「ワードプレスのブロック(段落)に枠線を入れたい」という話はよく出ますが、今回は枠線(ボーダー)をCSSで装飾する方法についてご紹介していきます。

枠線(ボーター)を入れたいです!

枠線を入れてみましょう!
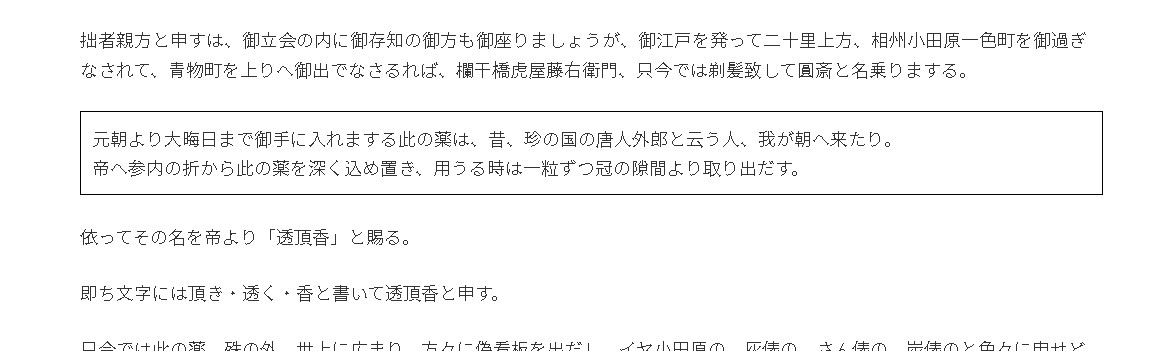
枠線を入れてみます。
高度な設定(追加CSSクラス)
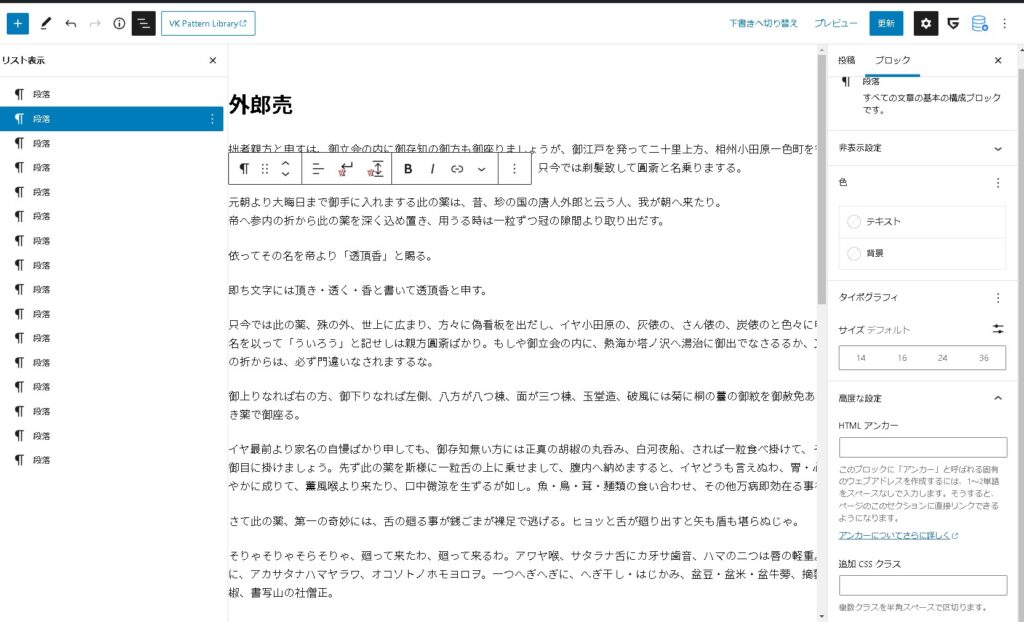
プラグインを使用するという方法もあるのですが、今回はメンテンス(後の効率)上の観点から別の方法で設定します。ワードプレスのブロックエディタには、便利な「高度な設定」という機能があります。こちらを活用します。

特定のブロックを選択している際に、画面の右側にブロックの設定画面が表示されます。
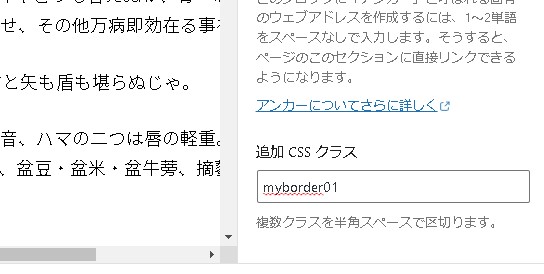
この中に「追加CSSクラス」という設定項目があります。

