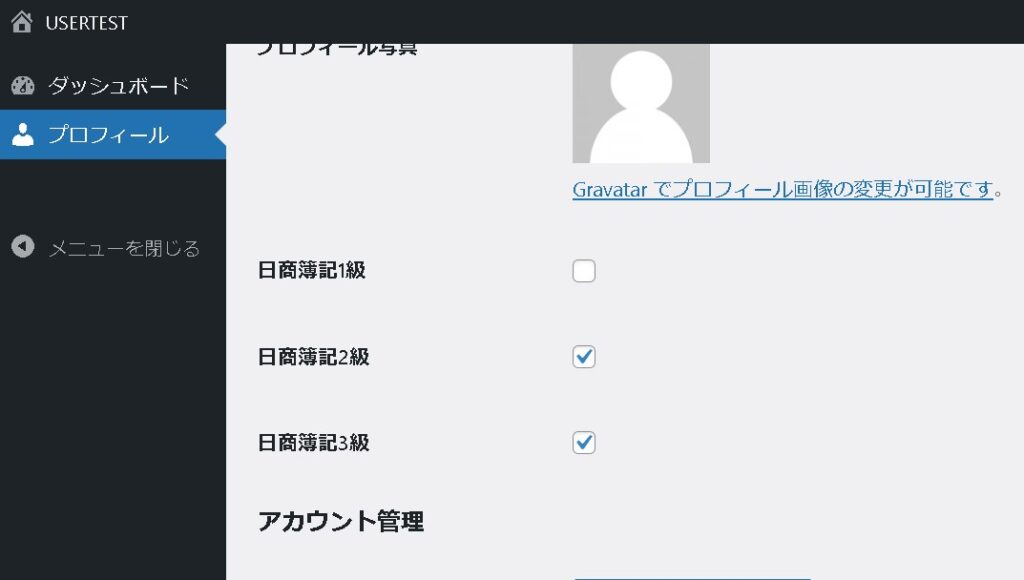
ワードプレスユーザーのプロフィールに登録情報を追加してみます。

※データベースを扱うので本番環境に直接実装しない方が無難です。また、サイトがエラーで破損する場合もありますので必ずバックアップを取りましょう。
profileuser
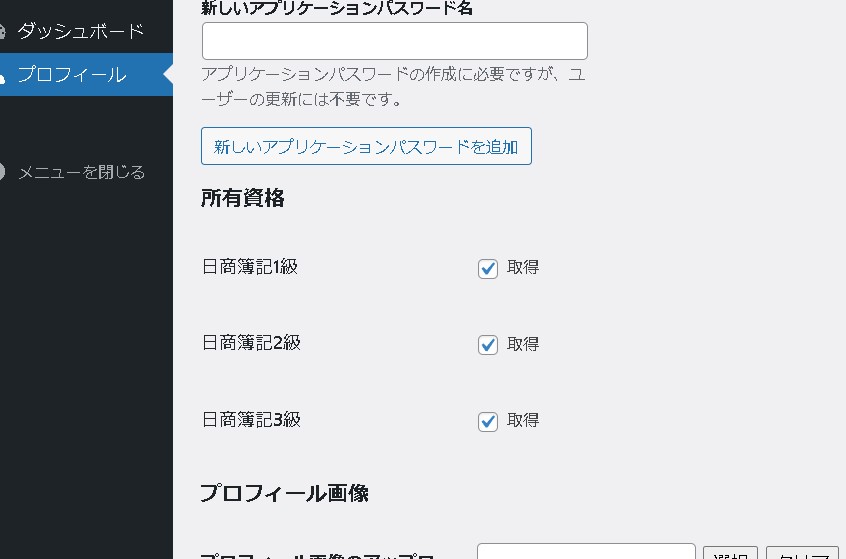
このコードは、WordPressのユーザープロフィールに3つの項目を追加するためのものです。具体的には、「日商簿記1級」、「日商簿記2級」、「日商簿記3級」という項目をチェックボックスとして表示し、ユーザーが取得した資格を選択できるようになります。
// ユーザープロフィールの項目を追加
function add_user_profile_fields($bool) {
global $profileuser;
$profileuser = wp_get_current_user();
// データベースから保存された値を取得
$item_1_value = get_user_meta($profileuser->ID, 'item_1', true);
$item_2_value = get_user_meta($profileuser->ID, 'item_2', true);
$item_3_value = get_user_meta($profileuser->ID, 'item_3', true);
echo '<tr><th><label for="item_1">日商簿記1級</label></th><td><input type="checkbox" name="item_1" value="1" ' . checked($item_1_value, '1', false) . '>取得</td></tr>';
echo '<tr><th><label for="item_2">日商簿記2級</label></th><td><input type="checkbox" name="item_2" value="1" ' . checked($item_2_value, '1', false) . '>取得</td></tr>';
echo '<tr><th><label for="item_3">日商簿記3級</label></th><td><input type="checkbox" name="item_3" value="1" ' . checked($item_3_value, '1', false) . '>取得</td></tr>';
return $bool;
}
add_action('show_password_fields', 'add_user_profile_fields');
// 追加した独自項目の更新
function update_user_profile_fields($user_id, $old_user_data) {
// チェックボックスの値を取得
$item_1_value = isset($_POST['item_1']) ? '1' : '0';
$item_2_value = isset($_POST['item_2']) ? '1' : '0';
$item_3_value = isset($_POST['item_3']) ? '1' : '0';
// チェックボックスの値をデータベースに保存
update_user_meta($user_id, 'item_1', $item_1_value);
update_user_meta($user_id, 'item_2', $item_2_value);
update_user_meta($user_id, 'item_3', $item_3_value);
}
add_action('profile_update', 'update_user_profile_fields', 10, 2);まず、add_user_profile_fields関数では、wp_get_current_user関数を使用して現在のユーザーを取得し、$profileuserに格納します。
global $profileuser;
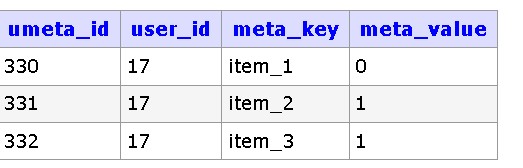
$profileuser = wp_get_current_user();次に、get_user_meta関数を使用して各項目の保存された値をデータベースから取得します。その後、HTMLを使用して項目を表示します。各項目はチェックボックスとして作成され、checked関数を使用して保存された値と比較し、適切にチェック状態を設定します。
// データベースから保存された値を取得
$item_1_value = get_user_meta($profileuser->ID, 'item_1', true);
$item_2_value = get_user_meta($profileuser->ID, 'item_2', true);
$item_3_value = get_user_meta($profileuser->ID, 'item_3', true);次に、update_user_profile_fields関数は、プロフィールが更新された際に呼び出されるアクションフック profile_update にフックされます。この関数では、各項目のチェックボックスの値を $_POST から取得し、選択状態に応じて '1' もしくは '0' の値を設定します。そして、update_user_meta関数を使用してデータベースに項目の値を保存します。

