前回、「itemResponses.lengthで未回答になっている空白タイトルも考慮して他のファイルのシート列に転記をする方法」を書きましたが、うまくいかない部分があったので、別の方法を試してみたいと思います。
電子書籍が出ました!▼
PART1はこちら▼
ログを取りまくってみる
何がどういった結果を返してくれるのか良く分からなかったので、思い当たりそうなものを全てログを取ってみました。
var responses = FormApp.getActiveForm();
var getRes = responses.getResponses();
var formItems = responses.getItems();
var itemResponses = e.response.getItemResponses();
var itemResponses_all = e.response.getGradableItemResponses()
//ログを取ってみる
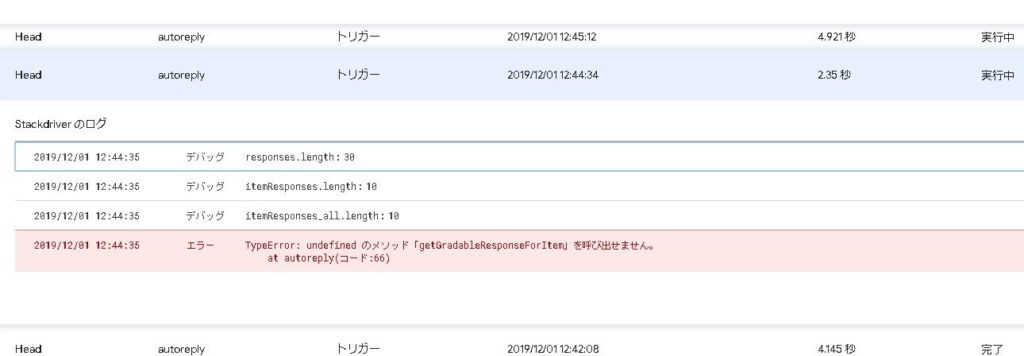
console.log("responses.length:"+getRes.length);
console.log("itemResponses.length:"+itemResponses.length);
console.log("itemResponses_all.length:"+itemResponses_all.length);
console.log("formItems.length:"+formItems.length);
//エラーが出た取り方(インデックスは取れない)
//console.log("itemResponses_all:"+itemResponses_all.getIndex());
//エラーが出た取り方(回答は取れない)
// console.log("itemResponses_all:"+itemResponses_all.getTitle());

色々と試していたらヒットしました!\(^o^)/
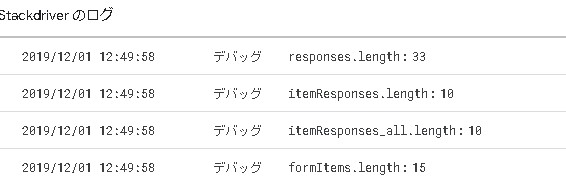
formItems.length:15
これがフォームの質問数と同じなので、おそらくこれが正しそうな予感がします!!
formItems.length
.getItems()というメソッドで取得しています。
.getItems()
[rml_read_more]
アイテムの数を取得する…?
var formItems = responses.getItems();
試しにタイトルを全部取得できるか、試してみます。
<!-- wp:paragraph -->
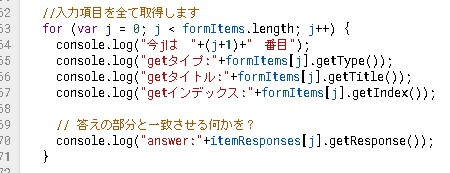
<p>// 項目を全て取得<br>for (var j = 0; j < formItems.length; j++) {<br> console.log("今jは "+(j+1)+" 番目");<br> console.log("getタイプ:"+formItems[j].getType());<br> console.log("getタイトル:"+formItems[j].getTitle());<br> console.log("get回答:"+formItems[j].getResponse()); <br>}</p>
<!-- /wp:paragraph -->
<!-- wp:code -->
<pre class="wp-block-code"><code></code></pre>
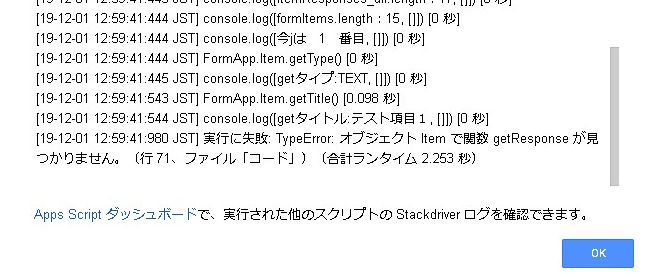
<!-- /wp:code -->おぉ!取れていそうですが…

