配列とは?
配列とは、同じデータ型を複数個まとめたものです。配列を使うことで、複数のデータを一度に処理することができるようになります。

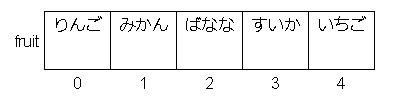
配列という箱の中に順番に値を入れていくようなイメージです。上記の場合はfruitという箱に順番に値を格納しています。
let fruit = ['りんご', 'みかん', 'ばなな', 'すいか', 'いちご'];配列の長さを取得する(length)
Arrayオブジェクト.lengthで、配列の要素数を取得できます。
let fruit = ['りんご', 'みかん', 'ばなな', 'すいか', 'いちご'];
let fruitLen = fruit.length;
Logger.log(fruitLen);
情報 5.0この例では『’りんご’, ‘みかん’, ‘ばなな’, ‘すいか’, ‘いちご’』を要素とする配列が作成されています。配列の要素数は5個あるので、ログに5と出ています。
配列の値があるかどうかを取得する(includes)
includes() メソッドは、特定の要素が配列に含まれているかどうかを true または false で返します。
let fruit = ['りんご', 'みかん', 'ばなな', 'すいか', 'いちご'];
let fruitStr = fruit.includes('みかん');
Logger.log(fruitStr);
情報 trueもし文字の一部になっていたり、違う文字になっている場合はfalseが返ってきます。
let fruit = ['りんご', 'みかん', 'ばなな', 'すいか', 'いちご'];
let fruitStr = fruit.includes('みか');
Logger.log(fruitStr);
情報 false配列の値が何番目かを取得する(indexOf)
indexOf() メソッドは、呼び出す String オブジェクト中で、 fromIndex から検索を始め、指定された値が最初に現れたインデックスを返します。値が見つからない場合は -1 を返します。
let fruit = ['りんご', 'みかん', 'ばなな', 'すいか', 'いちご'];
let fruitNum = fruit.indexOf('ばなな');
Logger.log(fruitNum);
情報 2.0
let fruitNum = fruit.indexOf('めろん');
Logger.log(fruitNum);
情報 -1.0配列を分割する(slice)
slice() メソッドは、配列の一部を start から end (end は含まれない)までの範囲で、選択した新しい配列オブジェクトにシャローコピーして返します。元の配列は変更されません。
let fruit = ['りんご', 'みかん', 'ばなな', 'すいか', 'いちご'];
Logger.log(fruit.slice(2));
情報 [ばなな, すいか, いちご]
Logger.log(fruit.slice(2,4));
情報 [ばなな, すいか]配列に要素を追加する(push)
push() メソッドは、配列の末尾に 1 つ以上の要素を追加することができます。また戻り値として新しい配列の要素数を返します。
let fruit = ['りんご', 'みかん', 'ばなな', 'すいか', 'いちご'];
fruit.push('めろん');
Logger.log(fruit);
情報 [りんご, みかん, ばなな, すいか, いちご, めろん]配列の最後の要素を削除する(pop)
pop() メソッドは、配列から最後の要素を取り除き、その要素を返します。このメソッドは配列の長さを変えます。
let fruit = ['りんご', 'みかん', 'ばなな', 'すいか', 'いちご'];
fruit.pop();
Logger.log(fruit);
情報 [りんご, みかん, ばなな, すいか]配列の1番目が無くなりました。
配列の最初の要素を削除する(shift)
shift() メソッドは、配列から最初の要素を取り除き、その要素を返します。このメソッドは配列の長さを変えます。
let fruit = ['りんご', 'みかん', 'ばなな', 'すいか', 'いちご'];
fruit.shift();
Logger.log(fruit);
情報 [みかん, ばなな, すいか, いちご]配列の1番目が無くなりました。
まとめ
配列を使うことで、変数を効率的に使うことができるようになります。
さらに応用については、また次回。