WordPressのContact Form7プラグインで送信があった際に、LINEに通知を受け取る方法です。前回の続きです。
Part3はこちら↓
yyyy/mm/dd形式に変換する
Sat May 06 2023 00:00:00 GMT+0900 (GMT+09:00)形式をyyyy/mm/dd形式に変換してみます。
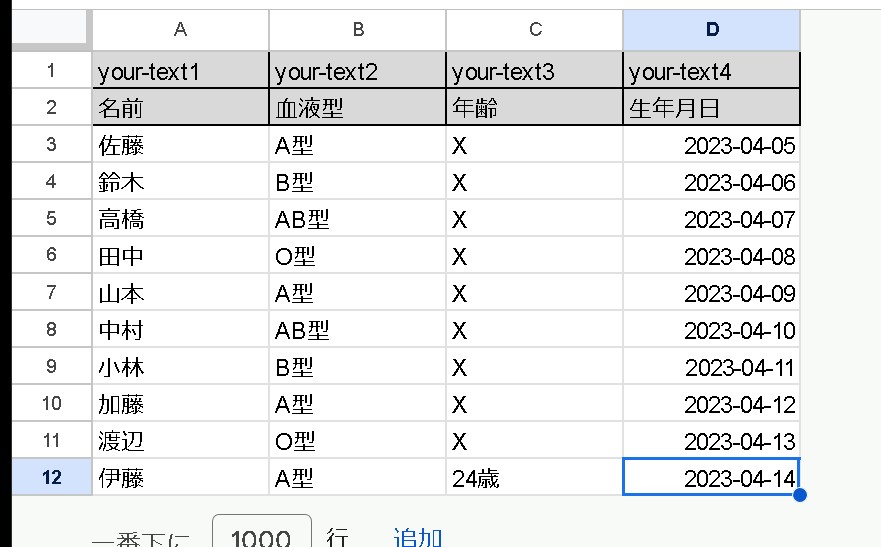
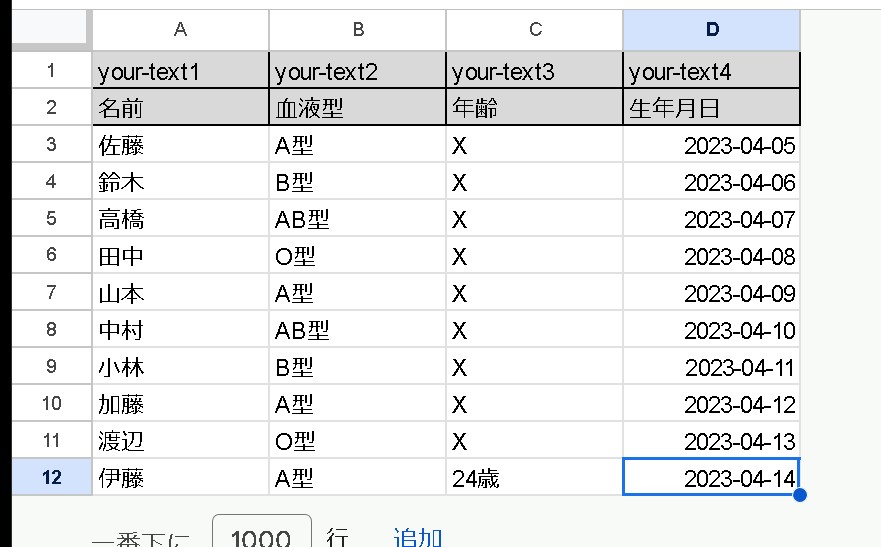
日付の列があった場合に「Sat May 06 2023 00:00:00 GMT+0900 (GMT+09:00)形式」といった形式で値が取得されます。


こちらは「日付データ(Date型データ)」と呼ばれるものです。
日付データ(Date型データ)とは?