このコードを追加すると、WordPressのユーザープロフィール画面に「日商簿記1級」、「日商簿記2級」、「日商簿記3級」という項目が表示され、ユーザーが選択した値はデータベースに保存されます。

Advanced Custom Fields (ACF)プラグインを使う
同様に、プロフィールを拡張する方法として「Advanced Custom Fields (ACF)プラグイン」を使う方法もあります。こちらはカスタムフィールドを作る際に使える有名なプラグインです。過去の記事もご参考ください。

rml_read_more
WordPressの管理画面で、「プラグイン」→「新規追加」を選択し、検索バーに「Advanced Custom Fields」と入力してプラグインを検索します。ACFプラグインが表示されたら、「今すぐインストール」をクリックし、プラグインをインストールします。インストールが完了したら、「有効化」をクリックしてプラグインを有効化します。

ACFのメニューが管理画面に表示されるので、「フィールドグループ」を選択して新しいカスタムフィールドグループを作成します。フィールドグループは、新しい項目を追加するためのグループです。

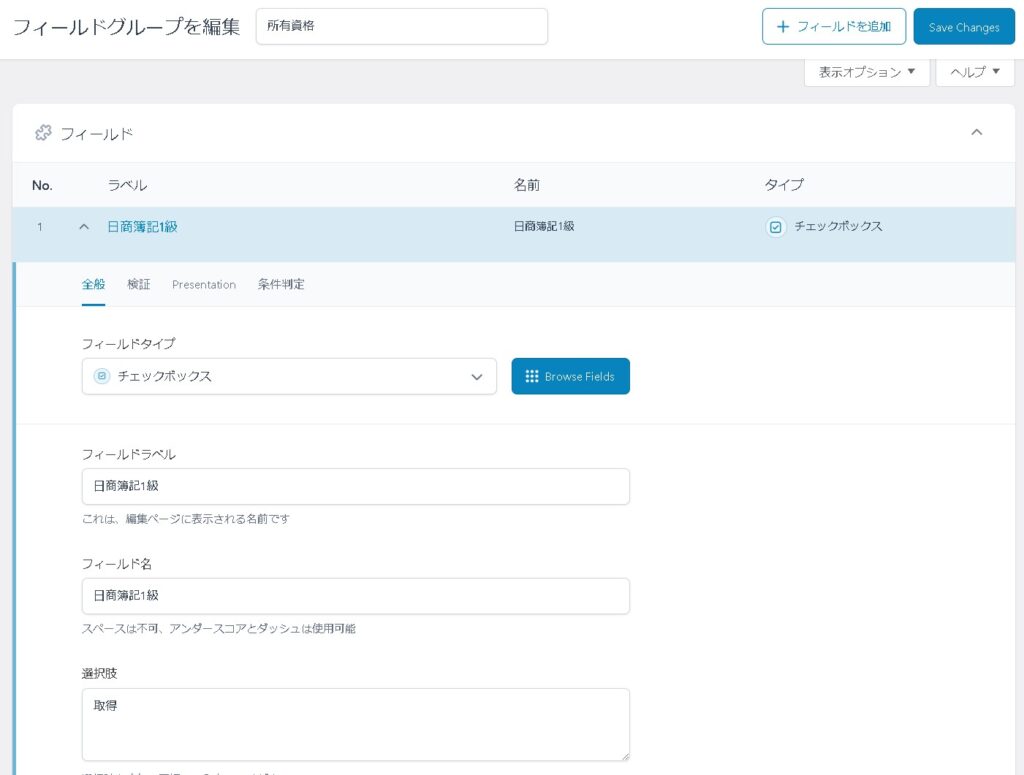
フィールドグループを編集する画面が表示されますので、それぞれの内容を設定していきます。

