 GAS(GoogleAppsScript)
GAS(GoogleAppsScript) 【GAS】LINE Messaging APIでLINEのdisplayNameを表示する
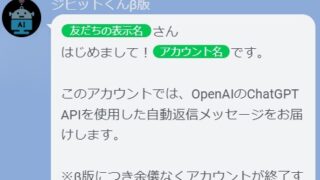
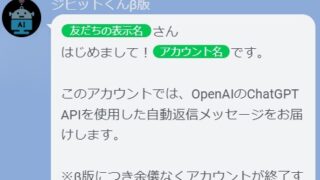
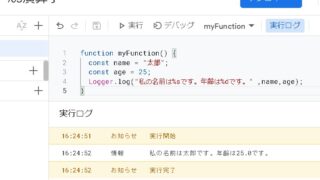
この記事は、Google Apps Scriptを使用してLINE Messaging APIに接続し、LINEユーザーのdisplayNameを取得して表示する方法について説明します。 手順 LINE Developersにログインし、M...
 GAS(GoogleAppsScript)
GAS(GoogleAppsScript)  Googleスプレッドシート
Googleスプレッドシート  AI(エーアイ)
AI(エーアイ)  GAS(GoogleAppsScript)
GAS(GoogleAppsScript)  GAS(GoogleAppsScript)
GAS(GoogleAppsScript)  Notion(ノーション)
Notion(ノーション)  Canva(キャンバ)
Canva(キャンバ)  GAS(GoogleAppsScript)
GAS(GoogleAppsScript)  GAS(GoogleAppsScript)
GAS(GoogleAppsScript)  Googleスプレッドシート
Googleスプレッドシート  GAS(GoogleAppsScript)
GAS(GoogleAppsScript)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  WordPress(ワードプレス)
WordPress(ワードプレス)  Google(グーグル)
Google(グーグル)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  HTML(エイチティーエムエル)
HTML(エイチティーエムエル)  GAS(GoogleAppsScript)
GAS(GoogleAppsScript)  GoogleChrome(グーグルクローム)
GoogleChrome(グーグルクローム)  GAS(GoogleAppsScript)
GAS(GoogleAppsScript)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト) 