実行に失敗: TypeError: オブジェクト Item で関数 getResponse が見つかりません。
formItems[j].getResponse()では、回答は取れないようです。

何だかもう少しでいけそうなので、色々と試してみます。
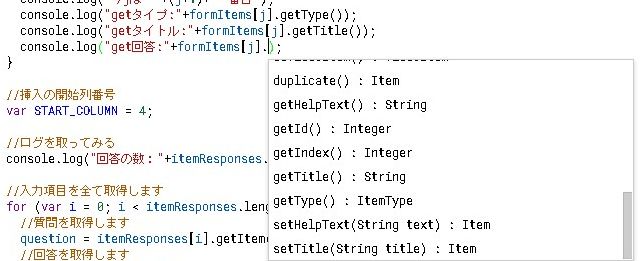
getできるものがこれだけしか無いので、この中から「回答」と一致させられそうな何かを使ってみます。「getIndex」か「getId」あたりが、何だかいけそうな予感がします。

getIndex()
たぶん、これでいけるのでは…!
console.log(“getインデックス:”+formItems[j].getIndex());


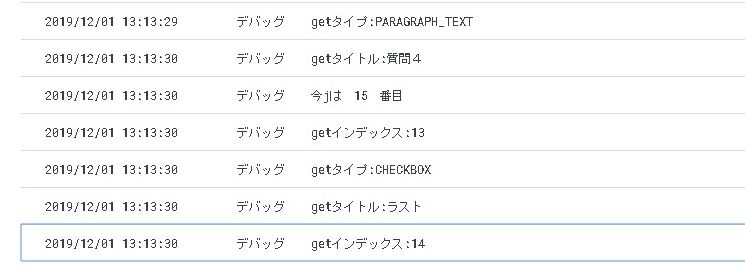
いけてそうな感じが…!?

回答は、getItemResponsesのgetResponse()で取れますが、
console.log(“answer:”+itemResponses[j].getResponse());
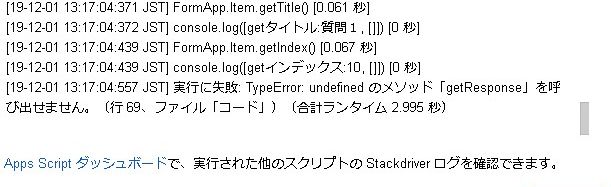
実行に失敗: TypeError: undefined のメソッド「getResponse」を呼び出せません。
上記のようにするとエラーになります。
結局、こうしてしまうと質問項目数のformItems.length(=15)の数に対して回答数のgetResponse() (=9~13など変動) が足りなくなるため、途中でループが止まりエラーになります。

.getId()
console.log("answer:"+formResponses[j].getId());

getIdで一致させられるのでは?
・・・しかし。
responses.getItems().getId()とresponses.getResponses().getId()では、どうやら意味合いが違ったようです。

ということは、getIdでは難しそうです。
配列に格納して一致させる
他に考えられそうな方法は・・・
①質問一覧(formItems.length)の取得と回答一覧(itemResponses.length)の取得は別々のループにして、それぞれ別の配列に格納する。
②「質問一覧で取得した質問名」と「回答の配列で取得した質問名」が一致した時に、回答の配列のインデックス番号を取得して、質問一覧のインデックス番号(+START_COLUMN)の列に、回答一覧の回答を順番に書き込む。
という方法でいけそうな気がします。
// 結果を格納する配列を準備する
var arrValue_question=[];
var arrValue_answer=[];
var arrValue_answer_question=[];
for (var j = 0; j < formItems.length; j++) {
// タイトルを配列に突っ込んでいく(配列に15個入る)
arrValue_question.push(formItems[j].getTitle());
}
for (var i = 0; i < itemResponses.length; i++) {
// 回答と回答時のタイトルを突っ込んでいく(配列の長さは、回答数により変動する)
arrValue_answer_question.push(itemResponses[i].getItem().getTitle());
arrValue_answer.push(itemResponses[i].getResponse());
}タイトル一覧のインデックス番号に回答データを挿入する
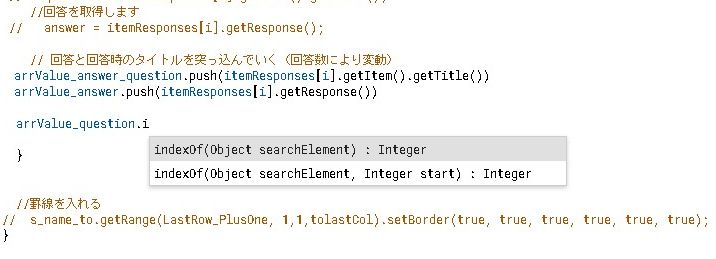
indexOfを使って、itemResponses[i].getItem().getTitle()のタイトルが formItems[j].getTitle() の何番目かを検索して、取得をします。