こちらに任意のクラス名を入れます。今回は「myboader01」としました。
段落やブロックに枠線を入れる
このCSSクラス名を使ってCSSを適用させます。
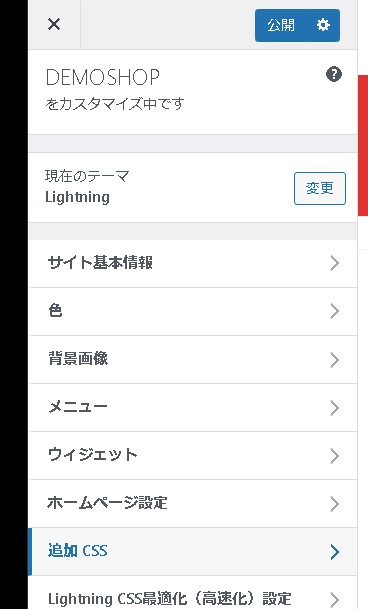
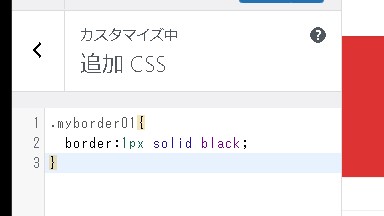
外観>カスタマイズでカスタマイザーの画面を開いたら「追加CSS」を開きます。

以下のように追加してみます。
.myborder01{
border:1px solid black;
}
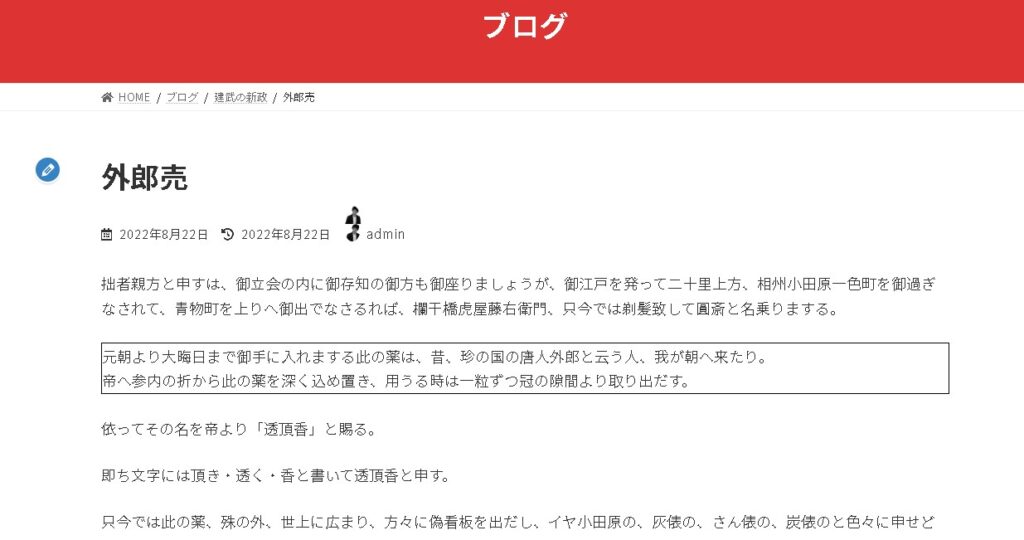
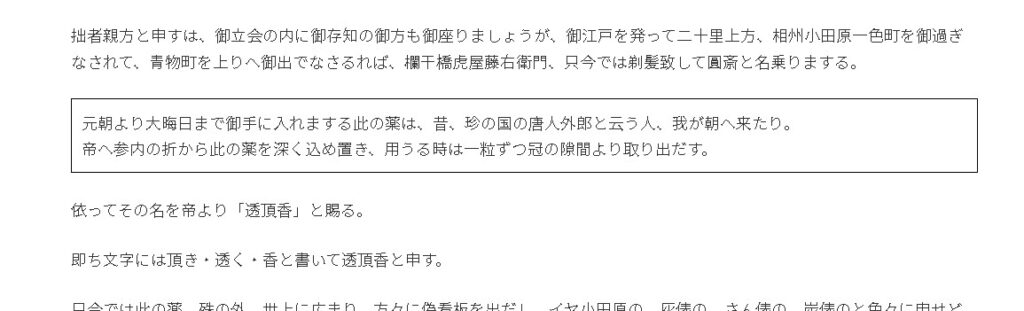
ボーダーが追加されました!

枠線のデザインを調整する
枠の内側が少し窮屈な感じもしますので調整してみます。
paddingを使うと、要素の内側の余白を作れますので下記のように調整してみます。
.myborder01{
border:1px solid black;
padding:10px;
}
枠線に余白が作られました!
まとめ
このようにして、追加CSSを使って枠線を作ることができます。今回のように追加した名前を活用することで、同じ名前を指定した場所のCSSデザインを一斉に変更することができるようになります。
ぜひCSSも使えるようになっておきましょう😃
つづきはまた。