フィールドグループの編集画面で、各カスタムフィールドを追加します。

ACFプラグインは、様々なフィールドタイプを提供しており、テキストフィールド、チェックボックス、ラジオボタン、画像アップロードなどのフィールドを選択できます。各フィールドには、ラベルやオプションなどの設定も行えます。
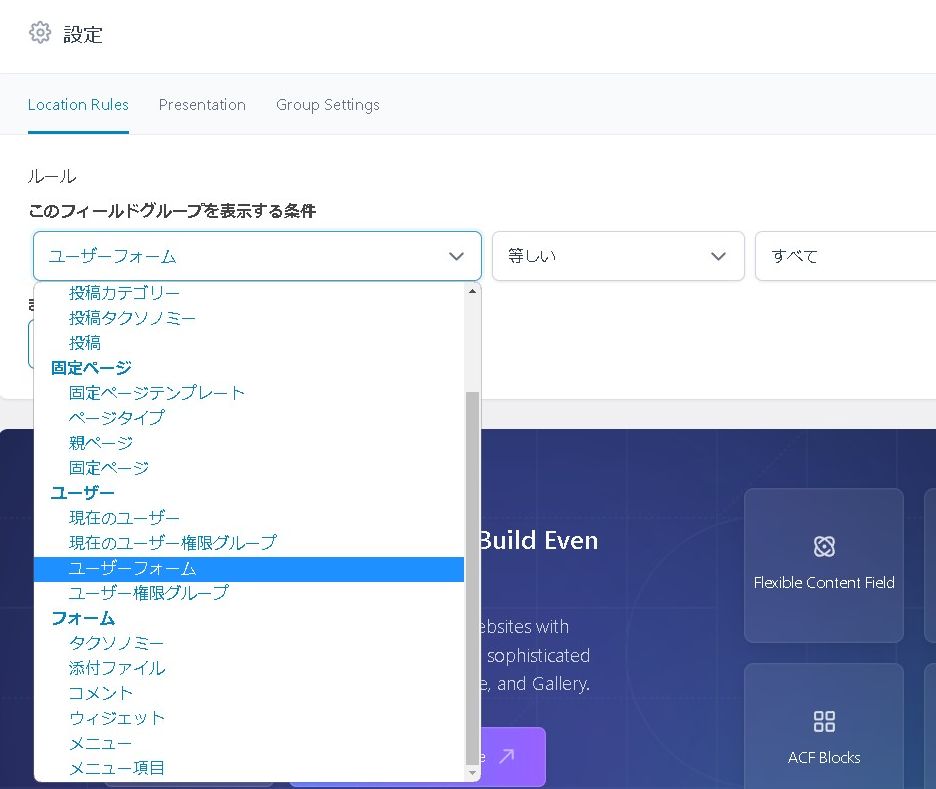
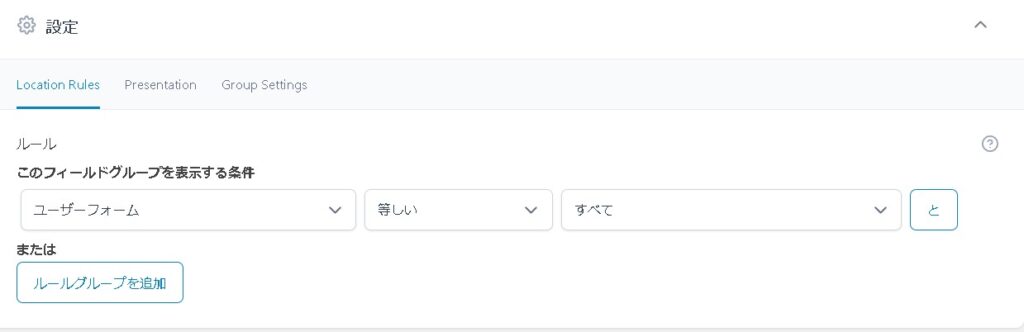
フィールドグループを表示する条件
フィールドグループの編集画面で、表示ルールを設定することができます。表示ルールを使用すると、特定の条件に基づいてフィールドグループを表示するかどうかを制御できます。

ユーザーフォームに設定すると、プロフィール編集画面にフィールドグループが表示されます。

プロフィールに表示されました!

まとめ
WordPressのユーザープロフィール画面に「日商簿記1級」、「日商簿記2級」、「日商簿記3級」という項目を表示させる方法です。
次回は、この設定した値をフロント画面に表示させる方法を考えていきます。
つづく。