日付データ(Date型データ)とは、コンピューターにおいて日付を扱うために用いられるデータ型の一つです。年、月、日、時、分、秒などの複数の情報を持ち、日付計算や日付の比較などに利用されます。日時データの原本データのような状態です。
一般的には、以下のような形式で表示されます。
Sat May 06 2023 00:00:00 GMT+0900 (GMT+09:00)
Sat May 07 2023 14:16:00 GMT+0900 (GMT+09:00)
Sat May 08 2023 09:31:00 GMT+0900 (GMT+09:00)日付を「フォーマット」する
日付データ(Date型データ)は「フォーマット」と呼ばれる変換を行うことで、文字列に変換することができます。以下は、現在の日付を”yyyy/MM/dd”の形式の文字列に変換する例です。
function myFunction() {
// 現在の日付を取得
var date = new Date();
// 日付をフォーマットして文字列に変換
var formattedDate = Utilities.formatDate(date, "JST", "yyyy/MM/dd");
Logger.log(formattedDate);
}Sat May 06 2023 00:00:00 GMT+0900 (GMT+09:00)
上記の表示の場合は、以下のように変換されます。
2023/5/6
ループ文の中でフォーマットする
前回までに作成したループ文の中で、日付の列をフォーマットする方法を考えてみます。
for (var i = 0; i < lastcol; i++) {
message += sheet.getRange(2, i+1).getValue() + ":";
message += sheet.getRange(lastrow, i+1).getValue() + "\n";
Logger.log(message);
}
このとき「生年月日」という名前の列に該当する場合、値がフォーマットされれば良いので、以下のようにすることで可能です。
let headValue = "";
let messageValue = "";
for (var i = 0; i < lastcol; i++) {
headValue = sheet.getRange(2, i+1).getValue();
messageValue = sheet.getRange(lastrow, i+1).getValue();
if(headValue=="生年月日"){
messageValue = Utilities.formatDate(messageValue, "JST", "yyyy/MM/dd");
}
message += headValue + ":";
message += messageValue + "\n";
}以下、順番に見ていきます。
まず、変数「headValue」と「messageValue」を準備して、初期化しています。これらの変数は、ループの中でヘッダー(見出し)とメッセージの値を保持するために使用されます。
次に、forループを使用して、Google Sheetsの列を順番に処理します。lastcolは、処理する列の数を指定する変数です。
ループの中で、sheet.getRange()メソッドを使用して、シートの2行目(ヘッダー)と最終行の値を取得しています。i+1は、列のインデックスを1から始めるために追加されています。
次に、if文で、ヘッダーが「生年月日」である場合には、メッセージの値を日付形式に変換します。下記の部分ですね。
if(headValue=="生年月日"){
messageValue = Utilities.formatDate(messageValue, "JST", "yyyy/MM/dd");
}Utilities.formatDate()メソッドを使用して、messageValueを「JST」タイムゾーンで「yyyy/MM/dd」の形式にフォーマットしています。
【変換前】
生年月日:Fri Apr 14 2023 00:00:00 GMT+0900 (GMT+09:00)
【変換後】
生年月日:2023/04/14最後に、message変数に、ヘッダーとメッセージの値を改行区切りで連結して追加しています。
message += headValue + ":";
message += messageValue + "\n";このように、ループを使用して処理することで、特定の条件に応じて値を変換することができます。
以下、今回のコードです。
function doPost(e) {
// Line Notifyに通知を送信する
const token = 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX';
let message = '【送信内容】\n';
const sheet = SpreadsheetApp.getActiveSheet();
const lastrow = sheet.getLastRow();
const lastcol = sheet.getLastColumn();
let headValue = "";
let messageValue = "";
for (var i = 0; i < lastcol; i++) {
headValue = sheet.getRange(2, i+1).getValue();
messageValue = sheet.getRange(lastrow, i+1).getValue();
if(headValue=="生年月日"){
messageValue = Utilities.formatDate(messageValue, "JST", "yyyy/MM/dd");
}
message += headValue + ":";
message += messageValue + "\n";
}
const options = {
'method': 'post',
'headers': { 'Authorization': 'Bearer ' + token },
'payload': { 'message': message }
};
const url = 'https://notify-api.line.me/api/notify';
UrlFetchApp.fetch(url, options);
}スクリプトを実行する
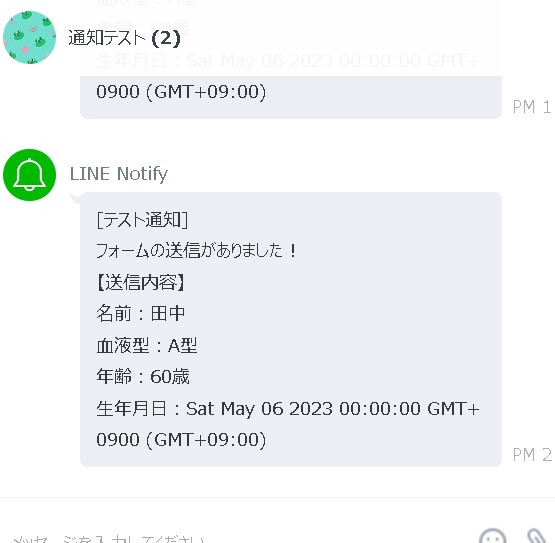
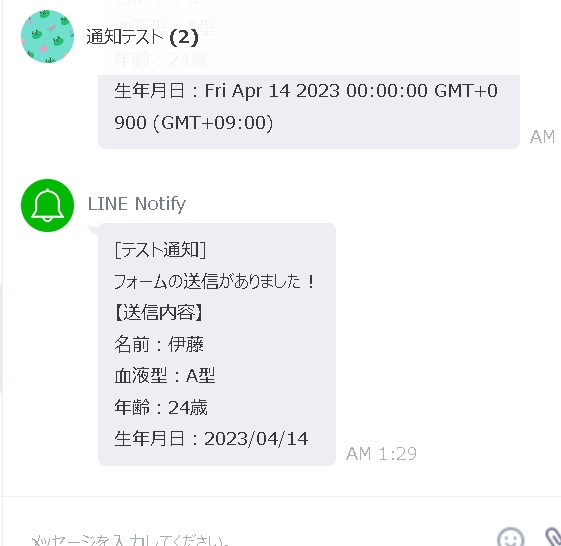
スクリプトを実行してみます。

生年月日の表示がyyyy/MM/dd形式になりました!
まとめ
このように設定することで、生年月日の表示をyyyy/MM/dd形式に変更することができます。