編集画面と公開画面で色やデザインが変わってしまう?
WordPressの編集(エディター)画面で、例えば「CSSを加えてページの背景色を黒」にした場合などに、「編集画面」と「公開されているページ」とで表示に違いが出てしまい、編集の難易度が上がってしまう・・・といった場合があります。

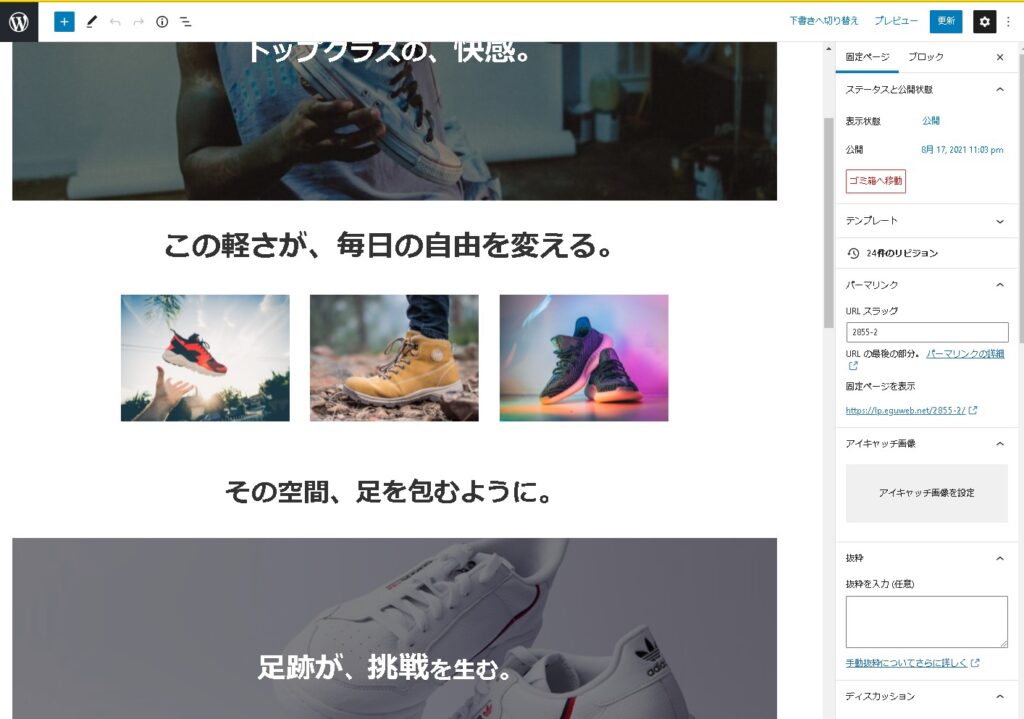
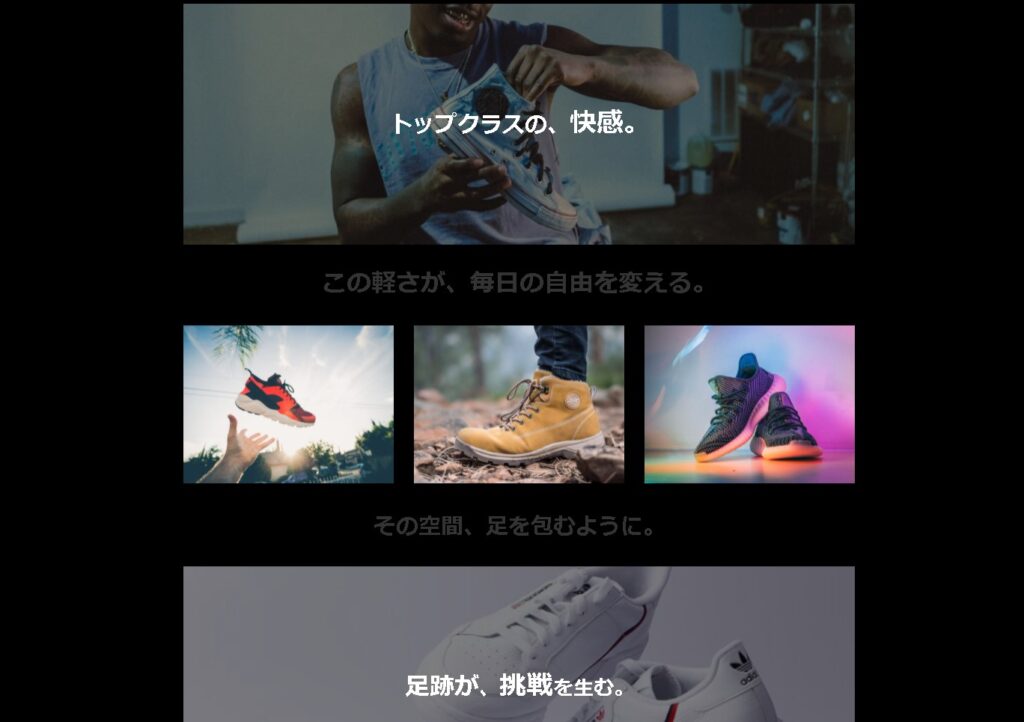
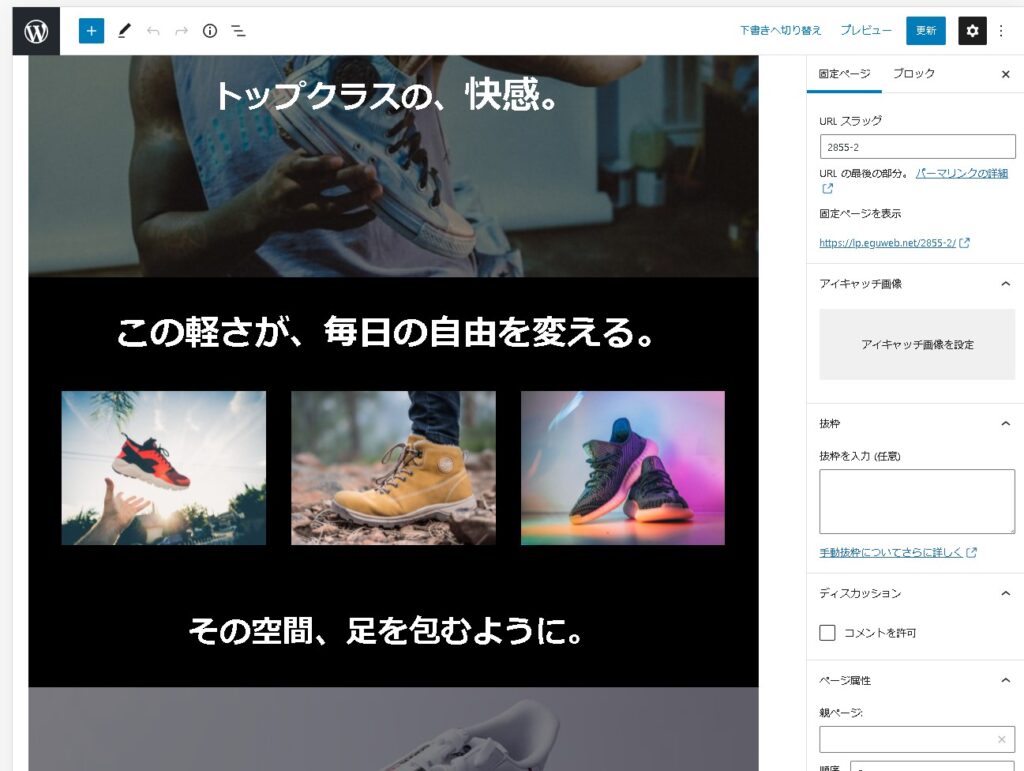
公開されたページは、背景色を黒にしています。

