Googleスプレッドシートから直接ICS形式でエクスポートする機能がデフォルトでは提供されていません。代わりに、Google Apps Scriptを使用してスプレッドシートからiCalendar形式を作成して、カレンダーにイベントを追加する方法を試してみます。
Google Apps Scriptの有効化
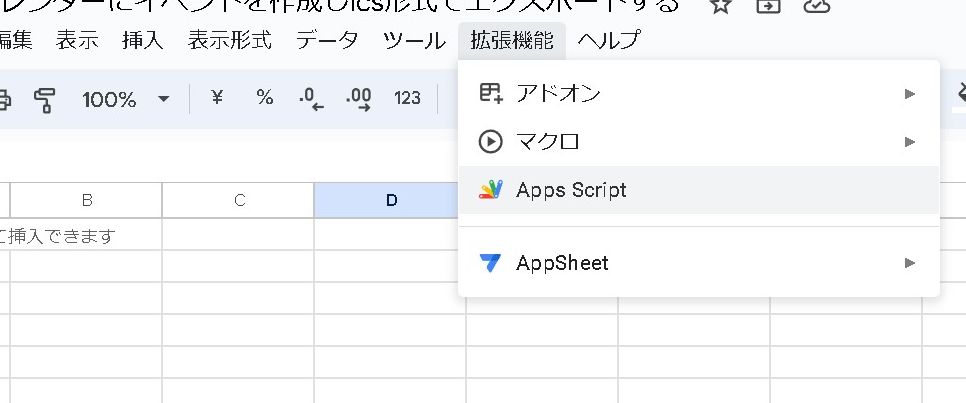
スプレッドシートを開き、上部のメニューから「拡張機能」 > 「Apps Script」を選択してGoogle Apps Scriptエディタを開きます。

generateICS関数
GASで以下のようなコードを準備します。
function generateICS() {
var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
var data = sheet.getDataRange().getValues();
// ICS ヘッダ
var icsContent = "BEGIN:VCALENDAR\nVERSION:2.0\n";
for (var i = 1; i < data.length; i++) {
var event = {
'summary': data[i][0], // イベント名
'start': new Date(data[i][1]), // 開始日時
'end': new Date(data[i][2]), // 終了日時
'location': data[i][3], // 場所
'description': data[i][4], // 説明
};
// ICS イベント
icsContent += "BEGIN:VEVENT\n";
icsContent += "SUMMARY:" + event.summary + "\n";
icsContent += "DTSTART:" + formatDate(event.start) + "\n";
icsContent += "DTEND:" + formatDate(event.end) + "\n";
icsContent += "LOCATION:" + event.location + "\n";
icsContent += "DESCRIPTION:" + event.description + "\n";
icsContent += "END:VEVENT\n";
}
// ICS フッタ
icsContent += "END:VCALENDAR\n";
// ICS ファイルの内容をログに表示
Logger.log(icsContent);
}
// 日時のフォーマットを変換するヘルパー関数
function formatDate(date) {
return Utilities.formatDate(date, Session.getScriptTimeZone(), "yyyyMMdd'T'HHmmss'Z'");
}
- スクリプトの概要:
generateICS関数は、アクティブなスプレッドシートからデータを取得し、それを元にiCalendar形式のテキストを生成します。- 各行が1つのイベントに相当し、各列がイベントの詳細情報を提供します。
- ICS ヘッダとフッタ:
BEGIN:VCALENDARとEND:VCALENDARでiCalendarファイルの開始と終了を示します。VERSION:2.0はiCalendarのバージョンを指定しています。
- イベントの処理:
- 各行のデータからイベント情報を取得し、それをiCalendarの形式に変換しています。
BEGIN:VEVENTとEND:VEVENTで各イベントの開始と終了を示しています。
- 日時のフォーマット:
formatDate関数は、日時のフォーマットを変換するためのヘルパー関数です。
- ログへの表示:
Logger.log(icsContent)によって生成されたiCalendarコンテンツがログに表示されます。
- 注意点:
data配列のインデックスがi = 1から始まっているため、スプレッドシートの最初の行はヘッダー行と仮定されています。new Date(data[i][1])およびnew Date(data[i][2])では、スプレッドシートからの日付文字列のパースが行われています。適切なフォーマットが必要です。
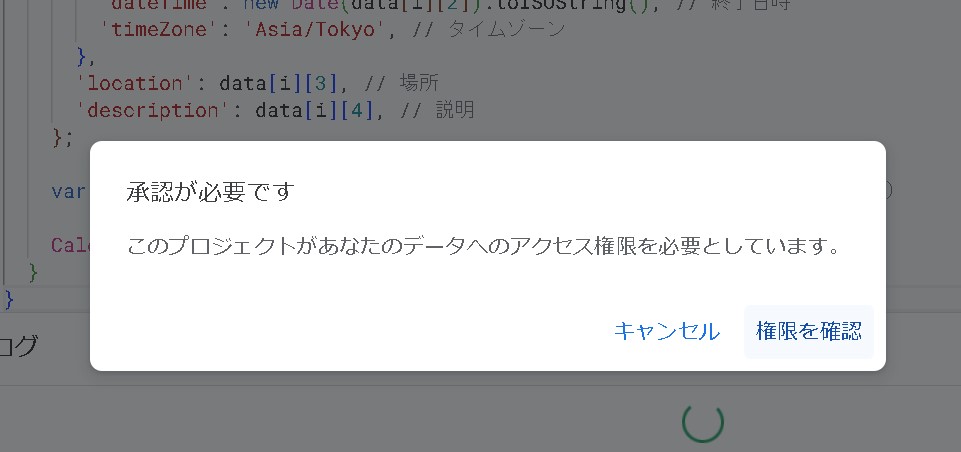
権限を確認
実行すると、いつものように権限の確認画面になるので、権限を与えます。