ロゴを中央揃えにする
LightningテーマのサイトロゴがPCサイズの場合は左寄せになっています。

タブレット~スマホサイズの場合は中央揃えになっています。

例えば、このロゴを中央揃えにしたいという場合には、CSSを使用してヘッダーレイアウトを調整する必要があります。
HTML・CSSコード
site-headerのHTMLコードです。
<header id="site-header" class="site-header site-header--layout--nav-float">
<div id="site-header-container" class="site-header-container container">
<h1 class="site-header-logo">
<a href="https://lightning.eguweb.tech/">
<span><img src="https://lightning.eguweb.tech/wp-content/uploads/ロゴサンプル02.png" alt="テスト事務所"></span>
</a>
</h1>
</div>
</header>CSSを見てみます。
PCの場合:

.site-header-logo img {
max-height: 60px;
max-width: 100%;
display: block;
margin-left: auto;
margin-right: auto;
}@media (min-width: 992px){
.site-header--layout--nav-float .site-header-logo img {
margin-left: 0;
}
}タブレット~スマホの場合:

.site-header-logo img {
max-height: 60px;
max-width: 100%;
display: block;
margin-left: auto;
margin-right: auto;
}margin-left: 0;が追加されている
ロゴが左寄せになっているのは、下記の部分がポイントです。メディアクエリが指定されていますね。
@media (min-width: 992px){
.site-header--layout--nav-float .site-header-logo img {
margin-left: 0;
}
}画面サイズが992px以上になったらmargin-left: 0;にする。
つまり、margin-left: auto;が0に上書きされてautoが消されています。
margin-left: auto;を追加する
ということは、margin-left: auto;を上書きしてあげればいい、ということになりそうですね。
@media (min-width: 992px){
.site-header--layout--nav-float .site-header-logo img {
margin-left: auto;
}
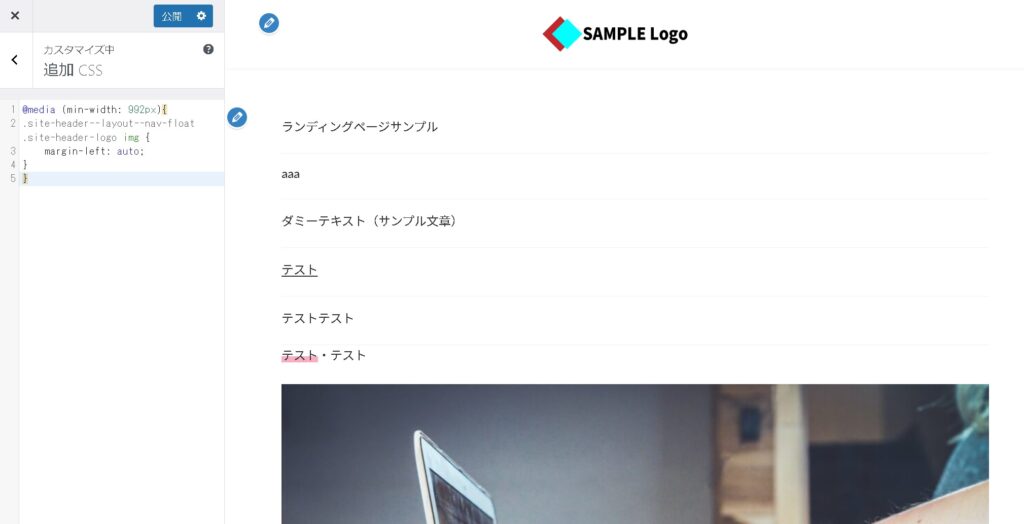
}追加CSSに追加してみます。

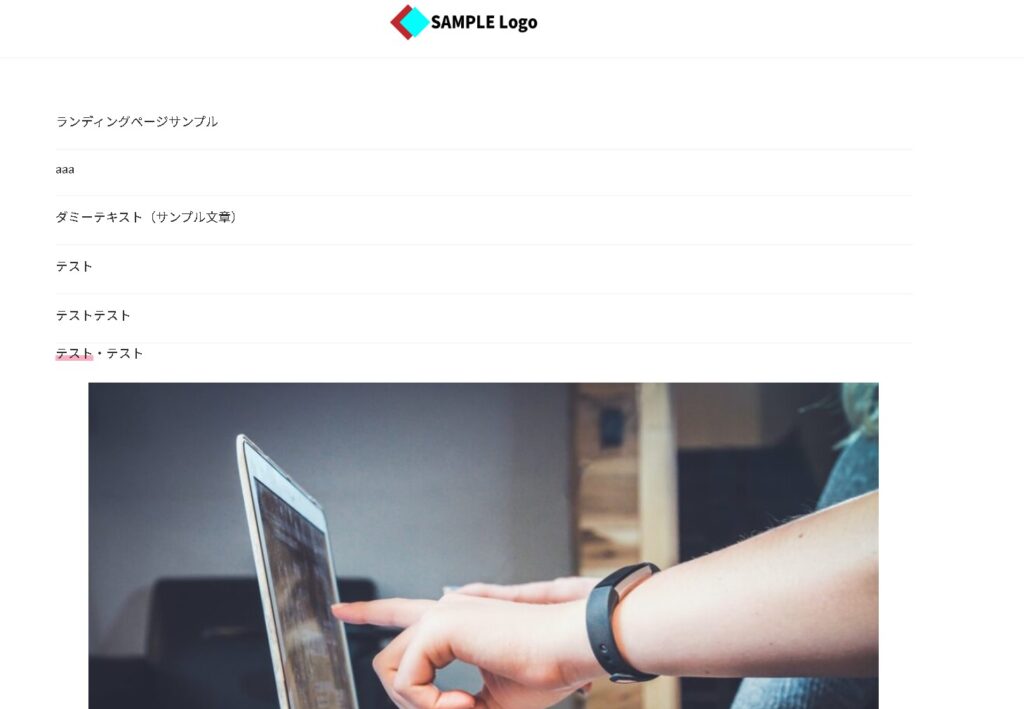
ロゴが中央揃えになりました!

まとめ
以上、Lightningテーマでロゴを中央揃えにする方法でした。
ご参考ください。