arrValue_question.indexOf(arrValue_answer_question[i]);
console.log("回答は、質問の何番目になるか?:"+arrValue_question.indexOf(arrValue_answer_question[i]);
おぉ、いい感じに取れていそうです!!
あとは、それぞれの列のセルに、インデックスの回答を入れ込んでいけば完成です!
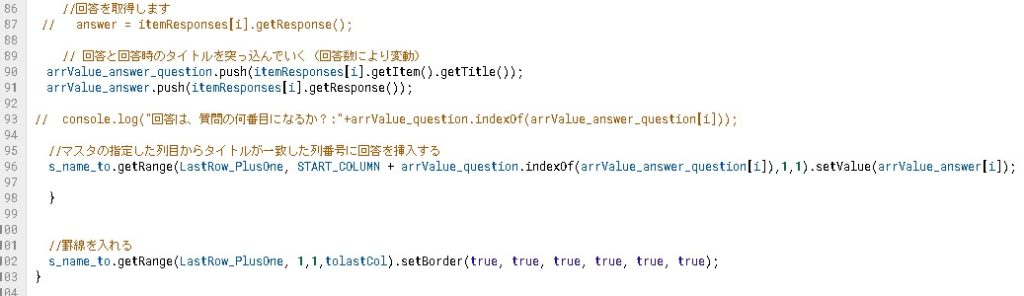
//マスタの指定した列目からタイトルが一致した列番号に回答を挿入する
s_name_to.getRange(LastRow_PlusOne, START_COLUMN + arrValue_question.indexOf(arrValue_answer_question[i]),1,1).setValue(arrValue_answer[i]);


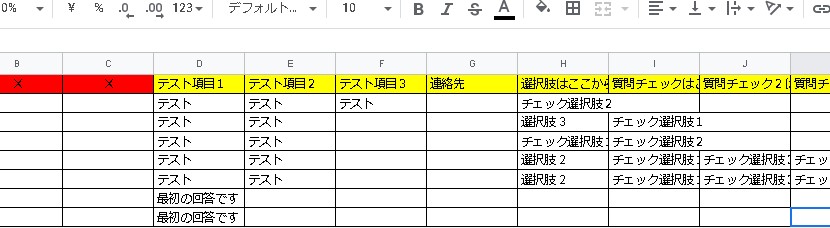
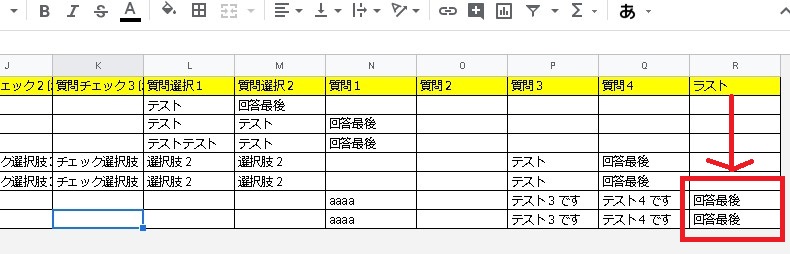
できましたっっ!!
まとめ
紆余曲折ありましたが、 色々とやりながら考えていたら、 何だかんだで出来ました!!
まとまっていない部分もありますが、どこかしら役に立つ部分がありましたら幸いです!
ご参考下さい\(^o^)/
内容をまとめた本はこちら▼