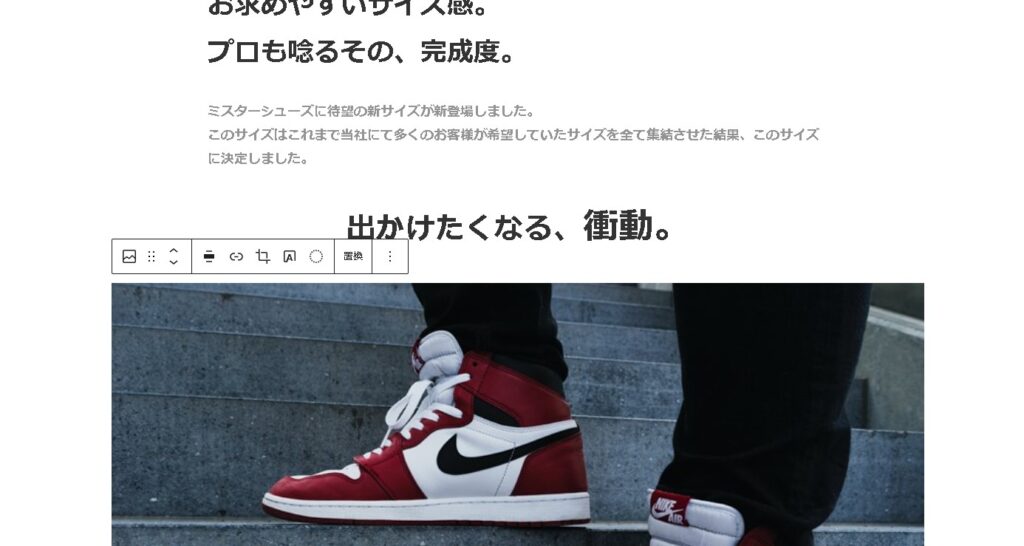
エディター画面上で文字を白にすると、エディター画面上で文字が見えない
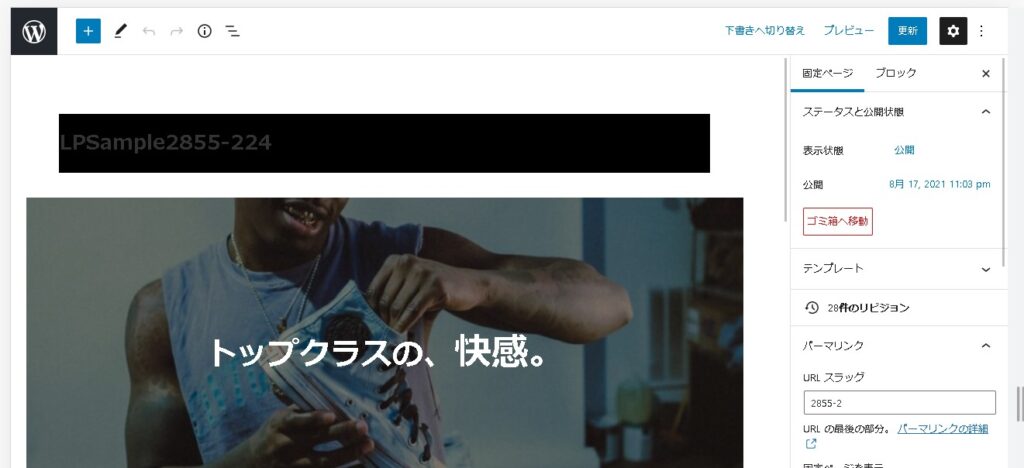
そうなると、エディター画面上で文字を白にすると、「エディター画面上で文字が見えない」といった問題が発生してしまいます。
公開ページの「背景を黒・テキストを白」にした場合。

