前回、「scroll」は「パラメータは収集されません」という話を書きましたが、このままだと「途中までスクロールした」という情報が分からないので、タグマネージャを使って、ユーザーさんがどの部分までスクロールしたのか?を取得したいと思います。
タグの追加
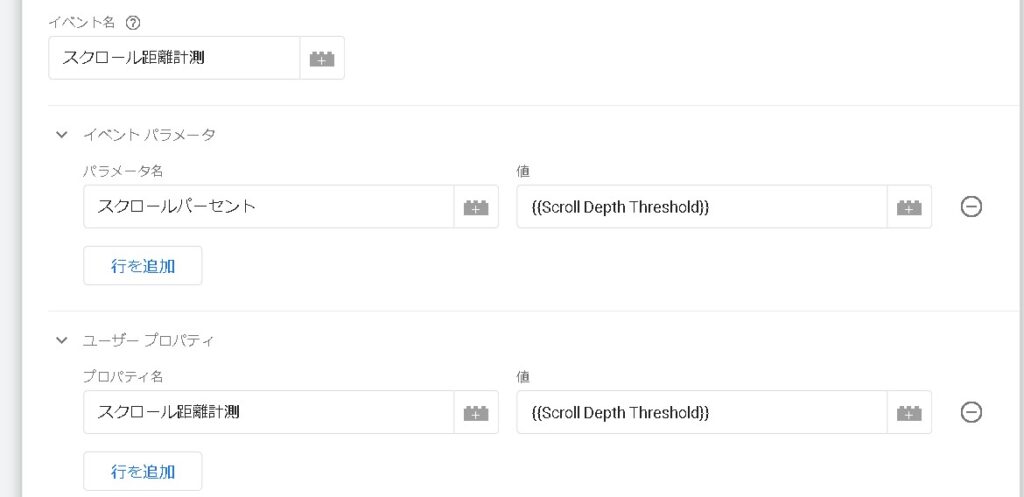
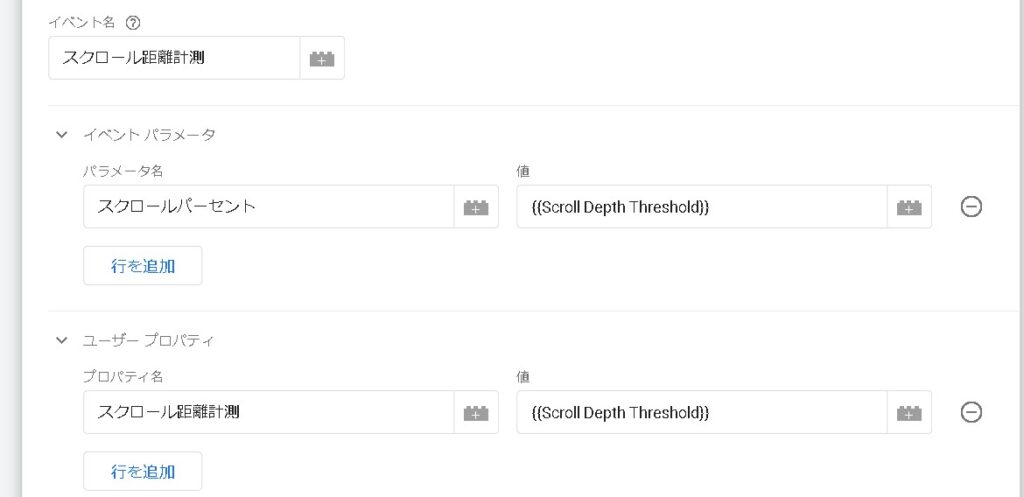
あとで分かりやすいように新規のタグを作成しておきます。

