WordPressのContact Form7プラグインで送信があった際に、LINEに通知を受け取る方法です。前回の続きです。
Part1はこちら
フォームを準備する
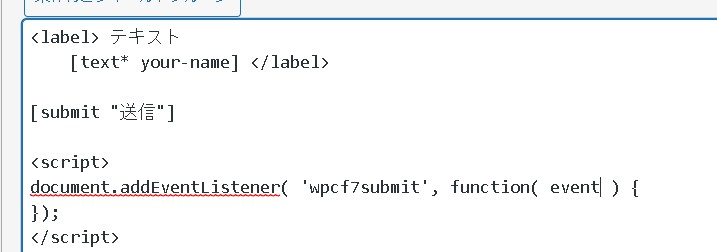
まずは、Contact Form7のフォームを準備します。こちらはテキストを入れて送信を押すだけの超シンプルなフォームです。

送信を押しただけだと何も起こりませんが、こちらに前回のdoPostを連携させます。
送信ボタンを押したら実行する
Contact Form7で送信を押した際にイベントを実行させるには、下記のように指定します。
document.addEventListener( 'wpcf7submit', function( event ) {
//何か実行させる内容
});
例えば、alertを入れると、送信ボタンを押した時にアラートが表示されます。
<script>
document.addEventListener( 'wpcf7submit', function( event ) {
alert("送信しました");
});
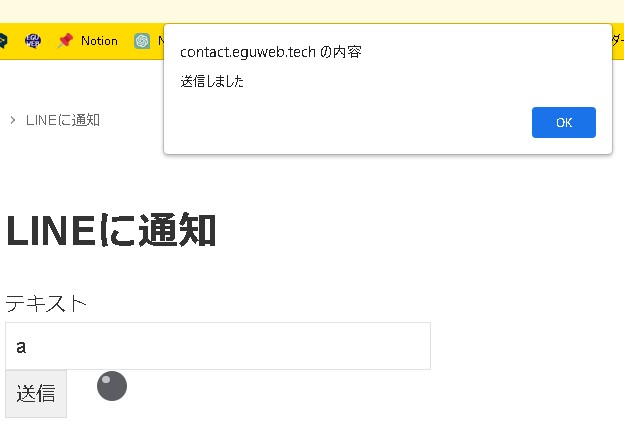
</script>試しに、上記のようなコードを入れてみましょう。

送信時にアラートが表示…されるはずです。
送信完了時にdoPostでデータを送信する
Contact Form 7の送信完了時にdoPostでデータを送信するには、以下のような方法があります。
XMLHttpRequestオブジェクトを作成する: JavaScriptのXMLHttpRequestオブジェクトを使用して、フォームデータを送信する準備をします。以下は、基本的なコード例です。
const xhr = new XMLHttpRequest();リクエストの設定を行う: リクエストを送信する前に、リクエストの設定を行います。以下は、基本的な設定例です。
xhr.open('POST', 'GASのWebアプリケーションのURL');
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');リクエストの送信を行う:xhr.sendでリクエストを送信します。
xhr.send();まとめると、以下のようになります。
<script>
document.addEventListener('wpcf7submit', function(event) {
const xhr = new XMLHttpRequest();
xhr.open('POST', 'GASのWebアプリケーションのURL');
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) {
var response = JSON.parse(xhr.responseText);
// レスポンスの処理をここに記述する
}
};
xhr.send();
});
</script>GASのWebアプリケーションのURL
送信時の「GASのWebアプリケーションのURL」は、デプロイした際のURLに設定します。

これで、設定完了です。フォームを送信してみます。

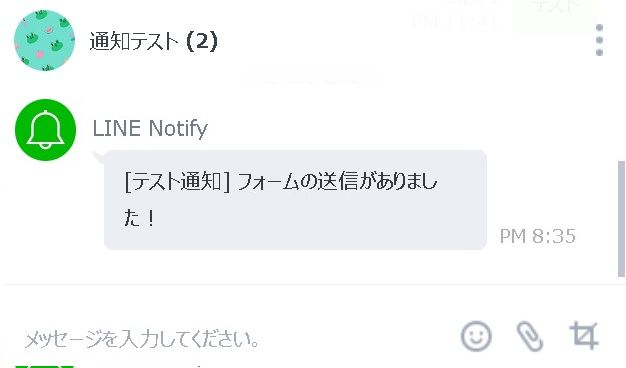
通知が届きました!!

まとめ
このように設定することで、メッセージをLINEに通知することができます。※アクセストークンやメッセージは適宜変更してください。
以上の手順で、Contact Form7で送信があった際にLINEに通知することができます。