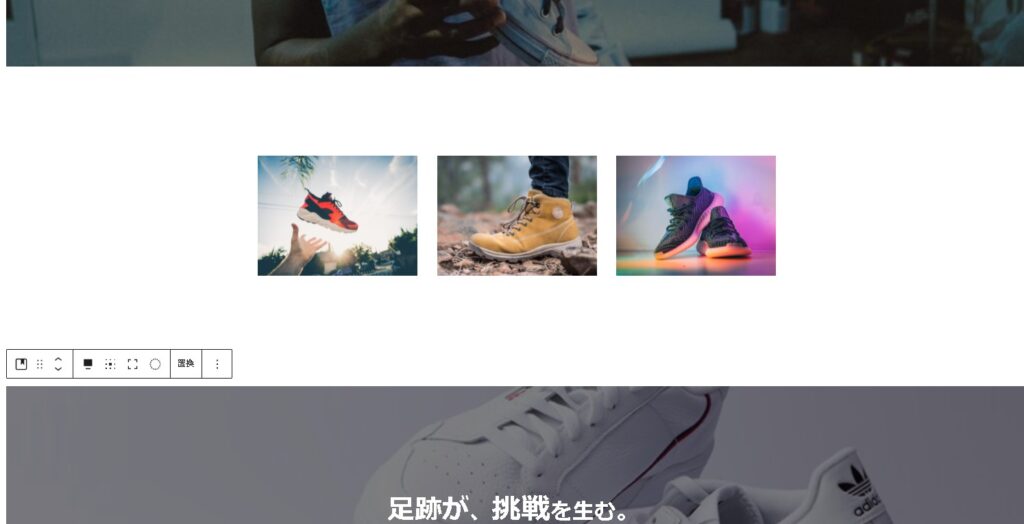
エディター画面上は、文字が見えなくなってしまいます。

白背景に白文字なので・・・見えません。公開されたときは見えますが、編集の時に不都合が出てしまいます。
編集画面を、サイト上と同じスタイルに設定する
選択しているワードプレステーマが「編集画面のデザイン=公開ページのデザイン」となっていれば話は早いのですが、多くのテーマがそうなっていないので、その場合は自力で調整してあげる必要があります。
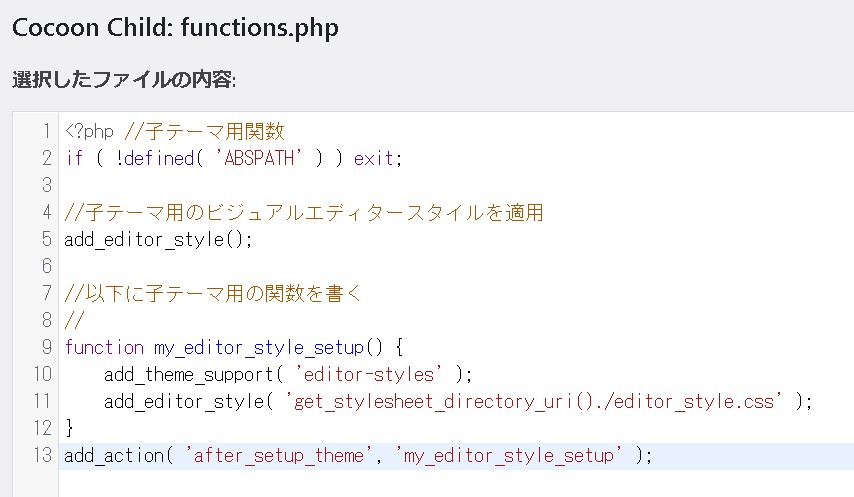
functions.phpに追加する
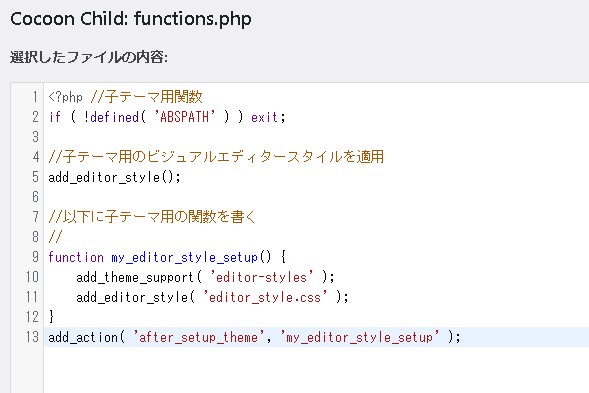
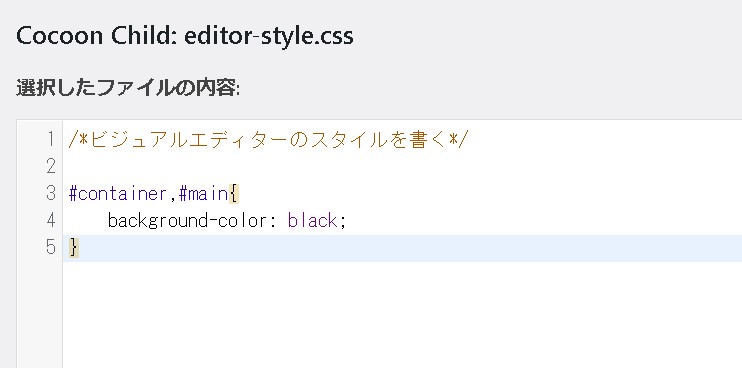
cocoonテーマなどの場合は、最初からテーマに「editor_style.css」が置いてありますので、こちらを読み込めるように「functions.php」指定します。
※不具合が起こる可能性もありますので必ずバックアップは取りましょう。コードを追記した途端にサイトが全ページ真っ白になる可能性もありますので、いきなり本番環境で試したりしないよう注意が必要です。
こんな感じで追記してみます。
function my_editor_style_setup() {
add_theme_support( 'editor-styles' );
add_editor_style( 'editor_style.css' );
}
add_action( 'after_setup_theme', 'my_editor_style_setup' );
変化なし・・・。