「Scroll Depth Threshold」がパーセントにあたりそうなのでパラメータの値にはこちらをセットしておきます。


「スクロール距離」トリガーを使用すると、ユーザーがウェブページをどれだけスクロールして進んだかに応じてタグを配信できます。以下の手順でスクロール距離トリガーを設定します。
https://support.google.com/tagmanager/answer/7679218?hl=ja
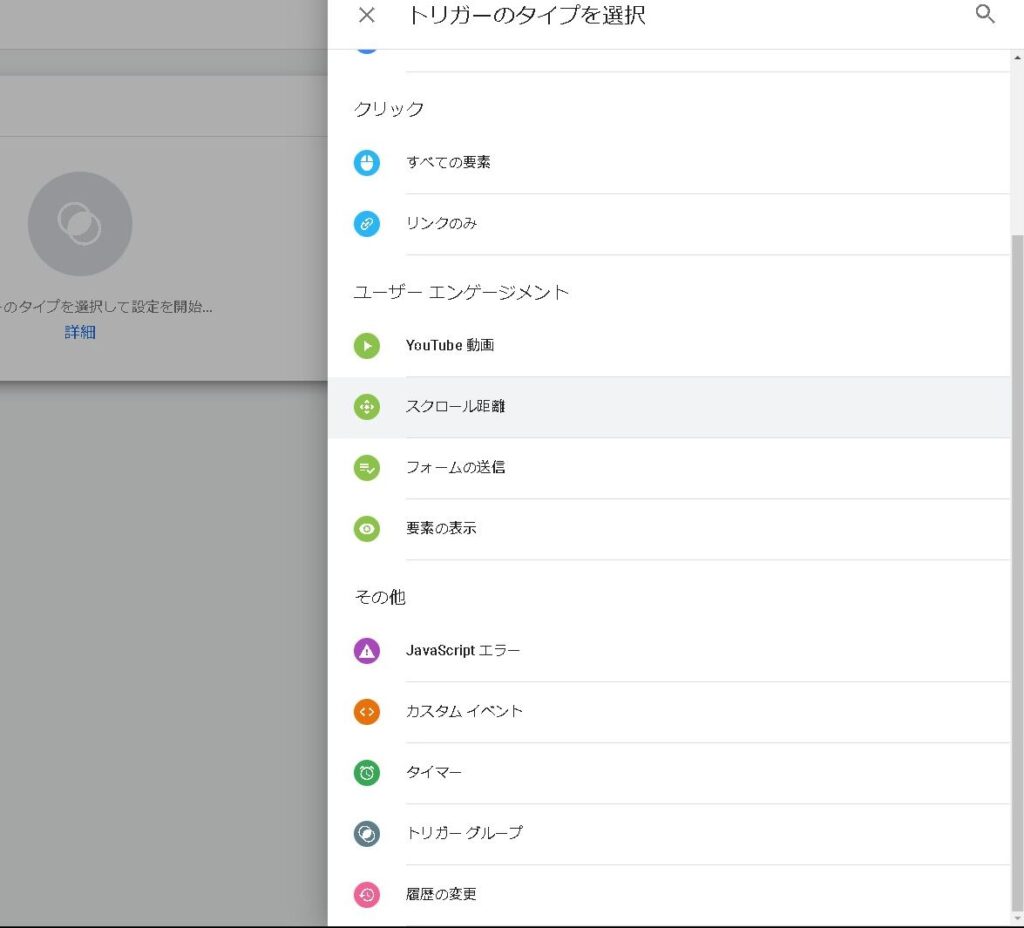
タグマネージャで新規トリガーを追加する
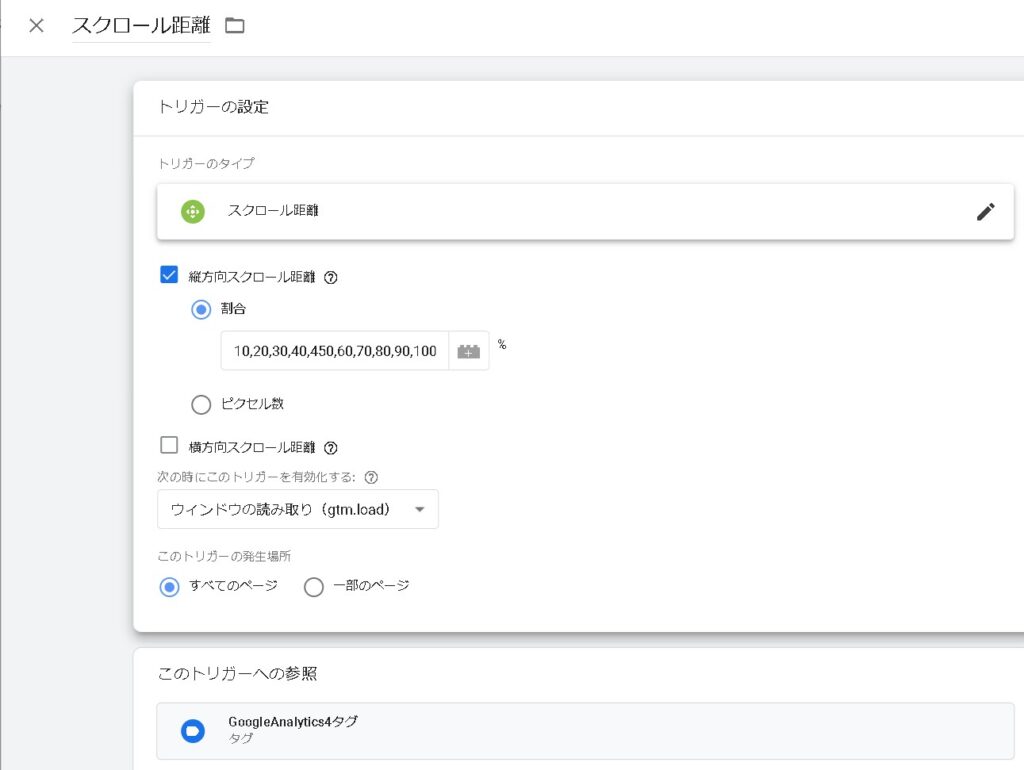
トリガーの中に「スクロール距離」という便利なトリガーがあるので、こちらをセットします。
[rml_read_more]

