 WordPress(ワードプレス)
WordPress(ワードプレス) 【AMP】タグ「style amp-custom」の CSS 構文エラーです。の修正は・・・?
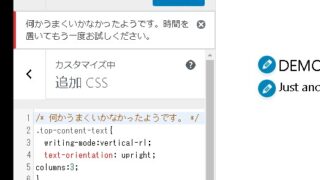
こんばんは皆さま。いかがお過ごしでしょうか。さて今回は、「サイトのAMP化を試してみたところ、エラーが…。」というお話です。タグ「style amp-custom」の CSS 構文エラーです。?AMPの設定を試したところ、「タグ「style...

 WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)