:has擬似クラス :not擬似クラスとは?
CSSの:has擬似クラスは、指定されたセレクタに一致する要素の中で、特定の子孫要素を持つ要素を選択するために使用されます。
CSSの:not擬似クラスは、指定された条件に合致しない要素を選択するために使用されます。
<style>
div:has(p){
color: red;
}
div:not(p){
color: red;
}
div:not(:has(p)) h2 {
color: red;
}
</style>具体例
たとえば、以下のようなHTMLがあるとします:
[rml_read_more]
<div> <h2>Title</h2> <p>Paragraph 1</p> <p>Paragraph 2</p> </div> <div> <h2>Title</h2> <p>Paragraph 1</p> </div> <div> <h2>Title</h2> </div>

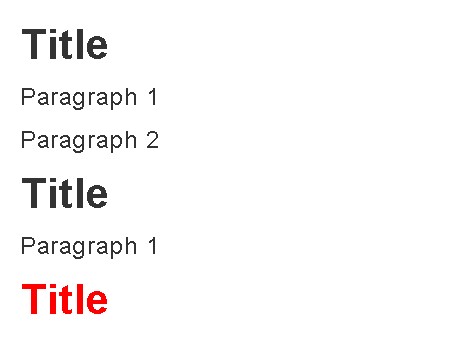
以下のスタイルを適用することで、p要素のないdivのテキストを赤にすることができます。
div:not(:has(p)) {
color: red;
}

上記のCSSスタイルを使用すると、p要素を含まないdiv要素のテキストが赤く表示されます。
まとめ
:has擬似クラスは、指定されたセレクタに一致する要素の中で、特定の子孫要素を持つ要素を選択するために使用されます。
:not擬似クラスは、指定されたセレクタに合致しない要素を選択するための否定的な条件を定義するために使用されます。
詳細は公式ドキュメントを参照ください。

:has() - CSS: カスケーディングスタイルシート | MDN
:has() は CSS の疑似クラス関数で、引数として渡される相対セレクターのいずれかが、その要素から辿ってアンカーとして少なくとも一つの要素とマッチする場合に、その要素を表します。この疑似クラスは、相対セレクターリストを引数として取るこ...