現在テーマのディレクトリURIを返させる
以前書いた「子テーマを設定しているときはディレクトリに注意」で触れた「子テーマのディレクトリ」設定が必要です。親テーマなのか子テーマなのか?で調整が必要ですので注意しましょう。
get_stylesheet_directory_uri()を使うことで「現在テーマのディレクトリURI」を返すことができます。
add_editor_style( 'get_stylesheet_directory_uri()./editor_style.css' );
ちょっとfunctions.phpの書き方がダメだったかもしれませんので、修正してみます。
get_stylesheet_directory_uri() のあとに「. ‘/editor-style.css’」をつなぎます。「add_theme_support( ‘editor-styles’ );」は外して、「admin_init」でアクションフックを指定してみます。
function my_editor_style_setup() {
add_editor_style(get_stylesheet_directory_uri() . '/editor-style.css');
}
add_action('admin_init', 'my_editor_style_setup');「editor_style.css」にCSSを追加する
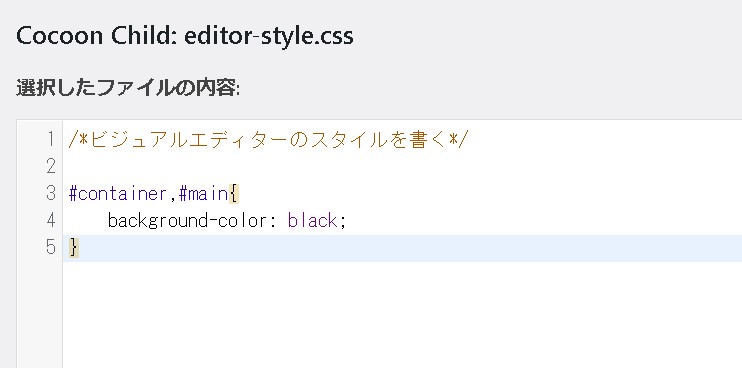
「editor_style.css」にCSSが書き込まれていないと編集画面に反映されないので、 editor_style.cssの方にCSSを追加します。
※ただし、この入れ方だと全ての編集画面が同じCSSになってしまいますので注意が必要です。

・・・変わりません。

classやidの指定に注意する

エディター画面に存在しないクラス名やidでは反映されませんので、エディター画面で使われているクラス名やidでの指定が必要です。
エディター画面のタイトルを装飾する
試しにエディター画面のタイトルを装飾してみます。
#post-title-0{
background-color: black;
}
変わりました!背景が黒になっています。
div.editor-styles-wrapper {
background-color: #000!important;
}編集(エディター)画面の背景が黒になりました!

まとめ
ひとまず「editor_style.css」を使ってCSSをエディター画面に読み込ませる方法でした。注意点はeditor_style.cssと公開されているページのCSSは違うものになっていますので、確認する際は注意が必要です。編集画面ではこう見えていたのに公開されたページはこうなっていた・・・といった差異が起こるかもしれません。
「editor_style.css」を使って本番の色合いやデザインと限りなく近い状態にすることができる、という認識で利用されると良いかもしれません。
次回は、エディター画面をCSSを使ってもう少し色々と装飾してみたいと思います。
ご参考下さい😃




