 JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト) DOMContentLoadedイベント/DOM操作の基本【JavaScript】
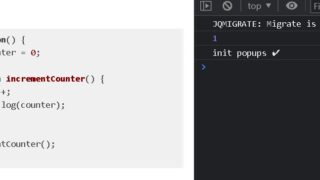
DOMとは?DOM(Document Object Model)は、HTMLドキュメントの構造を表す階層的なオブジェクトモデルであり、JavaScriptを使用してドキュメントの内容や構造を変更することができます。DOMの処理は次のような流...

 JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)