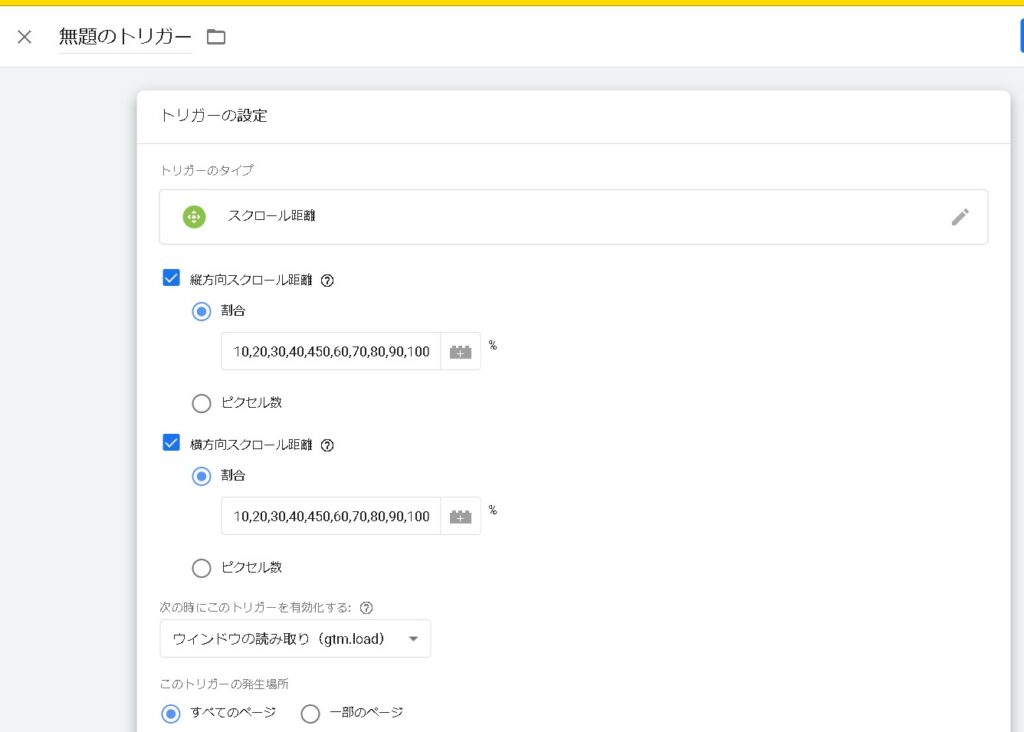
スクロール距離はちょっと小刻みですが・・・
縦方向スクロール距離 10,20,30,40,450,60,70,80,90,100
横方向スクロール距離 10,20,30,40,450,60,70,80,90,100

