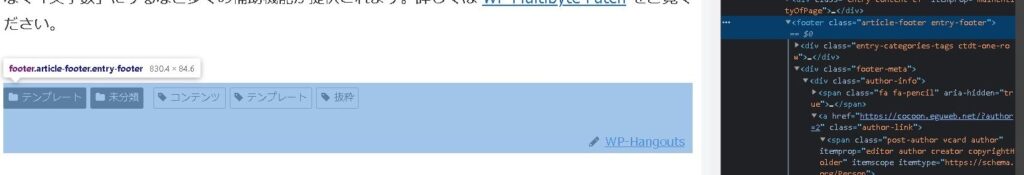
</footer>クラス名に「article-footer entry-footer」がありましたので、こちらを使ってみます。
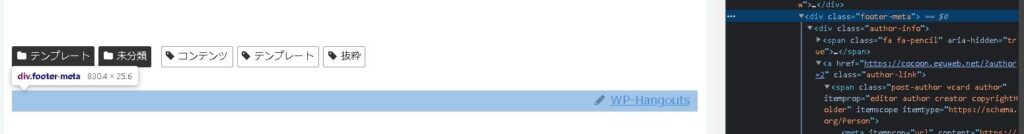
article-footer entry-footerを使うとカテゴリやタグのアイコンまでが消えてしまうので、ここは「footer-meta」の部分を使います。


display:none
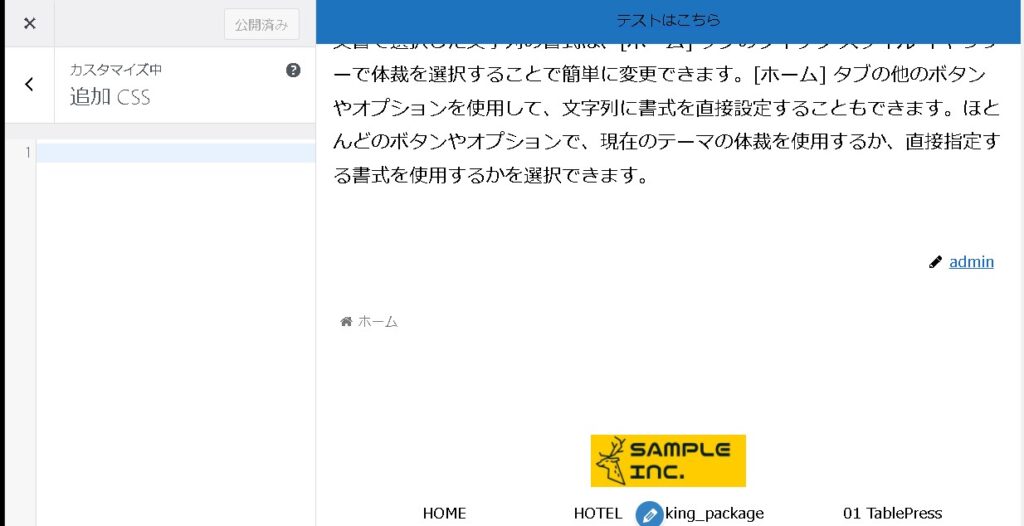
色々な記事をいつも見てくださっている方はお気付きかもしれませんが、ここも「display:none」を使います。
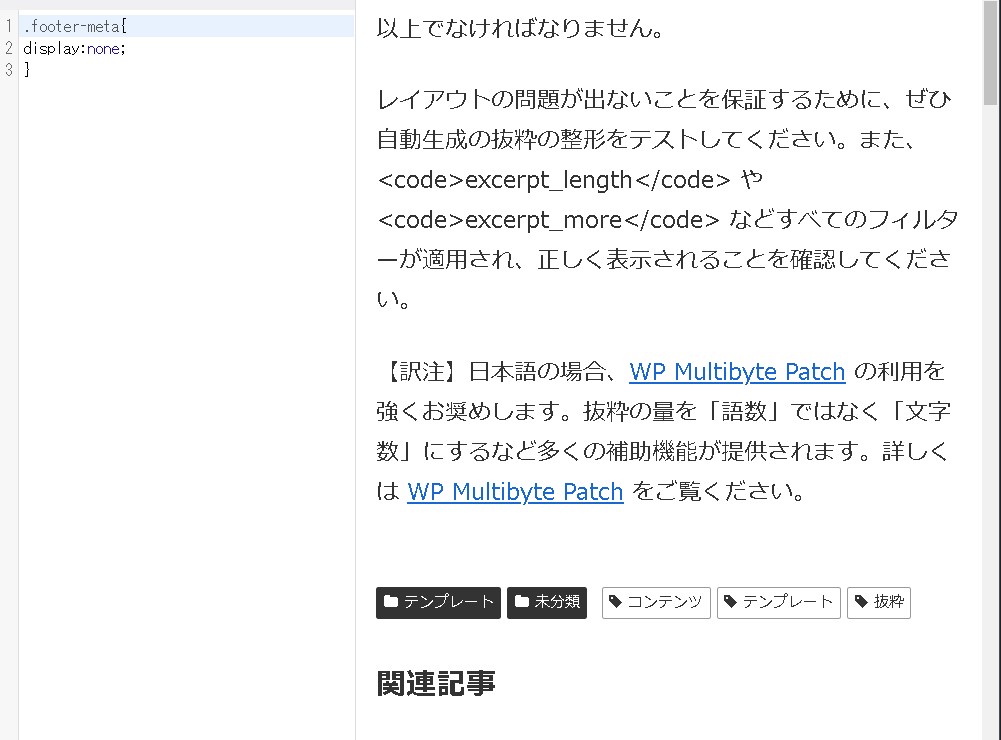
.footer-meta{
display:none;
}消えました!

まとめ
ということで、CSSを使って投稿者部分を非表示にすることができました。コード上も削除したい場合は、出力しているPHPから消すということになりますが、PHPのコードを扱うのは初心者にはリスクが高いですので、まずはCSSで非表示にする…という方法をお試しいただければと思います。
ご参考ください😃