Youtube動画が中央寄せにならない?
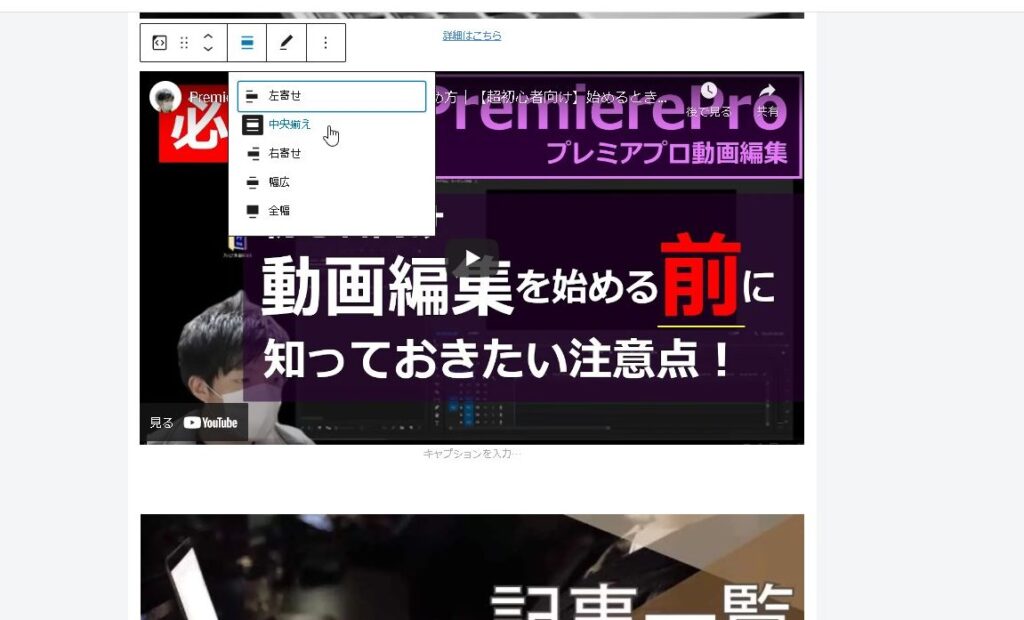
cocoonの記事本文内でYoutube動画を設定したとき。

編集画面では「中央揃え」を選択していますが・・・

やはり中央揃えに、なりません・・・。

通常のCSS
.video-container {
max-width: 640px;
margin: 30px 0;
}中央揃えを指定した場合のCSS
.video-container {
position: relative;
padding-bottom: 56.25%;
margin-top: 30px;
height: 0;
overflow: hidden;
max-width: 100%;
}幅広
.video-container {
max-width: 640px;
margin: 30px 0;
}変化なし・・・?
全幅
.video-container {
max-width: 640px;
margin: 30px 0;
}変化なし?
CSSで調整する
.video-container {
max-width: 640px;
margin: 30px 0;
}動画が「常に中央揃え」でも大丈夫であれば、CSSで設定してしまう方法が簡単です。
margin: auto;
margin:auto;
https://developer.mozilla.org/ja/docs/Web/CSS/margin
ブラウザーが適切なマージンを選択して使用します。例えば、特定の場合に要素を中央揃えするためにこの値を使用します。
.video-container {
margin: auto;
}
https://css.eguweb.tech/p001/
video-containerがクラス名なので、marginをautoにすることで中央揃えになります。

中央揃えになりました!
まとめ
cocoon設定には見当たりませんでしたが、CSSで変更をすることでYoutube動画などの埋め込みを中央揃えにすることができます!
ご参考ください😃