としてみました。
あとはイベントパラメータに{{Scroll Depth Threshold}}セットしてひとまず完了です。

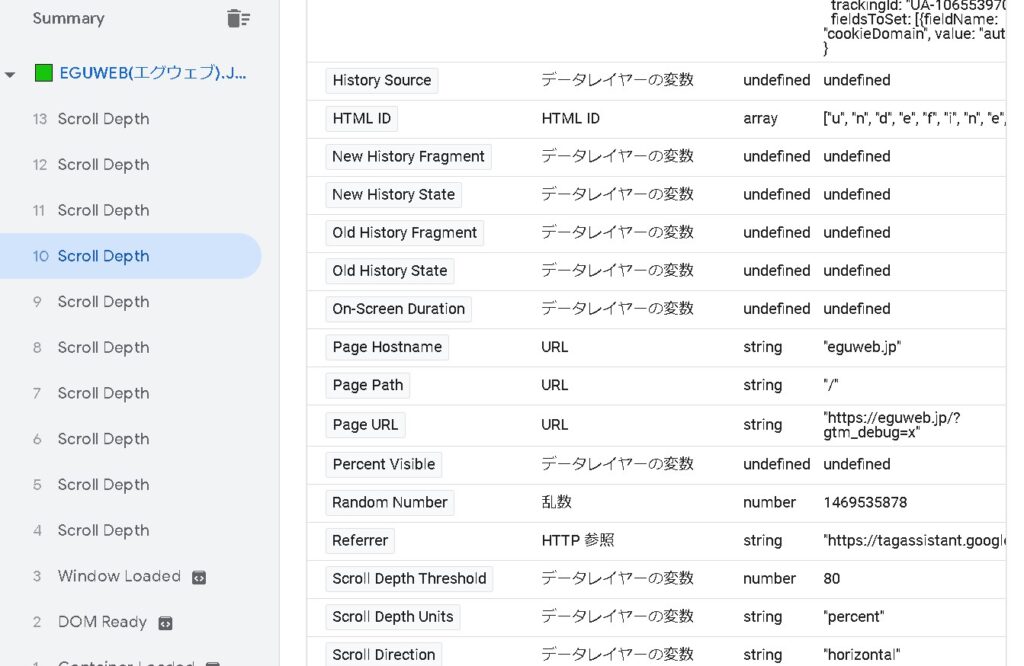
scroll Depth計測開始
これで「scroll Depth(スクロール距離)」が取得開始されます!

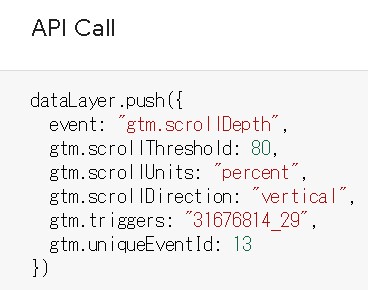
dataLayer.push({})内のevent:”gtm.scrollDepth”,という部分がスクロールイベントの値になっているようです。

ただ、「横スクロール」が入っているとデータの意味合いが区別付かなそうな気がしてきましたので、やっぱり「縦スクロール」のみに変更してみます。

まとめ
トリガーの「スクロール距離」を設定することで、「どの程度までページをスクロールしたのか?」のデータを取得することができるようになります。
ランディングページなどでは収集できていた方が良いデータかと思いますので、ぜひ設定してみましょう。

「scroll Depth」で「スクロール距離」を取得することができるようになります。

設定してみます!!
ご参考ください。





